- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 前端性能优化
EdmundChen
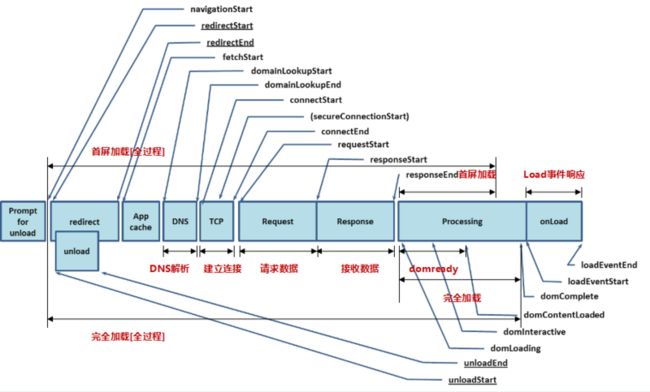
要做性能优化,首先我们得知道用户从开始访问站点到看结果的这一段时间到底后花在了哪些地方。这就设计到一个经典问题。在游览器输入地址按下回车键之后到用户看到结果经历了哪些过程,这里简单说一下大的几个过程。(假设是输入的一个域名而非IP)1.通过DNS解析获得网址的对应IP地址2.浏览器拿到IP地址与远程web服务器通过TCP三次握手协商来建立一个TCP/IP连接3.浏览器通过HTTP接发送请求4.服务
- vue前端性能优化之cdn的使用
不cong明的亚子
性能优化vue+elementui前端javascriptvue
优化原因项目中首页加载过慢,原因是js,css静态资源第一次加载的时间长vue.config.js'usestrict'......constcdn={js_cdn:['https://cdn.jsdelivr.net/npm/
[email protected]/moment.min.js','https://unpkg.com/
[email protected]/dist/vue.js','https://unpkg
- 【 前端优化】Vue 3 性能优化技巧
Passion不晚
前端vue.jsjavascript前端
Vue3性能优化技巧:让你的应用飞起来!大家好!今天我想跟大家分享一些关于Vue3性能优化的实用技巧。Vue3带来了很多新的特性和改进,但只有了解并应用这些优化技巧,我们才能真正发挥它们的优势,打造更高效的应用。接下来,我将深入探讨一些有效的性能优化策略,希望对你有所帮助!引言Vue3的发布让我们迎来了一个更加高效和灵活的前端框架。虽然Vue3本身已经进行了一些性能优化,但在实际开发中,我们仍然需
- 提升前端性能的JavaScript技巧(上)
Good_tea_h
javascript
提升前端性能的JavaScript技巧是一个广泛而深入的话题,它涵盖了从代码优化、资源管理、DOM操作效率、网络请求优化到利用现代浏览器特性等多个方面。以下将详细探讨这些技巧,并给出具体的实施建议。一、代码优化1.变量和函数优化局部变量优先:尽量使用局部变量而非全局变量,因为局部变量在查找时速度更快,因为它们位于作用域链的顶部。避免使用with语句:with语句会改变作用域链,导致JavaScri
- 前端性能优化-CSS性能优化
LYFlied
css前端css性能优化面试
文章目录一、内联首屏关键CSS二、异步加载CSS异步加载的几种方式1.js动态创建样式表link元素,并插入到DOM中。2.设置media属性3.设置rel属性4.rel="preload"三、文件压缩四、去除无用CSS五、有选择地使用选择器六、减少使用昂贵的属性七、优化重排与重绘1.减少重排2.避免不必要的重绘八、让元素及其内容尽可能独立于文档树的其余部分九、避免使用@import十、开启GPU
- 前端性能监控、异常监控的一些记录
一只小白菜~
其他!前端异常监控性能监控
文章目录常见异常类型常用的一些异常监控的方法window.errorwindow.addEventListener('error')window.addEventListener('load')window.addEventListener('DOMContentLoaded')window.performancenavigator.sendBeacon1*1像素gifaxios请求/响应拦截器V
- 浏览器缓存机制
开发小途
前端
浏览器缓存机制是前端性能优化中至关重要的一环,它通过缓存之前请求过的文件,以提高页面再次访问时的加载速度。一、浏览器缓存的作用减少数据传输:缓存减少了不必要的数据传输,节省了带宽。减轻服务器负担:通过缓存,服务器不需要处理重复的请求,从而减轻了负担。提升访问速度:缓存使得页面加载更加迅速,提升了用户体验。二、浏览器缓存的类别浏览器缓存主要分为两类:强制缓存(也称为强缓存)和协商缓存(也称为弱缓存)
- 前端性能优化(三)——浏览器九大缓存方法
2401_84097658
程序员前端性能优化缓存
4、cookiecookie指的就是会话跟踪技术。一般指网站为了辨别用户身份,进行session跟踪而而存储在用户本地终端上的数据,cookie一般通过http请求头发送到服务器。cookie主要特点有:跨域限制,同一个域名下可多个网页内使用。cookie可以设置有效期,超出有效期自动清除。cookie存储大小在4K以内。cookie的存储不能超过50个cookie。只能存储字符串类型。cooki
- Redhat8 搭建Zabbix6-03之前端优化及常用测试工具
知名“矿工”
系统集成#安装部署zabbix
取消URL后缀默认URL为:http://serverip/zabbix修改URL为:http://serverip##修改路径nano/etc/httpd/conf/httpd.conf#DocumentRoot"/var/www/html"DocumentRoot"/usr/share/zabbix"##重启web与zabbixserver服务systemctlrestarthttpdsyst
- 提升前端性能的JavaScript技巧
丁爸
linuxjavascript
