前言
现在网上很多关于js-sdk的文章,一搜到处都是,并且有很多不同的实现方法,解决方案,但是均已失效,因为以前的1.0版、1.4版接口都已经丢弃了。
现在已经进入1.6版接口,我们除了要引用jweixin-1.6.0.js之外,还要使用最新的API。
之前的版本是有分享成功、取消分享、分享失败的回调函数的,现在为了防止这个接口的滥用,已经取消了回调,无法检测是否已经分享成功了。
新版的分享朋友圈、分享给好友的API是:
'updateAppMessageShareData', //分享到朋友圈
'updateTimelineShareData',//分享给朋友实现流程
1、先通过后端获取几个参数:jsapi_ticket、noncestr、timestamp、url,获取这几个参数的目的就是为了签名获得signature。
2、前端要引入官方的1.6版js文件jweixin-1.6.0.js
http://res.wx.qq.com/open/js/jweixin-1.6.0.js3、前端初始化配置,即将后端获取到的参数都用到前端上去,并且在jsApiList这个数组当中添加你要使用的API。
// 初始化配置
wx.config({
debug: true, // 正式上线后成false不在弹出调试信息
appId: '',
timestamp: '',
nonceStr: '',
signature: '',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'updateAppMessageShareData', //分享到朋友圈
'updateTimelineShareData',//分享给朋友
]
});4、然后调用ready函数来验证是否配置成功
wx.ready(function () {
//实例化API
}
})信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看。
wx.error(function(res){
// config
alert(res);
}); 5、实例化API
//分享到朋友圈
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function (res) {
//分享成功
}
})
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function (res) {
//分享成功
}
})代码
$result['expires']){
$data = array();
$data['access_token'] = getNewToken();
$data['expires'] = time()+7000;
$jsonStr = json_encode($data);
$fp = fopen("access_token.json", "w");
fwrite($fp, $jsonStr);
fclose($fp);
return $data['access_token'];
}else{
return $result['access_token'];
}
}
//获取新的access_token
function getNewToken($appid,$appsecret){
global $appid;
global $appsecret;
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$appsecret."";
$access_token_Arr = file_get_contents($url);
$token_jsonarr = json_decode($access_token_Arr, true);
return $token_jsonarr["access_token"];
}
$access_token = getToken();
//缓存jsapi_ticket
function getTicket(){
$file = file_get_contents("jsapi_ticket.json",true);//读取jsapi_ticket.json里面的数据
$result = json_decode($file,true);
//判断jsapi_ticket是否在有效期内,如果在有效期则获取缓存的jsapi_ticket
//如果过期了则请求接口生成新的jsapi_ticket并且缓存jsapi_ticket.json
if (time() > $result['expires']){
$data = array();
$data['jsapi_ticket'] = getNewTicket();
$data['expires'] = time()+7000;
$jsonStr = json_encode($data);
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, $jsonStr);
fclose($fp);
return $data['jsapi_ticket'];
}else{
return $result['jsapi_ticket'];
}
}
//获取新的access_token
function getNewTicket($appid,$appsecret){
global $appid;
global $appsecret;
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=".getToken()."";
$jsapi_ticket_Arr = file_get_contents($url);
$ticket_jsonarr = json_decode($jsapi_ticket_Arr, true);
return $ticket_jsonarr["ticket"];
}
$jsapiTicket = getTicket();
// 动态获取URL
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
// 生成时间戳
$timestamp = time();
// 生成nonceStr
$createNonceStr = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
str_shuffle($createNonceStr);
$nonceStr = substr(str_shuffle($createNonceStr),0,16);
// 按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
// 按顺序排列按sha1加密生成字符串
$signature = sha1($string);
?>
要分享的index模板页面
已获得updateAppMessageShareData
已获得updateTimelineShareData
这两个API权限
请点击右上角[···]体验
代码说明
1、在使用这个代码之前,请把您的域名添加到已认证的公众号的JS安全域名当中,具体到文件夹,例如你的程序代码在page文件夹,那么JS安全域名为www.xxx.com/page
2、wx.config,debug: true打开可以看到调试信息,如果返回config:ok则代表成功。如果返回其他的,请在开发者工具根据错误码进行调试。看下图,三连弹。
![]()
意思是我们的配置信息OK、分享朋友圈API也OK、分享给好友API也OK。
这是在开发的时候应该开启的dubug,如果都OK,到时候上线使用,直接debug: false就不会弹出来了!
3、因为涉及到生成access_token和jsapi_ticket,并且这两个东西每天请求量有限,并且这两个东西有效期为2小时,所以这两个东西我都是缓存到服务器的,所以会在服务器生成access_token.json、jsapi_ticket.json这两个文件,每次访问页面,都会访问这两个文件,判断是否超时,如果超时,则重新获取并且缓存,如果还没超时,那就直接调用缓存。
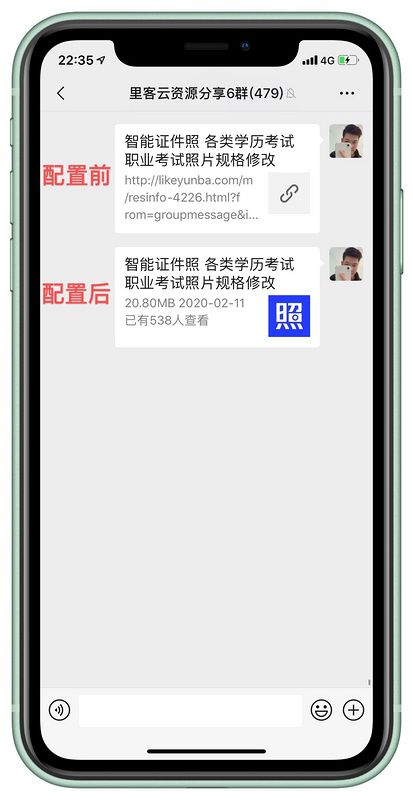
分享朋友圈
![]()
分享给好友
![]()
体验Demo
![]()
应用
如果你的博客、论坛、以及自建页面、网站、活动页面等没有自带这方面的功能,你只需要把上面代码配置到你网站的页面上,就能轻松实现微信分享了!高档很多呢!
应用体验
作者
Author:TANKING
Date:2020-2-15
Web:www.likeyunba.com
WeChat:face6009