- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
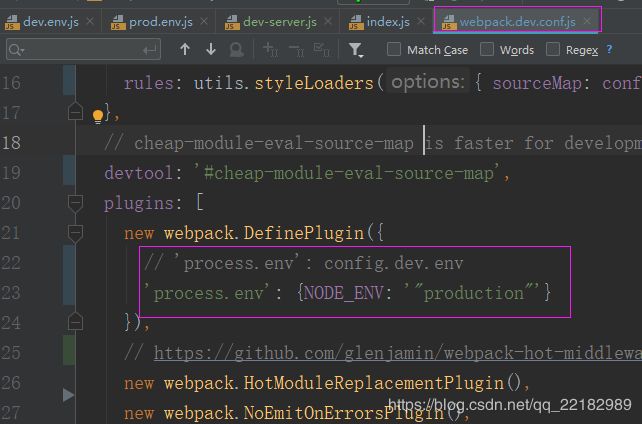
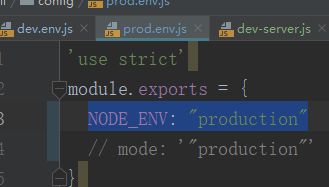
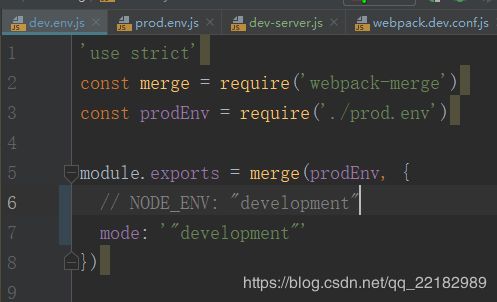
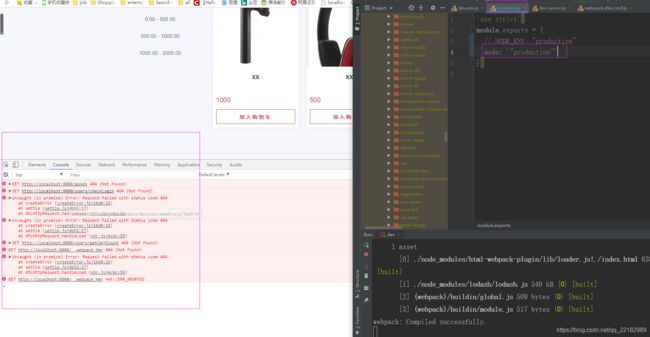
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- 深入理解Webpack核心模块Tapable钩子[异步版]
weixin_34413802
webpackjavascriptViewUI
接上一篇文章深入理解Webpack核心模块WTApable钩子(同步版)tapable中三个注册方法1tap(同步)2tapAsync(cb)3tapPromise(注册的是Promise)tapable中对三个触发方法1call2callAsync3promise这一章节我们将分别实现异步的Async版本和Promise版本异步钩子AsyncParallelHookAsyncParallelHo
- webpack 之 tapable 学习
weixin_34008784
webpackjavascriptViewUI
前言webpack大家应该都耳熟能详了。个人感觉,webpack的本质就是让一堆的Loader和Plugin在webpack的可支配范围内,有序可控的执行,最终生成一堆可在浏览器中执行的code和一些状态信息。而这些Loader和Plugin,有用户自定义的,也有webpack自己内部定义的。Loader的运行机制,不是这篇文章讲述的内容,有需要的朋友,可以看下我之前的这篇文章:webpack之l
- webapck由浅入深——(Tapable)
weixin_33737134
webpackViewUI
webpack系列文章webpack由浅入深——(webpack基础配置)webpack由浅入深——(webpack优化配置)webpack由浅入深——(tapable)webpack由浅入深——(webapck简易版)webpack由浅入深——(ast、loader和plugin)Tapable和webpackTapable是基于发布订阅模式实现的一个类库,提供了许多Hook类,可创建许多钩子。
- webpack插件开发必会Tapable
web老猴子
webpack前端javascript
认识Tapable官方对tapable的定义是钩子,业界很多写tapable的觉得它是发布订阅模式,它确实很像发布订阅模式,但是不完全是,至于官方说的钩子,个人感觉在webpack内部可以称作钩子,因为是官方定义的,所以肯定是按照设计的想法来使用的,如果是你自己使用,操作不当可能就不是钩子了,毕竟只是一个工具,你拿扳手当锤子也没人说你什么,以上是个人见解,下面附上一些验证的思路。不喜欢论证,喜欢看
- webpack的插件机制(Tapable)
若梦plus
前端工程化webpack前端
webpack的插件机制(Tapable)在具体介绍webpack内置插件与钩子可视化工具之前,我们先来了解一下webpack中的插件机制。webpack实现插件机制的大体方式是:创建-webpack在其内部对象上创建各种钩子;注册-插件将自己的方法注册到对应钩子上,交给webpack;调用-webpack编译过程中,会适时地触发相应钩子,因此也就触发了插件的方法。Webpack本质上是一种事件流
- 四、webpack4.0 - tapable
Razas
WEBPACK4webpack4.0
一、tapable介绍webpack中插件的时候,需要用到tapable。新建一个项目WEBPACK-Tapable。初始化package.json:npminit-y安装:npminstalltapable--savetapable是一个包。二、tapable三、AsyncParralleHook四、AsyncSeriesHook五、AsyncSeriesWaterfall
- tapable详解
风火一回
webpacktapablewebpack插件制作
tapable详解tapable是webpack内部使用的一个流程管理工具,主要用来串联插件,完善事件流执行。1.安装tapableyarnaddtapable2.常用hooksimport{SyncHook,SyncBailHook,SyncWaterfallHook,SyncLoopHook,AsyncParallelHook,AsyncParallelBailHook,AsyncSeries
- Tapable
信海利世
webpackwebpack前端
一、Tapable是什么?Tapable是一个类似于Node.js的EventEmitter的库,主要是控制钩子函数的发布与订阅,控制着webpack的插件系统。Tapable库暴露了很多Hook(钩子)类,为插件提供挂载的钩子const{SyncHook,//同步钩子SyncBailHook,//同步熔断钩子即return一个非undefined的值,则不再继续执行后面的监听函数SyncWate