1.前端JavaScript性能问题前端JavaScript的性能问题可以显著影响Web应用的用户体验和整体性能。以下是一些常见的前端JavaScript性能问题:1.1.频繁的DOM操作问题描述:JavaScript经常需要与DOM(文档对象模型)交互来更新页面内容。然而,每次DOM操作都可能触发浏览器的重绘(repaint)或重排(reflow/reflow),这些操作是资源密集型的,会导致页
- 谈谈对前端性能监控的理解和实践
Layla_c
webjavepython前端
一、谈谈对前端性能监控的理解和实践前端性能监控是确保网页或应用高效、稳定运行的关键环节,它涉及对前端页面加载速度、资源消耗、错误率等指标的实时监控和预警。通过前端性能监控,开发者和运维团队能够及时发现并解决性能瓶颈,从而提升用户体验和系统稳定性。理解前端性能监控,首先要明确其重要性。在移动互联网时代,用户对网页和应用的响应速度有着极高的要求。如果页面加载缓慢或出现卡顿,用户可能会选择离开,这对企业
- 面试前端性能优化八股文十问十答第二期
程序员小白条
面试八股文系列面试前端性能优化八股文面试必备职场和发展项目实战
面试前端性能优化八股文十问十答第二期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)如何优化动画?优化动画可以通过以下几个方面进行:使用CSS动画:利用CSS3提供的transition和animation属性来实现动画效果,因为CSS动画是由浏览器来执行的,通常比JavaScript动画性能更高。使用硬件加速:通过CS
- 面试前端性能优化八股文十问十答第一期
程序员小白条
面试八股文系列面试前端性能优化项目实战职场和发展八股文前端性能优化
面试前端性能优化八股文十问十答第一期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)CDN的概念CDN(ContentDeliveryNetwork,内容分发网络)是一种分布式的网络架构,旨在提高网站内容传输的效率和性能。它通过将内容分发到全球各地的多个节点,使用户能够从距离更近的服务器获取所需的内容,从而加快内容加载速
- 前端性能优化笔记1 第一章
沿着路走到底
性能优化前端
1.HelloWorldHelloWorldwindow.LOAD_DATA=(data)=>{const{title,url}=datadocument.body.innerHTML=`${title}`}consttag=document.createElement('script')tag.src='https://cdn.jsdelivr.net/gh/xcodebuild/perfdem
- 【前端工程化面试题】使用 webpack 来优化前端性能/ webpack的功能
我有一棵树
前端webpacknode.js
这个题目实际上就是来回答webpack是干啥的,你对webpack的理解,都是一个问题。(1)对webpack的理解webpack为啥提出+webpack是啥+webpack的主要功能前端开发通常是基于模块化的,为了提高开发效率,webpack是一个基于模块的构建工具,是一个用于js应用程序的静态模块打包工具。Webpack是一个现代JavaScript应用程序的静态模块打包工具,它能够将多个Ja
- 前端工程化面试题 | 07.精选前端工程化高频面试题
ai_todo
前端javascripttypescript开发语言
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录请解释一下前端中的持续集成和持续交付。你熟悉的持续集成工具或持续交付工具有哪些?前端性能优化是
- 前端性能优化 - Gzip压缩
什么是Gzip压缩?gzip是GNUzip的缩写,是一种文件的压缩格式(也可以说是若干种文件压缩程序),类似的压缩格式还有compress,deflate等。web上使用gzip编码格式传输有几个要点:浏览器和服务器都需要支持gzip编码采用LZ77算法与Huffman编码来压缩文件,是一种无损压缩算法压缩比率在3-10倍左右(纯文本),可以大大节省服务器的网络带宽是否前端所有资源都需要Gzip压
- 2021-10-04 前端性能优化方法
weixin_43160044
前端javascript前端
文章目录前言1、GZIP1.1、使用步骤2、CDN2.1、使用步骤3、缓存3.1、使用步骤4.组件4.1、注意事项5.其它5.1、减少HTTP请求5.2、懒加载总结前言随着代码数量越来越多,如何加快项目浏览器中的运行速度,减少用户的等待时间便成为了很重要的一个方面,以下是我经过实践后的几个方法1、GZIPGZIP可以对文件进行压缩,压缩比例到3到10左右,是很实用的压缩方法1.1、使用步骤因为我们
- 前端性能优化:提升网站加载速度的终极指南
喔的嘛呀
前端
目录一、引言二、问题分析三、优化方案1.减少HTTP请求次数:方法一:合并文件方法二:CSSSprites方法三:使用CSS和JavaScript工具2.使用CDN加速:方法:示例:引入CDN提供的jQuery库:引入CDN提供的BootstrapCSS文件:引入CDN提供的FontAwesome图标库:图片资源使用CDN加速:3.设置缓存策略:通过设置合适的缓存方法:示例:使用Cache-Con
- Fiddler21天打卡-010203
虞山木
