【微信小程序】(1):从h5向微信小程序迁移
小程序虽然与html很像,但是迁移也需要改变很多地方
其中html为使用 vue框架
小程序为 原生框架
01 总结
1.1 wxml部分
wx:for、wx:key和wx:if==>v-for和v-if(注意小程序里面条件要用{{}}括起来)bindtap==>@click1.2 wxss部分
page==>bodyimage==>img(这个很容易忘记!!!)
1.3 单位换算
对于750px宽度
- 1rem = (750/20)rpx = 37.5 px
- 1px = 1rpx
02 一些例子
2.1 段落标签
.
改为
说明:vue框架还需要把里面的删去
注意:样式里如果规定了img,注意也改为image


2.2
@click变为tap说明:@click是vue框架内的,微信小程序的原生框架是不支持的


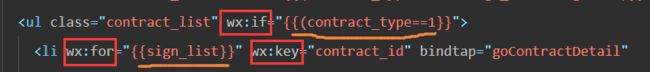
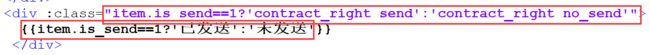
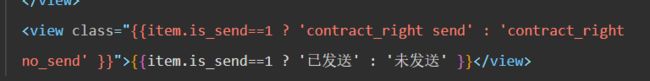
2.3 条件运算符(if、for和三元)
- 如图
v-改成wx: - 如此之外,小程序的判断值均为
{{}} - 对于
wx-for最好加上wx-key循环的关键值,不加也可以,关键值不用item.contract_id,也不用加{{}}


- 对于三元运算符


2.4 小程序wxss里的图片背景不能为绝对路径
https://www.jianshu.com/p/61e6e7390f4a
2.5 小程序背景图显示不完全问题
https://blog.csdn.net/qq_42814982/article/details/86480439
2.6 背景颜色占满整个页面
页面颜色布局https://blog.csdn.net/henryhu712/article/details/80883197
2.7 文字强制换行
-
问题
设置为flex后,
本该在一行的文字却在两行显示 -
解决
这是宽度不够
可以设置个min-width -
margin-left: 可以调整蓝色加号位置
03 参考
- 静态:https://www.cnblogs.com/teamemory/p/9804885.html
- 单位换算:https://www.cnblogs.com/youran/p/10173079.html
- vue组件:https://blog.csdn.net/soonfy163/article/details/88825137
你可能感兴趣的:(实习日记)
- 律所实习日记21
北方赵五
早起走路上班,路上下起了雨,赶上春城满30减15的天气,有点冷,有点累。开心的跟每一个人打了招呼,将去银行取的补充资料发给各位同事。其中发生了一点不愉快的小事,也许是对方表达态度过于强硬,也许是自己过于敏感,总之有些不开心。关于银行的案子,我是后介入的。因为最初去取资料时,我因为临时有事没参与。首次介入的原因是取卷宗。出于想快速解决问题,将律所这边整理的待补充文件在取卷宗时就给银行了。当把材料拿回
- 明日代办
遐舟
今日没什么特别的事情,就没有记录。明天要在奶奶家住一天才返校,在此先立个计划,省的被其他事情耽搁,作为VI事项。1.网版T6技巧,练习12.视频作文技巧3.流利说口语4.实习日记与报告,睡前务必完成*走之前带台灯,收拾春装,从冰箱里拿蛋糕。图片发自App
- 小陈的实习日记Day17:实习与律助,法条检索与检索记录。
小陈在律所
-1-上午通过之前Z哥给我的LT发布的招募公告网址,找到了招募公告中的申请流程。之后便根据Z哥留下的账号密码进行登录,成功找到了LT网站上有关贵州片区招募的部分。再通过网址上的信息和打印出来的文本进行比对,核实无误。因为涉及到具体业务的选择,随即及时联系Z哥进行定夺,在得到填报内容时,完成了基础的填报。好奇驱使我对它展示出来的流程中的好几项都进行了点击,了解到还需要下载一个操作手册与TB文件系统。
- 实习日记1
你是我独家的记忆_e8f9
毕业实习是每个学生走向社会、走上工作岗位必不可少的一个重要环节,透过实习在实践报告中了解社会,让我学到了很多在课堂上根本就学不到的知识,受益匪浅。第一天去的时候,刚开始我还觉得蛮紧张的,再和他们的交流之后,我渐渐的放松了自己。因为他们对我们都很好,就像他们自己的孩子一样耐心的教我们技能,一遍遍重复注意事项。我的师傅对我说,对我们好不仅是因为我们年纪小,而且将心比心,日后他们的孩子也是要走上社会,也
