文章首发于 软测小生 欢迎来一起交流。
前言
在这篇博客文章中,将分享JMeter > Prometheus(InfluxDB) > Grafana的集成,以及Nginx端口反向代理各服务的端口。
背景
在JMeter插件库中,有一些后端监听器可供Kafka、ElasticSearch和Azure使用。默认情况下,JMeter支持Graphite和InfluxDB。但是Prometheus没有后端监听器。
幸运的是,找到了这个优秀的开源项目来为Prometheus导出JMeter指标,感谢Jeff Ohrstrom。
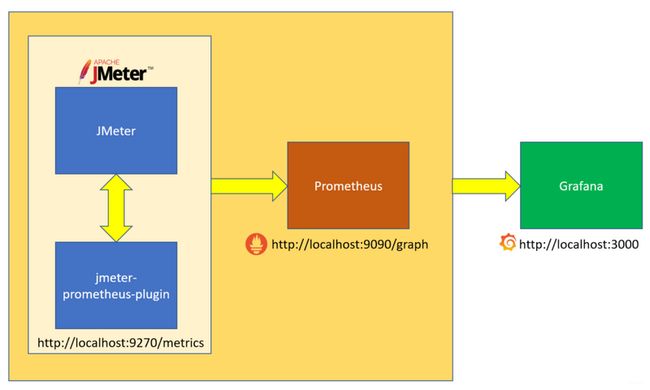
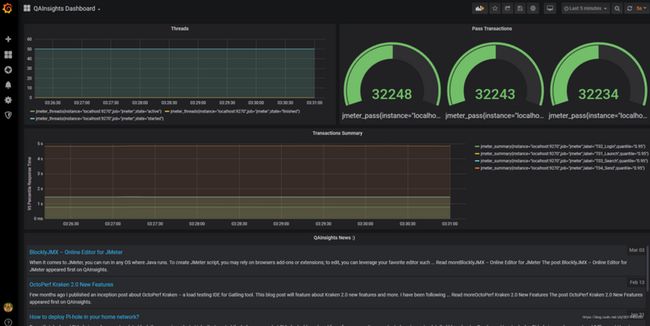
如上图所示: JMeter + Prometheus(InfluxDB)插件将JMeter指标导出到Prometheus(InfluxDB)数据库. 如果想要将数据可视化,那就需要在Grafana中配置数据源。
这个插件的主要目的是将结果导出到数据库(Prometheus)。
What is Prometheus?
Prometheus是一个开源的系统监控和报警工具包,最初是在SoundCloud开发的。
中文名普罗米修斯,可想而知该工具的意义非凡,不知道普罗米修斯的自行补课去,哈哈哈。
What is InfluxDB?
InfluxDB是一个用于存储和分析时间序列数据的开源数据库。
What is Grafana?
Grafana是大多数 数据库的开源分析和监控解决方案
What is JMeter-Prometheus Plugin?
它是一个开源项目,该插件的工作是将JMeter运行的后的指标数据导出到Prometheus。
先决条件
1、Apache JMeter
2、JMeter-Prometheus Plugin
3、Prometheus
4、InfluxDB
5、Grafana
安装Docker 和 Compose
Aliyun安装docker
sudo yum install docker-ce #由于repo中默认只开启stable仓库,这里安装的是最新稳定版17.12.0
sudo yum install
坑:注意阿里云的e l7是E L7,切勿看错成数字1
AWS linux安装Docker
安装最新的Docker Community Edition程序包
sudo amazon-linux-extras install docker -y
启动Dockers服务
sudo service docker start
将root添加到docker组,以便您能够执行Docker命令,而无需使用sudo,安装完成之后需要重启ssh session。
sudo usermod -a -G docker root启动Docker
sudo systemctl start docker #
(sudo systemctl enable docker) #开机启动
