小程序编程教程第22课
教程
上节课的作业是把输入的本金,期数和利率展示到页面上,我们完善一下。
因为要展示到页面上,所以我们需要在data中定义3个属性
名字是随便取的,我们也可以直接用p,i,n
data: {
p: '',
i: '',
n: '',
result: '',
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
然后我们要把这三个属性展示在页面上,打开index.html文件
在结果下面增加如下代码
<view>
您输入的本金是{{p}}
view>
<view>
您输入的期数是{{n}}
view>
<view>
您输入的利率是{{i}}
view>
<view>
期末本息和是{{result}}
view>
然后我们需要在用户点击计算的时候,需要设置data中的p,i,n属性
this.setData({
result: fv,
p: p,
n: n,
i: i
})
然后我们保存试试,结果正确
假如用户想要知道每一期的利息是多少,每期的累计利息以及每期的本息和,那么我们该怎么计算并展示呢?类似下面这个表格
我们可以从表格中看到,这是很多行数据,而具体展示多少行还要根据用户输入的期数来决定。所以我们需要定义几十个变量来展示吗?
如果我么只展示第一期的数据,那么很简单。我们可以这样
打开Index.wxml文件,输入如下代码
<view class="table">
<view class="th">
<text>期数text>
<text>利息text>
<text>累计利息text>
<text>累计本息和text>
view>
<view class="td">
<text>1text>
<text>1000text>
<text>1000text>
<text>11000text>
view>
view>
这些代码是什么意思?
text标签和view标签我们都见过。text标签是用来展示文本的,view标签内可以放任何东西,包括其它标签
每对标签都是一个组件,只要他们的标签中有内容,那么默认都会根据内容长度来占据一定的空间。
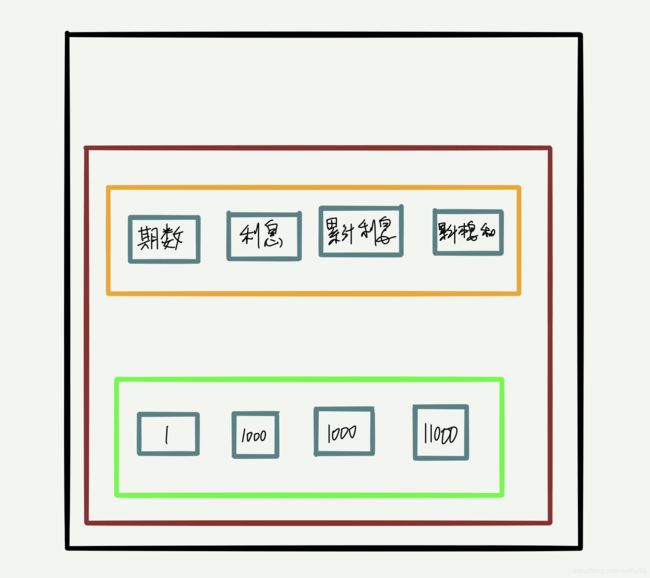
这里不得不提到一个概念叫做:盒模型
盒模型是属于前端领域的概念,学习python,java之类的后端语言是不存在这种概念的。所以理解不了问题也不大。
这里简要介绍一下,每个对标签都是一个页面中的盒子。
这里的黑色框代表我们的页面,这里的红色框代表最外层view标签,也就是class的属性值为table的标签
这里的黄色框代表我们的表头,也就是包住期数,利息,累计利息,累计本息和的view标签
绿色框就是我们的第一行数据,也就是class属性值为td的view标签。
你可以看到图中青色的标签是并列的,也就是text标签。他们默认是在一行中展示的,他们不像view标签那样,是占据一整行
也就是说text标签是一个行内盒子,view标签是个行盒子
这怎么理解?
在页面中,text标签是可以多个放在一行展示,但是view标签只能一行放一个
就像上面图片中那样,text标签是默认在一行放不下了的时候,才会被挤到下一行。
当然这些都是默认的摆放位置,我们还可以通过添加样式代码,也就是在index.wxss文件中添加一些可以修饰样式的代码就可以改变这些标签的默认样式和形态。
我们可以看到这些就是代码就是展示一些字符而已,不含有任何data中的变量。
上面的期数,利息,累计利息,累计本息和就是表格中的表头,下面的几个数字就是第一期的数字。当然我是写死的,也就是不能更改的变量。只是为了让我们先看看效果。
然后我们保存看一下效果
![]()
我们发现都挤在一块了,这很难看,但是我们先不管这个。我们先看看我们的标签在页面中到底是不是一个盒子。
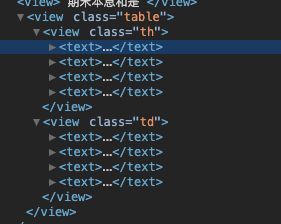
我们在调试面板,找到wxml这个面板,点击打开
然后我们找到我们刚刚写的代码
![]()

我们可以选中期数这个text标签看看,我们发现它在页面上会有一个蓝色的方框标记
也就是说,这就是它在页面上摆放的盒子
我们再看看class属性值为th的标签在页面上占据多大的位置。
我们发现它占页面的一行,同样,class属性值为td的标签在页面上占据的也是一行位置
然后我们再看看table标签,它也是占据了页面的宽度,它的高度就是里面两个view标签的高度之和
现在我们要要给它穿衣服。让它分割开来,要不然根本没法看
这个样式代码就不详细讲了,先照着抄就行
.th,.td {
display: grid;
grid-template-columns: 1fr 1fr 2fr 2fr;
grid-column-gap: 20px;
grid-row-gap: 20px;
justify-items: stretch;
align-items: stretch;
}
然后保存一下,看看效果
效果基本上可以了,但是还有个问题,我们的数据是写死的。也就是一层不变的。
我们需要通过用户输入的数据来计算出,这个表格的内容。如果每个数据都是一个属性,那么我们要定义的属性是数不清的,也就是根本不知道会定义多少个。
我们先走一步看一步吧,比如先定义这第一行的属性吧,打开index.wxml文件,改成这样
<view class="td">
<text>{{index}}text>
<text>{{perInterest}}text>
<text>{{totalInterest}}text>
<text>{{total}}text>
view>
这里绑定了4个属性,index代表期数,perInterest代表每期的利息,totalInterest代表累计利息,total代表累计本息和
保存一下,然后我们回到,index.js文件
我们现在可以把一些无用代码给删掉,然后我们在data中增加4个属性
data: {
p: '',
i: '',
n: '',
result: '',
index: '',
perInterest: '',
totalInterest: '',
total: ''
},
然后我们需要在计算出结果的时候把第一期的属性设置进去
第一期的期数就是1,第一期的利息是多少呢?
