centos7部署RAP2 安装使用全过程
背景:
阿里有很多开源好用的工具,比如说IDEA灵狐扫描插件,MQ,dubbo(17年从新更新了,结合nacos好像要有大动作),今天就来分享一下另一个在业界,前后端分离模式开发下的接口在线文档工具RAP2,可以直接导入导出postman文件,很贴心呢!
作为一名不熟悉linux命令的人,在这中间遇到了各种各样的小问题,各种度娘论坛的找,但是网上百度出来的资源还是有点烧,但好在终于搞定了,今天就来分享一下这个本地centos7 安装RAP2的详细过程。
本猿水平有限,先附上阿里官方操作文档作为开头:
https://github.com/thx/rap2-delos(readme有说明哦!)
https://github.com/thx/rap2-dolores(readme有说明哦!)
RAP2是在RAP基础上改造而来的,使用了node.js,mysql(link)等一些诸多技术栈,就不详细解释了
使用Linux最重要的事情说三遍:仔细,耐心
主要安装两个:服务端(rap2-delos)和客户端(rap2-dolores)
一. 安装环境
node.js 版本在10.0.x以上
mysql 5.7+
redis 4.0+
这些安装可自行百度,没什么难度,大家有时间可以自己买一个阿里云服务器玩一玩,多练习就好了。
二.服务端rap2-delos安装
在你常用的那个文件夹下下载,比如我用的是 /opt/softeware , 我所有本次安装的文件源码包都在这个文件夹内
1.下载源码
git clone https://github.com/thx/rap2-delos.git
然后进入rap2-delos项目根目录,即: cd rap2-delos/
修改 src/config/config.dev.ts 等等配置文件,记得dev/test/prod三个都修改哦!
主要是修改你本地的数据库配置和redis配置,配置如下:

注意:所有的配置文件一定要保证正确,
a.在vim修改文件的时候,不要使用tab键,不然后面 npm run check 会报错
b.我这里redis为了安全考虑没有使用默认的6379,且有密码,密码注意要使用单引号 '' 括起来
c.服务端端口使用的8088,这个端口后面配置客户端的时候要用
d.中间要留有空格,比如 host: 和 'ip'之间,不然npm run check也会报错,反正key-value配置之间留空格就对了
2.安装部署
# 安装依赖包: npm install
# 安装 TypeScript 编译包: npm install typescript -g
#全局安装PM2 用来启动服务端代码的 npm install -g pm2
在rap2-delos项目目录下,操作如下命令:
#构建 npm run build
#初始化数据库 npm run create-db
#启动开发环境 npm run dev ,这一步仅仅是测试下开发环境的配置,要启动项目还是在后面的 run start
借用别人的图,成功显示如下:
#检查配置: npm run check 这一步很重要,检查通过才能保证后续不出问题
#启动生产环境 npm start
此时访问:ip:8088出现如下
好,服务端配置完毕!
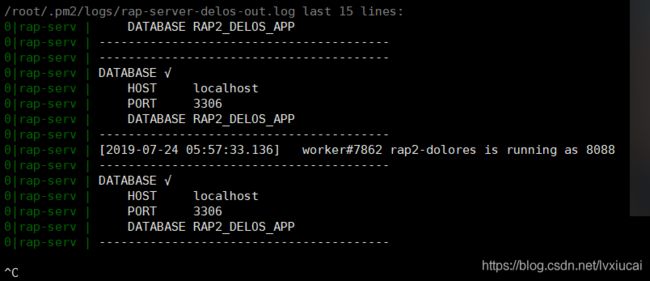
再仔细一点,就去服务端看下日志,# pm2 logs
二.客户端 dolores 安装
1.下载源码
# git clone https://github.com/thx/rap2-dolores.git
2.进入rap2-delores根目录
# cd rap2-delores
接着修改 src/config/目录下的两个配置文件:src/config/config.dev.ts和src/config/config.prod.ts
修改配置文件中的 ip:port 为服务端的ip和port,我的port很明显就是8088了
3.编译
# npm install
安装淘宝 npm
# npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm 安装node-sass
# cnpm install -g node-sass
4.测试&打生产包
开发模式 自动监视改变后重新编译
# npm run dev
测试用例
# npm run test
注意:前端测试用例执行出错,错误信息包含tslint之类的,修改pakage.json里的文件,改为lint
打生产包,在项目根目录构建React的build包,待会用它来部署前端项目
# 安装serve
# npm install -g serve
# npm run build
然后再在项目根目录执行部署:
nohup serve -s ./build -p 8083 & 如果报错:Cannot copy to clipboard: Command failed: xsel 备注:官方文档也说了可以使用serve启动项目,也可以使用nginx反向代理来路由到build包, 就在安装下xsel:yum install xsel 遇到选项就输入:y 最后,在浏览器输入ip:8083验证
我这里用到的工具都是必选项,如果遇到了没有提到的问题解决方案,可在参考链接查看,
也可以加钉钉群:11789704
最后的忠告:一定要耐心,仔细
非常好用的参考链接:里面关于过程中错误的解决比较详细
https://blog.csdn.net/qq_16142851/article/details/85198925