sudo docker --version #查看Docker版本安装compose
pip3 install docker-compose
安装JMeter-Prometheus插件
有多种方法可以安装JMeter的插件的jar包。
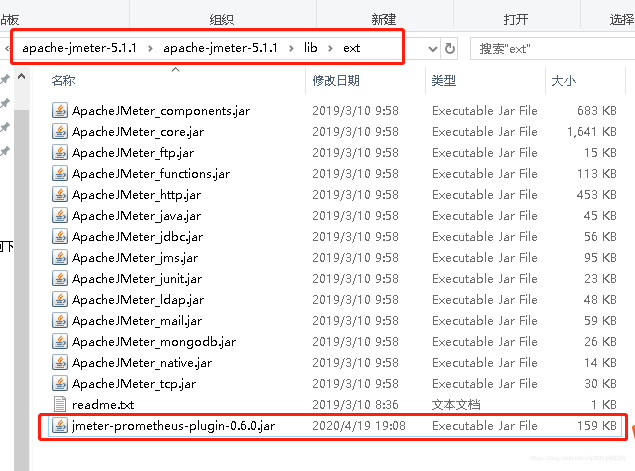
非常简单的方法是从GitHub上下载最新版jmeter-prometheus-plugin-0.6.0.jar文件,并将其放在
在这里下载JMeter-Prometheus插件 (GitHub)
在这里下载JMeter-Prometheus插件 (备用地址:CSDN资源)
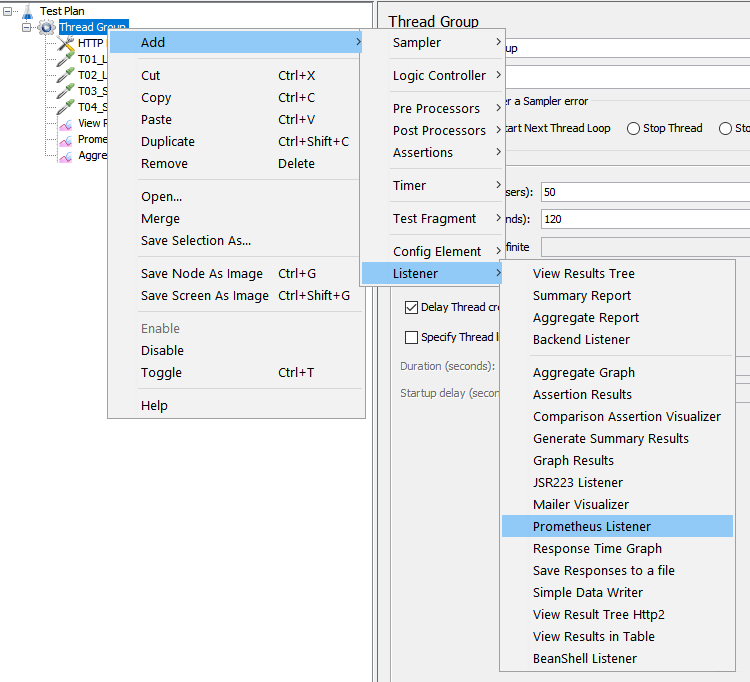
通过在JMeter中创建一个简单的脚本来验证安装,然后右击Thread Group > Add > Listener > Prometheus Listener,如下图:
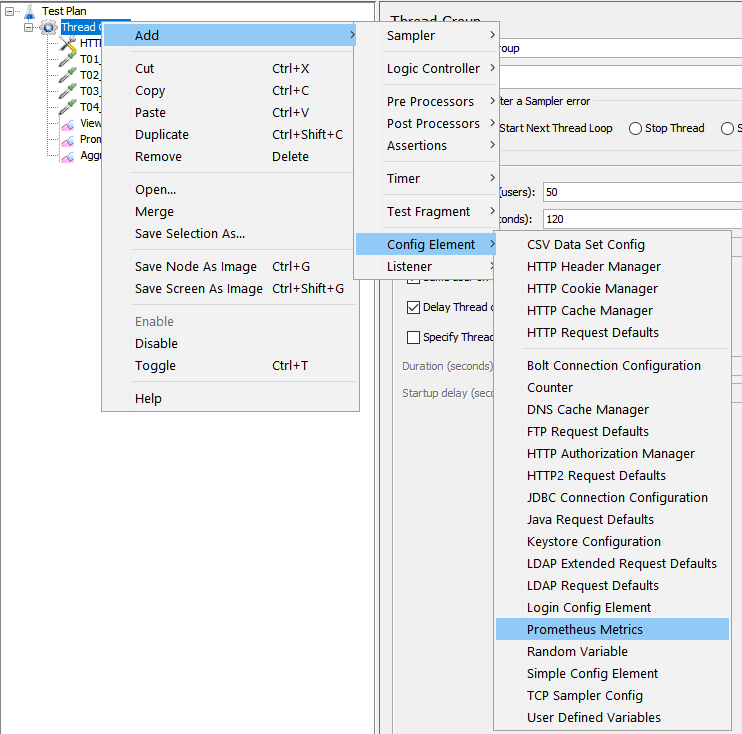
或者右键点击Thread Group > Add > Config Element > Prometheus Metrics
安装Nginx
###【手动安装】
sudo yum install -y https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm (RHEL)
sudo yum install -y epel-release (CentOS) 添加Nginx存储库
sudo yum update -y
sudo yum install nginx -y #安装Nginx
sudo nginx -v #查看Nginx版本
sudo systemctl start nginx (sudo service nginx start) #启动
sudo systemctl enable nginx #系统启动开启
sudo systemctl status nginx #查看状态
nginx #启动Nginx
nginx -t #测试配置是否正确
nginx -s reload #重启Nginx
nginx -s stop #Nginx停止服务nginx安装成功
http://[你的IP地址] #登录到主页查看是否显示正确
配置Nginx.conf
sudo vi /etc/nginx/nginx.conf #编辑nginx.conf文件
cat /etc/nginx/nginx.conf #查看内容
/usr/share/nginx/html #查看默认主页显示内容
在/etc/nginx目录下配置nginx.conf文件,如果没有,直接touch生成一个新文件。
下面是nginx.conf片段代码,参照更新你的文件即可。
location / {
}
location /prometheus/ {
