手机Web前端调试页面之——Chrome DevTools(谷歌浏览器)的模拟手机调试
Chrome DevTools(谷歌浏览器)的模拟手机调试
前言
在客户端开发中,由于使用手机app加载webview页面,客户端与前端经常会出现数据交互情况;
但是在手机中无法调试看到前端代码的步骤流程,有时候会导致数据交互失败查找问题比较麻烦;因此可以引入Chrome DevTools(谷歌浏览器)的模拟手机调试。
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- Chrome DevTools远程调试Android和iOS页面
阅读
1. Chrome DevTools模拟手机调试
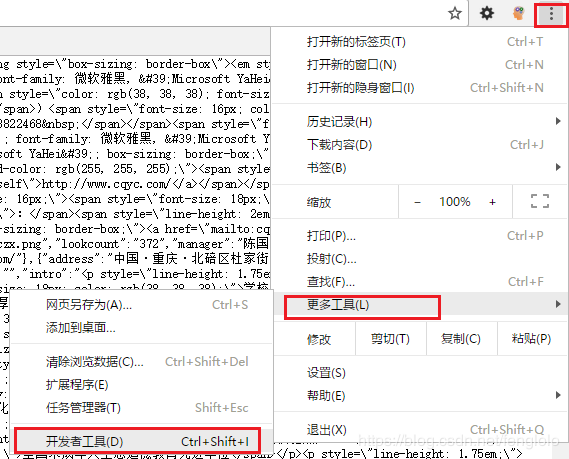
直接使用谷歌浏览器的开发者工具,可以参照下图,也可以使用快捷键F12或者ctrl+shift+I;个人觉得不管是哪个浏览器,直接先按下F12,一般都可以打开开发者工具,打不开再说嘛。
这种调试方式不仅能用于模拟手机调试还是主要的PC端页面调试的方式,这里主要说用于手机调试。
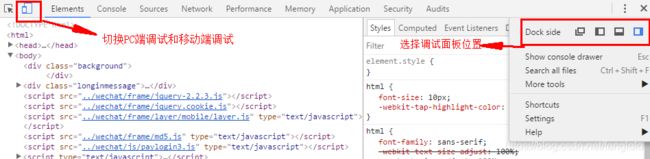
打开后看到类似如下界面的开发者调试界面,Elements可以查看文档元素,Console可以在线调试js和查看输出结果,Sources可以调试JS和查看依赖资源,Network查看所有的网络请求
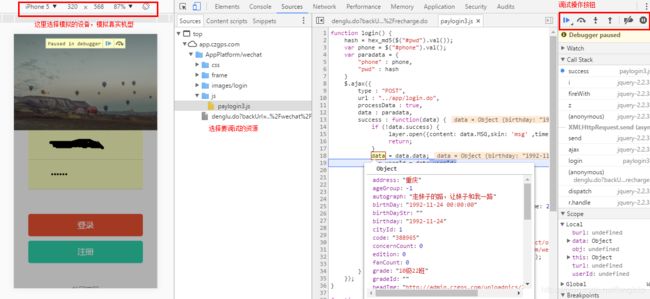
在浏览器地址栏输入要调试的页面地址,选择模拟设备,然后就可以选择要调试的js调试了,右侧面板中有调试操作按钮;在Application面板中可以看到应用存储的数据Cookies什么的
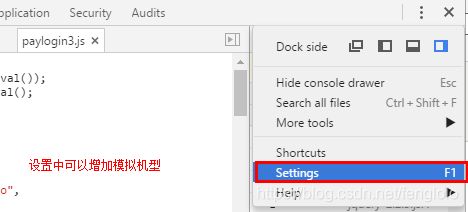
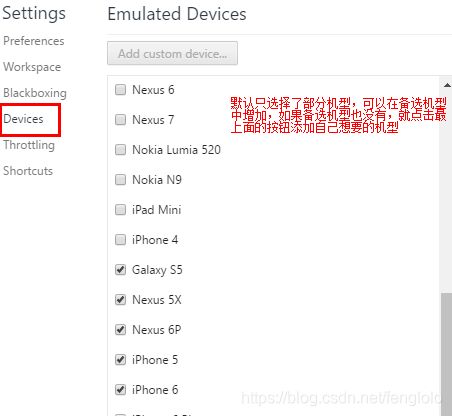
如果没有需要模拟的机型怎么办?当然是增加了,打开DevTools的设置面板,左图中的Setting点开会出现右图,如下:
2. Chrome DevTools远程调试Android和iOS页面
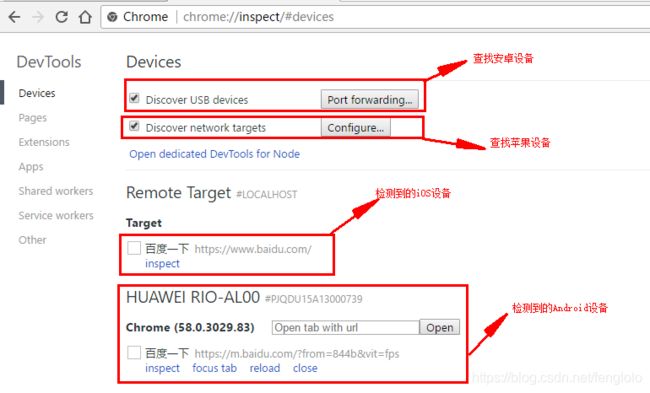
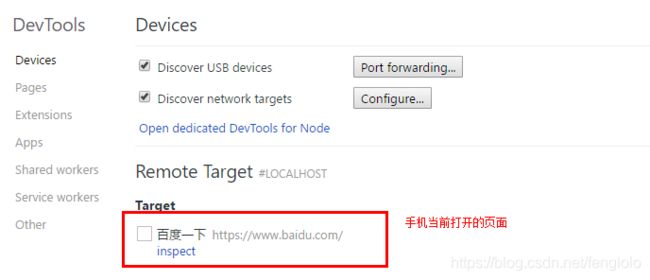
电脑上安装新版谷歌浏览器,然后地址栏输入chrome://inspect会打开设备监视页面,这里可以监视到iOS和Android设备,如果界面和图中不一致请安装最新版浏览器

