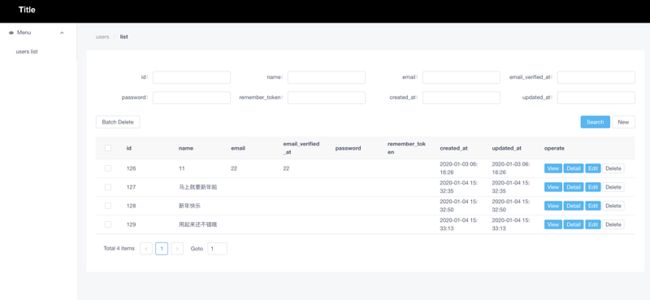
最终效果
Laravel Gii 为中小型项目快速创建管理后台,提供了一种新的可能。使用的过程中,你会发现很轻量,自由度很高,内部实现逻辑简单。特别是熟悉iView的开发者,在通过Gii生成的页面上,可以根据自己的需求自定义页面,通过修改默认Input组件为其他功能丰富的iView组件,可以来构造更加复杂的管理页面。
你会发现它没有提供用户登录、权限功能,转而只是提供更加轻量化的页面创建,这点会让很多开发者们感到更加舒适,可以自由灵活的调整、自定义页面,来实现不同的能力。
感谢支持,欢迎在Issue提出意见
开始体验吧
[TOC]
原理
- 通过解析MySQL的数据表结构,来提取字段、以及类型,并填充到
stub模板。 - 生成对应的Model、Observer、Controller、View、Route等相关项目文件。
- 根据MySQL表结构生成Model
- 根据Model生成Controller
官网
https://sunshinev.github.io/l...
注意
因为是解析MySQL的表结构,并且根据字段生成模板,所以目前生成的Model类时只支持MySQL,但是生成的CRUD管理后台,可以使用支持mongo和MySQL两种connection。
MySQL表结构请保证id,created_at,updated_at三个字段必须存在。
安装
扩展包
Composer require sunshinev/laravel-gii -vvv发布
该操作会发布assets静态文件,到public目录下
php artisan vendor:publish --tag laravel-gii访问
在发布完成后,已经进行了路由的注册,可以通过下面的路由访问Gii页面
http:[domain]/gii/model操作说明
生成Model模型
表单说明
- 表名称(支持下拉选择)
- Model类名(想要创建模型类,包含命名空间)
- 模型继承的父类(如果是Mongo可以继承
Jenssegers\Mongodb\Eloquent\Model,MySQL用Illuminate\Database\Eloquent\Model)
生成的文件列表,蓝色代表全新文件,红色代表已有文件但是存在不同,白色代表已有文件。
比如指定生成的Model命名空间为App\Models\Admin\Users,那么生成的目录结构为:
.app
├── Models
│ └── Admin
│ ├── UsersModel.php
│ └── Users.php
└── Observers
└── Models
└── Admin
└── UsersObserver.php
通过上面的结构,我们可以发现命名空间与目录之间的关系。
生成CRUD
CRUD的创建,需要依赖之前创建的模型。
该操作会同时生成:
- route
- controller
- views
表单说明
- 控制器名称(包含命名空间)
- 之前创建的模型类
如果指定Controller的类为App\Http\Controllers\Admin\UsersController ,以及关联的Model为App\Models\Admin\Users,那么生成的目录结构为:
app
├── Http
│ └── Controllers
│ └── Admin
│ ├── RenderController.php
│ └── UsersController.php
├── Models
│ └── Admin
│ ├── UsersModel.php
│ └── Users.php
└── Observers
└── Models
└── Admin
└── UsersObserver.php以及生成的视图文件
.resources
└── views
└── admin
├── layouts
│ └── default.blade.php
└── users
├── create.blade.php
├── detail.blade.php
├── edit.blade.php
└── list.blade.php通过上面的结构,我们可以发现命名空间与目录之间的关系。会发现admin实际想当于modules,通过模块化的概念,来划分功能。
如何访问CRUD?