- Webpack插件核心原理
gogo2027
webpack
引言围绕Webpack打包流程中最核心的机制就是所谓的Plugin机制。所谓插件即是webpack生态中最关键的部分,它为社区用户提供了一种强有力的方式来直接触及webpack的编译过程(compilationprocess)。今天,我们来聊聊Webpack中必不可少的核心Plugin机制~Plugin本质上在Webpack编译阶段会为各个编译对象初始化不同的Hook,开发者可以在自己编写的Plu
- webpack怎么配置单页面或者多页面项目?
镜中的女孩-potato
webpack前端node.js
单页直接在entry中指定单页面的入口文件即可,对于多页面来说,如果页面之间有依赖关系可以考虑将entry的值改成一个数组,数组中的每一项是入口文件的地址,并且通过dependOn配置多个入口的依赖关系,一般的,我们也可以直接在entry中配置多个入口文件的键值对1、单页面举个例子=>你有这样一个项目架构├──config│├──webpack.config.js//webpack配置文件├──s
- fetch-event-source 如何通过script全局引入
cuiyuchen111
javascript前端
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法下载源码文件:https://github.com/Azure/fetch-event-source.git安装:npminstall--save-devwebpackwebpack-clits-loadertypescr
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- 从零开始一步一步搭建 Vue3 + Webpack5 项目脚手架指南
Sam9029
Webpack前端webpack
**若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!**由于文章有一万字左右的,故而内容中部分不免冗余,或许有写了些废话进去,但整体也无伤大雅**文章是初次实践总结,若有错误或某个内容有更优的解决方案,还望指正!**附录中有脚手架文件夹目录大纲(Vue3+Webpack5)脚手架项目源码:https://github.com/sam9029/s9_webpack_g
- webpack原理、优势、基本功能和常见问题
伟大的人民艺术家
javascriptes6
webpack是一个模块打包工具,用它可以管理项目中的模块依赖,并编译出所需的静态文件。打包原理:webpack打包原理是根据文件间的依赖关系对其进行静态分析,将这些模块按指定规则生成静态资源,当webpack处理程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,将所有这些模块打包成一个或多个bundle。webpack构建流程初始化参数—>开始编译---->确定入口---->
- 前端技能树,面试复习第 29 天—— 简述 Babel 的原理 | Webpack 构建流程 | Webpack 热更新原理 | Git 常用命令
编程轨迹_
前端面试复习笔记前端面试面经前端工程化WebpackBabel前端面试大厂面试题
31b3479814f74acbb70b9f63f2e80012.gif"width=“100%”>⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、答疑解惑、面试辅导以及职业发展。。1.Babel的原理是什么?babel的转译过程也分为三个阶段,这三步具体是:解析、转换、生成解析Parse:将代码解析⽣成抽象语法树(AS
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- 【Webpack】了解Webpack
Sam9029
Webpackwebpack前端node.js
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!*文章若有错误或某个内容有更优的解决方案,还望指正!*Webpack了解webpack指南https://webpack.docschina.org/guides/webpack文档https://webpack.docschina.org/前
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- 高级 - 总结
怕冷的火焰(~杰)
nodejs和webpackwebpack