proxy_pass http://localhost:9090/prometheus/;
}
location /grafana/ {
proxy_pass http://localhost:3000/;
}
location /influxdb/ {
proxy_pass http://localhost:8086/;
}做完以上配置需要重启之后才生效。
nginx -s reload #重启Nginxdocker-compose安装Grafana 、Prometheus(InfluxDB)
文件结构如下:
在这里的docker-compose文件里面包含了Prometheus和InfluxDB,是为了学习和测试两者的区别,在实际使用时选你需要的安装更改下面的yaml文件内容。
docker-compose.yml如下:
version: '3.1'
services:
nginx:
restart: always
image: nginx:latest
container_name: nginx
ports:
- "8080:80"
- "80:80"
- "443:443"
volumes:
- ~/etc/nginx/nginx.conf:/etc/nginx/nginx.conf:ro
- ./nginx/default.conf:/tmp/default.template
- ./opt/dist-generator:/opt/dist-generator
command:
- '--config.file=/etc/prometheus/prometheus.yml'
depends_on:
- influxdb
- prometheus
- grafana
influxdb:
image: influxdb:latest
container_name: influxdb
ports:
- "8083:8083"
- "8086:8086"
- "8090:8090"
environment:
- INFLUXDB_DB=db0
- INFLUXDB_ADMIN_USER=${INFLUXDB_USERNAME}
- INFLUXDB_ADMIN_PASSWORD=${INFLUXDB_PASSWORD}
volumes:
- influxdb-storage:/var/lib/influxdb
prometheus:
image: prom/prometheus
container_name: prometheus
hostname: prometheus
restart: always
volumes:
- ~/test-Grafana_influxDB_Prom/prometheus.yml:/etc/prometheus/prometheus.yml
command:
- '--config.file=/etc/prometheus/prometheus.yml'