CRUD的路由会自动添加到路由文件中,根据Controller的命名空间App\Http\Controllers\Admin\UsersController会生成如下的路由,所以请直接访问路由
Route::get('/admin/layout', 'Admin\RenderController@index');
Route::get('/admin/layout/render', 'Admin\RenderController@render');特性
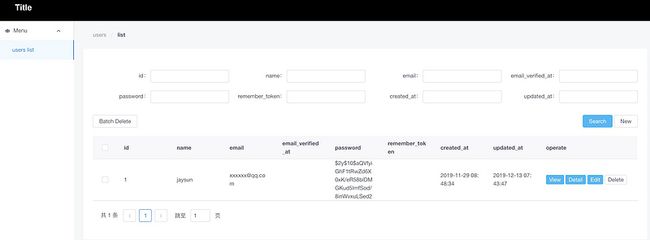
MySQL列表加载
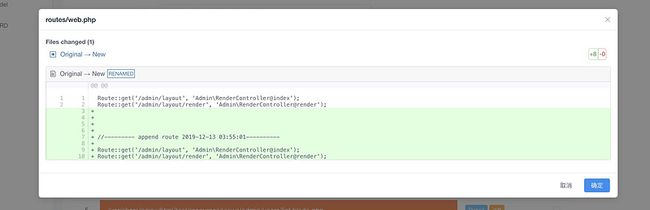
文件对比
工具会将新生成的文件与已存在的文件进行差异对比,方便查看修改部分,控制修改范围。
路由追加
CRUD后台效果
列表页
包含全面的增删查改功能
- 列表
- 分页
- 检索
- 删除+批量删除
- 预览
- 详情
- 编辑
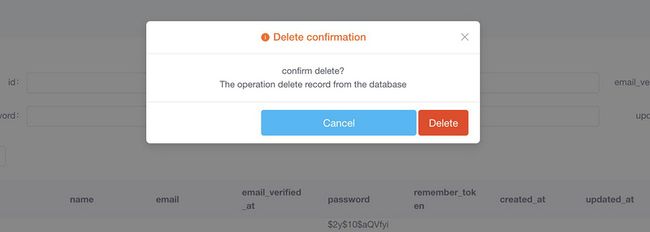
删除+批量删除
取消按钮放大,防止误删
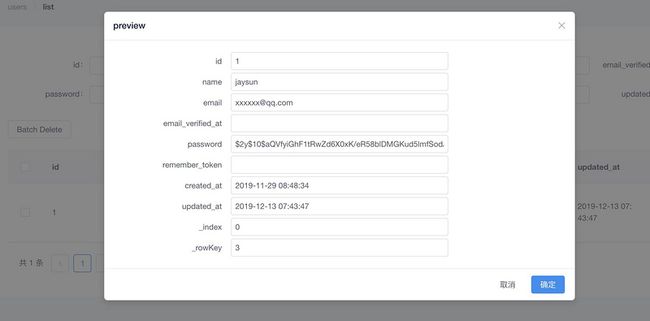
行预览
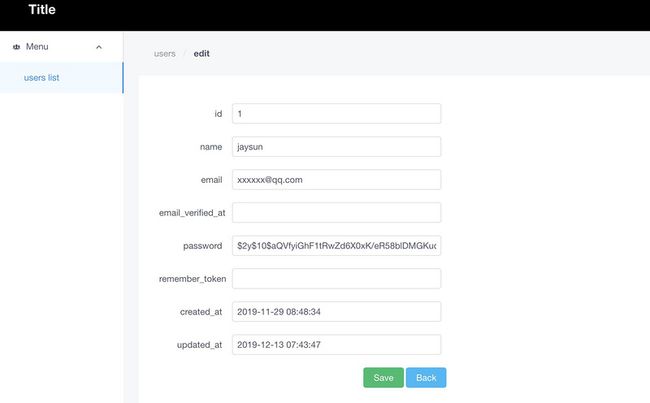
编辑页面
建议
如果想用Mongo怎么办?
如果生成完Model之后,默认的会使用env中配置的connection,如果需要调整,需要修改生成的Model文件。
// if connection is empty ,use default connection
protected $connection = '';后台页面如何支持其他组件?
后台页面统一使用iview作为前端框架,目前支持iview4的所有组件,可直接在生成的blade模板文件中添加组件即可。
如何升级页面的iview组件?
生成的CRUD后台使用的是基于laravel-fe-render和base-fe 两个项目,其中base-fe是Vue+iview的打包,如下:
import Vue from 'vue'
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI);可以Fork base-fe项目,然后进行iview升级,将生成的dist目录放到laravel-fe-render项目的assets目录,然后重新发布即可.
关于Gii的iview.min.js
请参考 https://github.com/sunshinev/... 项目,Fork后做了细微调整
相关资料
https://github.com/sunshinev/laravel-fe-render