高级总结:我们从4个角度对webpack和代码进行了优化:1.提升开发体验使用SourceMap让开发或上线时代码报错能有更加准确的错误提示2.提升webpack打包构建速度使用HotModuleReplacement让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快使用OneOf让资源文件一旦被某个loader处理了,就不会继续遍历了,打包速度更快使用Include
- webpack 配置
weixin_44101835
webpack前端node.js
webpack.base.jsconstpath=require('path');constHtmlWebpackPlugin=require('html-webpack-plugin');constMiniCssExtractPlugin=require('mini-css-extract-plugin');modules.export=function(isDev){return{//入口文件
- 值得你学习的构建工具-Webpack5.0简化版--五大核心概念
双头雄狮
构建工具学习webpack
一、Webpack是什么简单来说,webpack就是一个用于现代JavaScript应用程序的静态打包工具,打包过程:从入口文件开始,构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将这些所有模块打包,它们均为静态资源,用于展示你的内容。Webpack5运行于Node.jsv10.13.0+的版本。二、为什么使用Webpack在以前我们开发一个项目的时候,会出现很多.css、.js等类似的
- Webpack五大核心概念
前路茫茫——何处无香
webpackwebpack
一、Entry入口(Entry)指示webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。二、Output输出(Output)指示Webpack打包后的资源bundles输出到那里去,以及如何命名。三、LoaderLoader让Webpack能够取处理那些非JavaScript文件(Webpack自身子理解JavaScript)四、Plugins插件(Plugins)可以用于执行范围更广
- webpack - 五大核心概念和基本配置(打包一个简单HTML页面)
怕冷的火焰(~杰)
nodejs和webpackwebpacknode.js
//五大核心概念1.entry(入口)指示Webpack从哪个文件开始打包2.output(输出)指示Webpack打包完的文件输出到哪里去,如何命名等3.loader(加载器)webpack本身只能处理js,json等资源,其他资源如图片需要借助loader,webpack才能解析4.plugin(插件)扩展Webpack的功能5.mode(模式)主要有两种模式:开发模式(development
- Webpack和Vite的区别
南辞w
前端面试篇webpack前端node.js
什么是webpack?webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(dependencygraph),然后将你项目中所需的每一个模块组合成一个或多个bundles,它们均为静态资源,用于展示你的内容。Webpack的打包构建流程Webpack会遍历你应用程序中的所有文件,并启动一个开发服务器,
- CRACO 快速使用
小秀_heo
React及其周边生态前端javascript
GettingStarted|CRACOcraco是专门由于cra配置的重写,扩展配置cra(webpack)。安装依赖npmi-D@craco/craco根目录下创建craco.config.js和配置configure:my-app├──node_modules+├──craco.config.js└──package.jsoncraco.config.jsmodule.exports={de
- 周末写点东西都是很困难的
焦糖大瓜子
趁周末,也没有出去玩,回了趟家。看了一下VueCLI,也看了看阮大神写的webpack教程。webpack是一直想详细掌握的工具,需要系统学。学习一门技术,系统学习之后,那些重要和概念、设计的逻辑,也未必完全掌握,掌握的东西,也未必烂熟于心。终归要用于实际项目,反反复复,也就是常说的那个三境界:1.昨夜西风凋碧树,独上高楼,望断天涯路2.衣带渐宽终不悔,为伊消得人憔悴3.众里寻他千百度,蓦然回首,
- WebAssembly
studentliubo
1、是什么WebAssembly或者wasm是一个可移植、体积小、加载快并且兼容Web的全新格式。其实w9y不是用来一行一行撸的代码,它是一个编译目标。什么是编译目标?当我们编写TypeScript的时候,Webpack最后打包生成的Js文件就是编译目标。2、和JS的关系WebAssembly是被设计成JavaScript的一个完善、补充,而不是一个替代品。WebAssembly将很多编程语言带到
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持