- 被自杀冲动困扰的女大学生|心理科实习日记01
大梅老师_绘画心理
据世卫组织(WHO)2019年的数据显示,全球有超过3.5亿人罹患抑郁症,中国泛抑郁人数愈9500万。1/4的中国大学生承认有过抑郁症状,而自杀是抑郁症最危险的症状之一。Part1.实习第一周,我被安排在住院部工作。负责带管实习生的医生给我找了件白大褂,这真是一个神奇的仪式:一件普通的白长衫,布质略硬,款式老套、肥大,带着淡淡的消毒水味道,但一穿在身上,便自然地从心底生出一种使命感。后来和医生们混
- 教师实习日记day3:古诗文教法《村居》
何如天性凉薄
2022.3.49:35-10:15第三节课语文10:25-11:05第四节课美术今天上午的前两节课我学的比较认真而且好懂,第三节课学的是二年级的古诗文《村居》,我也认真做了听课笔记,老师用了古诗文引入的方法,新授方式是先讲题目村字,然后讲居字,并且对字进行组词,让学生们先了解这个题目是什么意思。然后就是我之前学习教资面试听课里面的讲授方法了,初读古诗再读古诗以及讲解古诗中的重点生字词,疏通文意让
- 实习日记三
丹顶鹤昌
图片发自App当初对实习抱有美好幻想,到今天已是荡然无存,这也可以说是对学院派的猛然警醒吧!生活的面目永远不止一面,我只是接触不到,看不清而已。现在环境稍稍一换,本真的样子就初露端倪了。前面已经有一个同学手受伤,食指骨折,好不容易做好手术回家修养去了,以为所有同学都会认真吸取教训,认真反省自己工作中的危险和态度。而且每个人也在随笔里做出了反应。可是我还是太天真。当昨天接到电话说又一个同学手受伤的时
- 实习日记
快乐的灰姑娘
今天发工资了,拿了2050,来这里实习的第二个月结束了……只有我自己知道为了拿这两千多块的工资付出了多少,吃了多少苦,积攒了多少心酸的时刻,原来挣钱这么难……其实在这段如此煎熬的时间里也逐渐的明白了一些事情………女孩子啊,还是要学着坚强,学着独立,因为你没有依靠,必须要学着坚强…生活已然如此不易,就对自己好一点吧,没有必要再去讨好谁……有些感情,友情也好,爱情也罢如果累了,就不要去打扰人家,你也是
- 实习日记17
锡之于玉
6月6日,星期四,晴实话说,今天并没有扩展到更多的新知识。今天q老师主要是给患者补牙以及制取模型。制取模型跟昨天的w老师是一样的过程,而给患者补牙的时候,在去口腔科实习的第一天我就见到过。于是在闲暇的时候,我还是去认一些东西去了,防止老师让我拿东西的时候,我却长时间找不到。实话说q老师一般都不用我去拿,因为q老师手下有两个实习的学生,q老师比较喜欢让这两个学生去拿,因为毕竟这两个学生已经实习了好久
- 2018-10-08实习日记
1f658716b568
三层架构分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)再加上实体类库(Model)第一个项目显示层、、、usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;usingSystem.
- 实习日记2021-10-11
唯期
晴暖昼夜温差大不知不觉,开学已经一个多月了,实习也快进行一个月了。在小学的时间是如此的快,不得不每天感慨时间好像过的快又好像过的慢,有些事情好像昨天才发生,但有些人却感觉很久没见了。每天被很多杂事包裹着,有的时候会找不到主线,今天第一次尝试中午没有回宿舍,在办公室待了一会,但也是过的很快,还好最后把那个PPT做出来了。不然最后也只是感动了自己。今天第一次见证了小学生的入队仪式,相比之前,越来越有仪
- 律所实习日记(二)
北方赵五
今天穿了件经典黑色风衣,又长又酷,叼上根牙签就给自己一种发哥附体的错觉,然而错觉就是错觉,这件衣服和我虐与互虐,损敌八百自损一千,显然今天不宜出行。一大早背着电脑兴冲冲来到单位,一到单位就接到主任微信,给他回电话。主任交代我赶紧填写实习申请材料,然后下午带我去交。我立马向内勤姐姐请教并办理相关文件,内勤姐姐说要跟主任确认之后再办理,中午主任回所里办事,正巧我在交材料,主任说等着中午领我过去。兴奋又
- 2018-10-09实习日记2
1f658716b568
SCMain在库传感器总计:个在线:个离线:个停用:个functionPostTheWebUrl(obj){if(obj=="Node"){varmyurl="../../page/THSupervisionCenter/ScInStoreOfOutline.aspx";window.location.assign(myurl);}elseif(obj=="Car"){varmyurl="../.