let perInterest = p * (1 + i / 100) ** 1 - p * (1 + i / 100) ** 0
也就是当n等于1的时候,这一期的本息和减去上一期的本息和
那累计利息呢?等于
let totalInterest = p * (1 + i / 100) ** 1 - p
累计利息就等于这一期的本息和减去本金就是累计利息
累计本息和就是这一期的本息和
let total = p * (1 + i / 100) ** 1
然后我们把这些数据设置到data对象中去
this.setData({
index: 1,
perInterest: perInterest,
totalInterest: totalInterest,
total: total
})
然后我们就可以得到第一期的计算明细了
保存看一看效果
然后我们还可以设置为保存两位小数
this.setData({
index: 1,
perInterest: perInterest.toFixed(2),
totalInterest: totalInterest.toFixed(2),
total: total.toFixed(2)
})
这节课就讲到这,记得提交保存代码
作业
跟着教程开发出第一期的计算明细,然后可以做尝试做一个第二期的计算明细,做好了截图发群里
参考答案
//index.js
//获取应用实例
const app = getApp()
let p = ''; // 本金
let i = ''; // 利率
let n = ''; // 期数
Page({
data: {
p: '',
i: '',
n: '',
result: '',
index: '',
perInterest: '',
totalInterest: '',
total: '',
index1: '',
perInterest1: '',
totalInterest1: '',
total1: ''
},
handlePInput: function (e) {
p = e.detail.value
},
handleNInput: function (e) {
n = e.detail.value
},
handleIInput: function (e) {
i = e.detail.value
},
calculate: function () {
if (p === '') {
wx.showModal({
title: '提示',
content: '请输入本金',
showCancel: false
})
return
} else if (n === '') {
wx.showModal({
title: '提示',
content: '请输入期数',
showCancel: false
})
return
} else if (i === '') {
wx.showModal({
title: '提示',
content: '请输入利率',
showCancel: false
})
return
}
let fv = p * (1 + i / 100) ** n
fv = fv.toFixed(2)
this.setData({
result: fv,
p: p,
n: n,
i: i
})
let perInterest = p * (1 + i / 100) ** 1 - p * (1 + i / 100) ** 0
let totalInterest = p * (1 + i / 100) ** 1 - p
let total = p * (1 + i / 100) ** 1
this.setData({
index: 1,
perInterest: perInterest.toFixed(2),
totalInterest: totalInterest.toFixed(2),
total: total.toFixed(2)
})
let perInterest1 = p * (1 + i / 100) ** 2 - p * (1 + i / 100) ** 1
let totalInterest1 = p * (1 + i / 100) ** 2 - p
let total1 = p * (1 + i / 100) ** 2
this.setData({
index1: 2,
perInterest1: perInterest1.toFixed(2),
totalInterest1: totalInterest1.toFixed(2),
total1: total1.toFixed(2)
})
}
})
<view class="row">
<text>本金text>
<input bindinput="handlePInput" type="number" placeholder="请输入">input>
<text>元text>
view>
<view class="row">
<text>期数text>
<input bindinput="handleNInput" type="number" placeholder="请输入">input>
<text>年text>
view>
<view class="row">
<text>利率text>
<input bindinput="handleIInput" type="number" placeholder="请输入">input>
<text>%年利率text>
view>
<button bindtap="calculate" type="warn">开始计算button>
<view>
计算结果
view>
<view>
{{result}}
view>
<view>
您输入的本金是{{p}}
view>
<view>
您输入的期数是{{n}}
view>
<view>
您输入的利率是{{i}}
view>
<view>
期末本息和是{{result}}
view>
<view class="table">
<view class="th">
<text>期数text>
<text>利息text>
<text>累计利息text>
<text>累计本息和text>
view>
<view class="td">
<text>{{index}}text>
<text>{{perInterest}}text>
<text>{{totalInterest}}text>
<text>{{total}}text>
view>
<view class="td">
<text>{{index1}}text>
<text>{{perInterest1}}text>
<text>{{totalInterest1}}text>
<text>{{total1}}text>
view>
view>