Android:
前提:
1、手机和电脑使用usb连接,手机要开启usb调试模式(不同手机不一样)
2、手机上安装最新版谷歌浏览器并打开
会发现设备监视页面多出了一个华为设备,并且能看到当前手机上谷歌浏览器打开的网页的连接
a):可以在这里输入手机要打开的url然后open,手机上显示的当前页面就会改变
b):inspect表示开始调试当前页面,会打开调试面板(重要)
c):focus tab,表示让手机显示当前这个连接
d):reload表示重新加载页面,也就是刷新
e):close表示关闭当前手机显示的页面

接下来,点击inspect开始调试页面,注意如果google浏览器不能翻|墙的话,这个调试页面是打不开的,可以百度修改hosts文件翻|墙

然后就可以像调试PC端网页一样远程调试手机网页了
iOS(window系统上,如果是macbook系统忽略此部分):
可以参考:http://www.cnblogs.com/kelsen/p/6402477.html
前提:
1、电脑安装iTunes软件,不然苹果手机不能正常被识别,安装好后数据线连接手机和电脑
2、打开手机的设置——>Sarafi——>高级——>Web检查器——>启用(默认是关闭的,将其打开)
3、下载ios-webkit-debug-prox代理(32位或者64位),其作用就是在Chrome和Sarafi之间建立了一个代理,便于电脑的Chrome检测手机Sarafi打开的页面
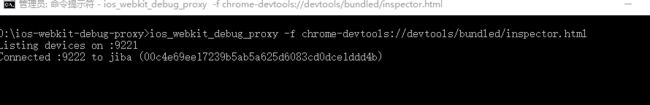
4、在cmd中执行ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html,命令中-f是以谷歌内置的监视器来调试(默认使用远程的)

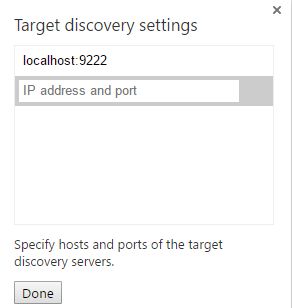
启动后会监听9222端口,然后看到连接上了一台名为jiba的iOS设备,括号中为设备的UDID;然后看谷歌浏览器是否检查了这个端口,右图中有9222端口即可,没有就手动添加


此时打开手机Sarafi浏览器,打开百度首页,发现浏览器能检测到,没看到就刷新这个监视界面,一般来说会在3秒内自动出现

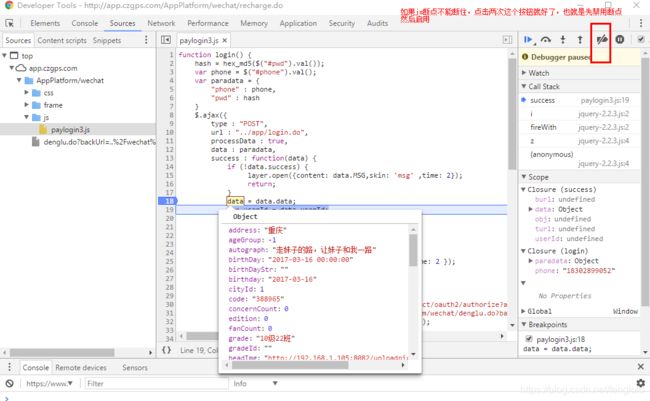
点击inspect同样出现了调试面板,如下,发现iOS调试的面板不能看到手机屏幕在电脑上的投影,不过这并不影响调试;但是可能会遇到在调试js时断点不生效的问题,
如果很不幸遇到这个问题的话,将图中红框中的按钮连续点击两次——先禁用断点再启动即可恢复端点调试功能,不知道为什么,猜测是这个过程中恢复了断点的状态;这个问题很奇葩。

到这里使用Chrome调试iOS和Android就都完了,这种使用谷歌浏览器的方式,在Android上依赖于手机谷歌浏览器,在iOS上依赖Sarafi浏览器,受到具体软件的限制;不过可以理解,毕竟远程调试不如模拟调试简单
转载来源:
- 手机Web前端调试页面