- 实习日记四
史上最强混沌恶
这几个星期我们几个在截止阀工作的同学都在加班,为了我们再过春节的时候,产品能正常发货,最近我们都在加班。在放了一天假后,工段长将我们一条流水线上的人都分散开来加进其他因外地员工回家过节而空缺的岗位当中。在我去工作的时候,我才发现自己有多么的不足。我曾以为我之前做工作的速度还不错,但是到了长线老员工当中就跟不上老员工的速度,手忙脚乱的。一些要我去做的工作都没时间去做,只是做套o型圈,我都差点没跟上,
- java实习日志_Java毕业生校外实习日记
comes by
java实习日志
Java毕业生校外实习日记信息工程系学生校外实习周记姓名班级学号周次日期实习内容与收获110-31这周老师主要是帮我们复习一下之前暑假学习的一些Java基础的内容,重要的内容有以下几点:一是:线程Thread,主要是多用户同时工作;二是:集合Collection,list,set,map,vector,proprity这几个大类,主要需要掌握的内容是:arrarylist,linkedlist这两
- 计算机硬件专业实习日志,计算机维护实习日记总汇
言结Iketsu
计算机硬件专业实习日志
计算机维护实习日记总汇20xx年3月23日星期二晴从这阶段的工作中让我领悟到做这个工作有一点很重要就是要想能快速有效的解决网络维护、网络安全工作中遇到的问题就必须得具备广博的网络管理知识和高超的网络维护技巧的。不论是局域网、城域网还是广域网,在物理上通常都是由网卡、集线器、交换机、路由器、网线、RJ45接头等网络连接设备和传输介质组成的。网络维护员、网络安全的主要任务就是对所有网络硬件设备的维护和
- php实习生实习日记,实习日记
我是铁匠
php实习生实习日记
3月16日,我以一名实习教师的身份来到了蓬莱市北沟第一中学进行为期两个月的教育实习。当我拎着大包小包走进校门的时候,门旁的槐花树刚刚发芽,略显青绿,满怀憧憬和期盼,就像我此时的心情。当时我告诉自己,两个月后,一定要用收获诉说这不凡的青春和难得的经历。3月17日第一次站上讲台实习第二天,我到初一年级报到,找到了自己的指导教师张艳菊。张老师有14年教龄,工作能力突出,待人友好,让我心生敬佩。刚坐下,就
- 实习日记18
锡之于玉
6月10日,星期一,晴转小雨又上班了。今天发生了一件让我很长教训的事情。上午快要下班的时候,带领我们的护士R姐看见四、八号台有垃圾没清理。因为当时分配的时候四八号台就没有护士,恰好我离四八号台比较近,当时又没有什么活,于是R姐让我去清理一下。很快得,赶在下班之前把它清理完了,但是没想到,下午在七号台q老师那里的时候,有一个我不认识的小姐姐来找我问,有没有看到麻醉器的那个注射针头,通过她的描述,我脑
- 我的法院实习日记(三)
w_sweety
崭新的一天,从叫错人开始:(脑子一热,不小心把高庭长错叫成了陈庭长。后知后觉、走出办公室才发现的我默默在心里反反复复念了几遍"高庭长",太尴尬啦。·录入工作已经非常熟练,只剩下最后一百多个数据要录入啦。深感Excel技能在工作中的重要性。·书记员小姐姐派我去文印室复印裁判文书,需要根据被告、原告、异议人、申请人、被申请人的人头数来复印,还不太熟练的我总是怕自己少数了人头,要是开庭的时候发文书少了一
- 小陈的实习日记Day11-12:我到我“家”出了个差!