010203day-200804Fiddler工具作用与常用场景作用常见的抓包分析工具,可以详细的对HTTP请求进行分析,并模拟对应的HTTP请求。常用场景:1.APP弱网模拟测试2.辅助定位BUG3.模拟测试场景4.前端性能分析及优化5.域名重定向Fiddler工具的工作原理https://www.cnblogs.com/V879/p/11762546.htmlFiddler是抓包工具,是通过代
- 分别从前端、后端、数据库阐述web项目的性能优化
jinjin1009
前端优化:1、减少http请求、例如制作精灵图2、html和CSS放在页面上部,javascript放在页面下面,因为js加载比HTML和Css加载慢,所以要优先加载html和css,以防页面显示不全,性能差,也影响用户体验差后端优化:1、缓存存储读写次数高,变化少的数据,比如网站首页的信息、商品的信息等。应用程序读取数据时,一般是先从缓存中读取,如果读取不到或数据已失效,再访问磁盘数据库,并将数
- Webpack中 SplitChunks 插件用法详解
明天也要努力
Webpack前端webpack
前言SplitChunks插件是什么呢?简单的来说就是Webpack中一个提取或分离代码的插件,主要作用是提取公共代码,防止代码被重复打包,拆分过大的js文件,合并零散的js文件。提到前端优化,提取公共代码是必不可少的手段。在Webpack出现前,提取公共代码是人为去处理,而SplitChunks插件的作用就是通过配置让Webpack去帮你提取公共代码。Webpack创始人的初衷也是希望能有更多时
- next项目页面性能调优
sasaraku.
前端js
next项目页面性能调优一般来说性能优化可以分为加载时、运行时两部分的优化。扩展参考链接:前端性能优化24条建议Webpack4进阶–从前的日色变得慢,一下午只够打一次包Webpack分包优化首屏加载参考指标FCP(FirstContentfulPaint):首次内容绘制时间,白屏时间LCP(LargestContentfulPaint):最大内容绘制时间,即网站渲染占比最多的元素绘制所花费的时间
- 前端性能优化
润清
前端性能优化
一、速度为什么很重要?1.效果关乎留存用户BBC发现其网站的加载速度每增加一秒,就会额外损失10%的用户。2.效果关乎转化次数的增加速度较快的网站可以提高转化率并改善业务成果。3.性能关乎用户体验对网页加载速度延迟的压力反应类似于观看恐怖电影或解决数学问题,并且比在零售店排队等候的压力更大。二、HTML性能的一般注意事项该HTML的初始请求需要经历多个步骤,每一步都需要一些时间。减少在每个步骤上花
- 前端性能优化 - 首屏渲染优化实现及其必要性
叶叶叶同学
前端性能优化,不得不提的就是这个首屏渲染优化首屏渲染优化其实更具体点,应该是:首次加载首屏渲染优化,原因是某些应用,比如微信有缓存机制,首次加载了,第二次进入都会先加载本地缓存。言归正传,首屏渲染加载优化,其实通俗说起来就是:“刚进页面加载快点”。其实这话也很笼统,专业点来说,其实是有如下几个指标的:FP(全称“FirstPaint”,翻译为“首次绘制”)FCP(全称“FirstContentfu
- 如何提高webpack构建速度以及优化前端性能
一路追求匠人精神
前端webpacknode.js
一.提高构建速度1.多⼊⼝情况下,使⽤CommonsChunkPlugin来提取公共代码2.通过externals配置来提取常⽤库3.利⽤DllPlugin和DllReferencePlugin预编译资源模块通过DllPlugin来对那些我们引⽤但是绝对不会修改的npm包来进⾏预编译,再通过DllReferencePlugin将预编译的模块加载进来。4.使⽤Happypack实现多线程加速编译5.
- 前端性能监控
云之一
一、性能指标-----如何更好地评价网站的性能1、用户体验角度页面加载总时间:是指从导航开始到页面完全加载完毕所需时间,用户直观感受体现在加载状态的变化。计算公式:loadTime=LoadEventStart-NavigationStart白屏时间:指从导航开始到页面开始显示内容为止的时间,计算公式:blankTime=domLoading-NavigationStart用户可交互时间:指从导航
- 防抖和节流?有什么区别?如何实现?
光影少年
前端javascript
#一、是什么本质上是优化高频率执行代码的一种手段如:浏览器的resize、scroll、keypress、mousemove等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用防抖(debounce)和节流(throttle)的方式来减少调用频率#定义节流:n秒内只运行一次,若在n秒内重复触发,只有一次生
- js性能优化:彻底弄懂函数防抖和函数节流
一只程序猿哟
函数防抖和节流函数防抖和函数节流:优化高频率执行js代码的一种手段,js中的一些事件如浏览器的resize、scroll,鼠标的mousemove、mouseover,input输入框的keypress等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能。为了优化体验,需要对这类事件进行调用次数的限制。函数防抖在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl
![]()