小陈在律所
-1-昨天早上照例洗漱正装出门,想着时间还早就在楼下的小摊吃个早餐。点了一碗青椒肉末粉,8元,卖粉的小摊老板是个老阿姨,细细地给我把粉煮好,放在桌上,让我缺啥自己加,如果不是因为担心一会儿要跟警察叔叔解释而导致迟到,我一定站起来狠狠地加上半碗肉末。索性安静地坐在小桌前吃了起来。可能是今早生意不太行,阿姨不断的跟我找话,让我一定要给她家做的早餐提意见。见我没有回应,阿姨开始自顾自的说为什么要出来摆摊
- 实习日记8
锡之于玉
5月24日,星期五,晴今天好像挺轻松的,但是我不知道咋回事,就是有点晕头转向的,有点恍惚,姑且归结为太累的原因。也可能是因为这个原因,十一、十二床来了患者,我却把电极片的使用忘记记在本子上了。后来专门管记录本的护士再次提醒我这件事时,我才想起来没记,唉~今天不知道怎么回事,特别想吃肉,难道是这两天吃的太清淡了吗?还是我消耗太大?于是我想起了记忆中的味道,我同学给我的一根肠,我立刻向同学要了这个人的
- 实习日记2
史上最强混沌恶
从今天起我们几个人脱离了师傅的帮助将独立承担起一条线的责任,独立完成工作啊。从一开始我们就事情不断发生,机器坏掉,做的太慢,没有很好的完成自己的工作,下班后只做了一千多个零件。这与师傅们比起来查了不止一点,这不仅仅是因为师傅比我们来的更早,对于工作更加熟练,熟能生巧。还是因为我们不怎么认真,总是在那说话,动作太慢,每隔一段时间就有人要去上厕所或是喝水不在自己的岗位。这都是我们对于工作的不负责心态所
- 律所实习日记20
北方赵五
一早去复印社装订资料,跟随主任到申报债权的公司,跟昨天热情的保安经理打了招呼,等待资料审核。由于第一次做债权申报,虽有一些资料没填全,但在审核过程中进行了修正,最后顺利交差。开心返程。中午在服务区吃的快餐,主任发放福利给我们加了只熏鸡,可爱的小老头,把鸡腿让给了我们两个小姑娘,还让我们该吃吃该喝喝,不要老想着减肥。到下个服务区休息时,主任下车活动筋骨,侧踢腿完美的像个武生,可以说是老当益壮。还问我
- 实习日记
Kunl_4dc7
今天已经是正式上班的第五天了,讲句实话不累是不可能的,毕竟才刚刚适应,可是在累的过程中我得到了成长,提高了自己与人交往的能力提高了对无聊与寂寞的忍耐,总之一切都在往好的方向发展,大家也都在不断地成长,愿这半年的时间里大家都能学有所成有所进步。
- 实习日记2021.7.9——第一次小组会
黄药师的小迷妹
今天开了第一次小组会。一共9人,首先回顾了这个季度做了哪些任务,还有哪些没有完成,然后讨论下个季度的任务和分工。一共只开了一个小时,我却觉得好漫长( ̄∇ ̄)。说说几个印象很深的人:先说领导:我一开始和他说话,就觉得他特别会照顾人感受,说什么事用什么语气,特有领导范儿。今天听他和其他人说话,才发现他永远只有三套语气——对所有人说正事的时候特有礼貌不紧不慢;跟某个人商量某事时会用很小很小的声音压低了说
- 实习日记16
锡之于玉
6月5日,星期二,晴今天我的q老师不上班,一整天我们台上都没人,我被临时叫到了七号台帮助W老师完成模型的制取。实话说我们都是新手什么忙也帮不上。主要是老师在教我们。W老师真的很尽心尽力,做完一个步骤都会跟我说这个操作是什么作用,怎么做。W老师对那个患者做的是模型的制取,我也学到了很多:先用石蜡制取模型紫色和白色的印模材是硅橡胶,紫色的用紫色勺,白色用白色勺,二者各挖一勺后,放在手里快速混合。放到石
- 实习日记05
秒倒怪
周一工作日,汽车在早晨七点已经川流不息,而我的公交车即将到站,过马路过得很焦急,幸运的是司机总会为你停留几秒。到达仓库,一如既往的安静。今天办公室的灯没有彻夜亮堂,门锁着。下一个人到后开了门,开始工作。盘点表上出现了我的名字,今天我一个人盘点。速度很慢,主管也没有安排我理库。中转收货发现了许多未完工扫码的产品,也总是漏码。主管和同事总是安慰,刚开始都是这样,但自己会担心是否能够胜任这份工作。中午开
- 实习日记6
锡之于玉
5月22日,星期三,晴今天我知道了很多,体悟了很多,学到了很多。早上我来的时候,只有四个患者,可能你们跟我想的一样:今天会很轻松。事实上却不是的。因为今天患者少,所以一些积攒下的活儿都要干。比如说看门的M姨,要去清理监护仪,我要帮着看门儿。还有其他护士姐姐们有一些跑腿的活儿,看到我清闲的时候,也都是会让我帮着干的。在M姨去修床轱辘的时候,因为特别沉,我也一起去的。可能特别多的原因,技工师傅花了得半
- 老司机的实习日记
小雪杨雯茜
图片发自App实习日记(十八)1月3日,星期四一:工作内容1:剪4号歌曲预告2:继续寻找整理公益广告内容3:星光Live馆歌友会搭建方沟通及确定4:谁是卧底的录播二:总结1:剪歌曲预告,练习对AU软件的熟悉度。每次用都会发现新的功能,今天发现了刀片的切割功能。剪了几首OK库里没有的歌,速度还是有所提高,剪完完整一天的预告用时2小时。2:寻找公益广告的灵感和词语时发现,我们中国的教育体系都是说教型,
- 实习日记02
秒倒怪
昨天一夜睡到闹钟响,窗外黑沉沉的,洗漱穿戴完天渐渐明亮,去食堂买早餐时,碰到了考研的同学,明天就是考研的日子,她们终于熬过来了,简单寒暄几句,说了声加油就去赶公交了。踩点到的仓库,今天跟着同事学习全盘,对着库位,核对产品描述,点数。我数数实在是太慢了,数不清楚,特别是那种数量大的,更着急,有些产品还会放在其他库位,一定要核对清楚(压花堆垛)上面一层压在下面一版的第一条。理库,清理产品表面的捆扎带,
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错 -Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match. 可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer; import java.util.Date; import java.util.Timer; import java.util.TimerTask; public class MyTimer extends TimerTask { private int a; private Timer timer; pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录 /mysql/db数据库目录 /mysql/data数据库数据文件目录 2.配置用户,添加专门的MySQL管理用户 >groupadd mysql ----添加用户组 >useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户 3.配置,生成并安装MySQL >cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将-------- <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令 有许多参数,具体可查看 http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html 以下是一个例子: mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]]; CGSize itemSize = CGSizeMake(60, 50); &nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException; /** * 转换字符串的编码 */ public class ChangeCharset { /** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */ public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介 Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。 Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。 import java.io.File; /** * @author Perlin * @date 2014-6-30 */ public class PrintDirectory { public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决 安装mysql出现 file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码: package com.bijian.study; import java.util.ArrayList; import java.util.List; import redis.clients.jedis.Jedis; import redis.clients.jedis.JedisPool; import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件: 志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。 志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate package spark.examples.rddapi import org.apache.spark.{SparkConf, SparkContext} //测试RDD的aggregate方法 object AggregateTest { def main(args: Array[String]) { val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear, I'm pleased to announce that ktap release v0.1, this is the first official release of ktap project, it is expected that this release is not fully functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。 &nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* * 百度百科的定义: * Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面, * 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面 * * 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门 http://study.163.com/course/courseMain.htm?courseId=730009 2、videocopilot英文入门教程(中文字幕) http://www.youku.com/playlist_show/id_17893193.html 英文原址: http://www.videocopilot.net/basic/ 素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程 下载新版本: apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi) apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi) httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则: 首个字符必须为字母(a-z,A-Z) 中间不能有空格,可以使用下划线(_) 不能使用标点符号 不能使用bash里的关键字(可用help命令查看保留关键字) 需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲: Java SE:Java Standard Edition Java ME: Java Mobile Edition Java EE:Java Enterprise Edition Java是由Sun公司推出的(今年初被Oracle公司收购)。 收购价格:74亿美金 J2SE、J2ME、J2EE JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码: /** * Declares class-based actions. */ public function actions() { return array( // captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明 1、lucene简介 1.1、什么是lucene Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。 1.2、lucene能做什么 要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。 1、确定目标 学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门 本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章: nginx启动、关闭、重启 http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html agentzh 的 Nginx 教程 http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装 安装目录: D:\MongoDB\ 新建目录 D:\MongoDB\data\db 4.启动进城: cd D:\MongoDB\bin mongod -dbpath D:\MongoDB\data\db &n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档 二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会 2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。 根本不是自己想的那样 2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段 $mi_id = htmlspecialchars(trim($_GET['mi_id '])); $mi_cv = htmlspecialchars(trim($_GET['mi_cv '])); 贴出我前端代码片段: $.aj