- '--web.external-url=http://localhost/prometheus'
ports:
- "9090:9090"
environment:
- PROMETHEUS_ADMIN_USER=${PROMETHEUS_USERNAME}
- PROMETHEUS_ADMIN_PASSWORD=${PROMETHEUS_PASSWORD}
grafana:
image: grafana/grafana:latest
container_name: grafana
ports:
- "3000:3000"
environment:
- GF_SECURITY_ADMIN_USER=${GRAFANA_USERNAME}
- GF_SECURITY_ADMIN_PASSWORD=${GRAFANA_PASSWORD}
depends_on:
- influxdb
user: "0"
volumes:
- grafana-storage:/var/lib/grafana
- ./grafana-provisioning/:/etc/grafana/provisioning
volumes:
influxdb-storage:
grafana-storage:上述的docker-compose.yml需要注意的点是prometheus部分的command,意思是添加子路径,与下文中那个的Grafana添加子路径同理,否则即便设置了Nginx也同样无法访问主页,会报异常。
.env内容如下:
INFLUXDB_USERNAME=admin
INFLUXDB_PASSWORD=admin
GRAFANA_USERNAME=admin
GRAFANA_PASSWORD=admin
PROMETHEUS_USERNAME=admin
PROMETHEUS_PASSWORD=admin运行compose命令并安装
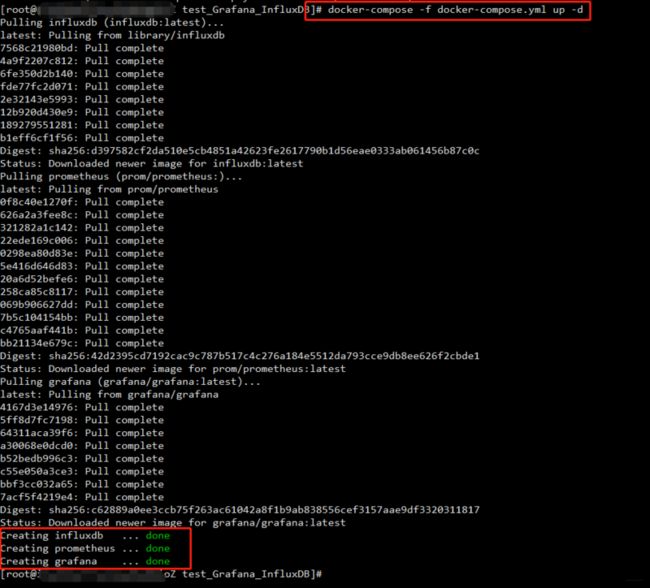
docker-compose -f docker-compose.yml up -d配置Grafana
进入/etc/grafana/grafana.ini 并编辑 grafana.ini设置子路径
更改如下:
[server]
domain = example.com
root_url = %(protocol)s://%(domain)s:%(http_port)s/grafana/
serve_from_sub_path = true做以上配置之后才能够使用http://localhost:3000/grafana来访问主页。
配置Prometheus
注意上文中提到compose ymal文件中的prometheus部分的Command即可。
打开Prometheus
现在启动prometheus对应的容器,打开http://localhost:9090/graph (Nginx:http://localhost/promethers )如下所示:
运行 JMeter 测试 (Prometheus)
启动Prometheus之后,该验证JMeter测试计划了。
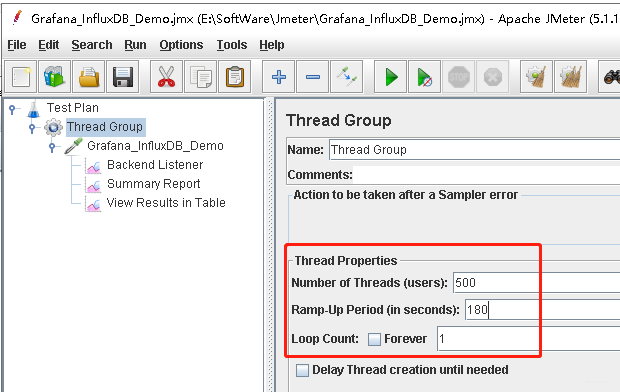
用几个线程配置你的线程组,并点击无限循环运行。
运行JMeter之后打开链接:http://localhost:9270/metrics 将看到信息显示如下。
如果你看到下面的指标数据,说明一切运行正常。
在Prometheus中查看JMeter指标
http://localhost/prometheus (如果使用了Nginx端口代理)
http://localhost:9090 (默认访问链接,没有使用Nginx代理)
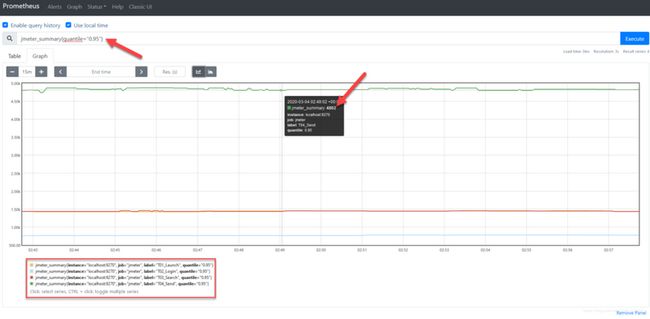
如上述指标截图显示,我们将看到如何在Prometheus中查看指标。只需复制jvm_classes_loaded并将其粘贴到查询文本框中,然后按Enter,就可以看到如下图的值了:
单击Graph选项卡查看可视化结果。也可以自定义想要的可视化方式。下图显示了每个事务的95%响应时间。
Grafana + Prometheus + Jmeter配置
如果你不想集成到Grafana,那可以到此为止了。
但是Grafana比Prometheus可视化特征更强大。
接下来配置Grafana从Prometheus获取指标数据,并创建优雅的可视化视图。
通过http://localhost:3000启动Grafana,首次登录,需要更改密码。
http://localhost/grafana (如果设置了Nginx端口代理)
将鼠标悬停在 设置 图标上,然后单击如下所示的数据源-Data Sources。

填写如下所示的详细信息并点击Save & Test:
URL处填写Prometheus的地址。
验证Grafana中的Prometheus数据来源
将鼠标悬停在“探索--Explore”图标上,然后单击它。
输入jmeter_threads{}并点击进入查询文本框。如果配置正确,将看到图形。
请注意,你的JMeter测试仍然在运行,如果停止,需要更改右上角的时间选择器中的值。
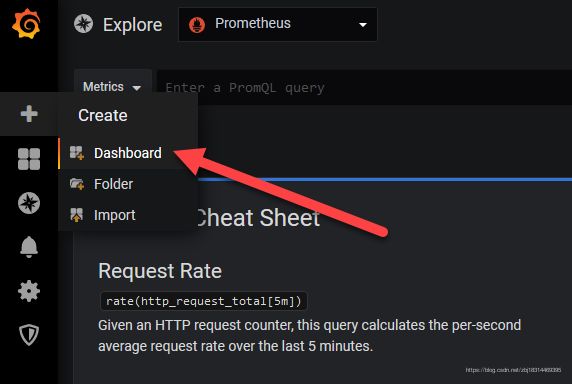
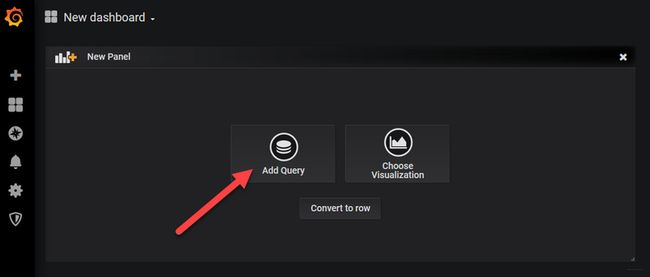
创建Grafana仪表盘并配置 (Prometheus)
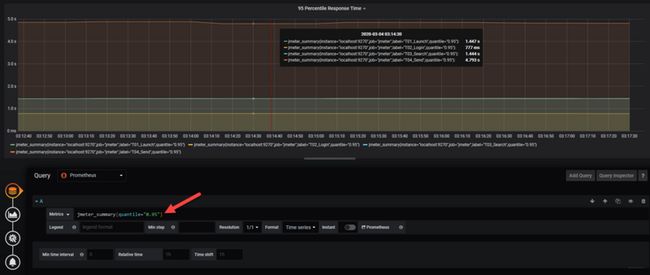
单击“添加查询--Add Query”按钮
输入查询 jmeter_summary{quantile="0.95"},然后回车。
你也可以根据需要自定义图形。
这是个简单的仪表盘 例子。
Grafana + InfluxDB + Jmeter配置:
新建DB (InfluxDB)
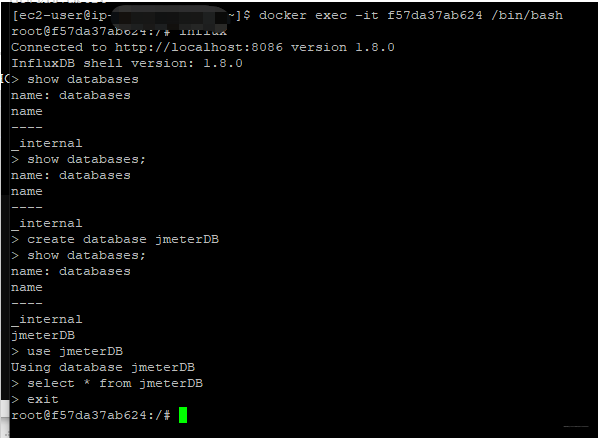
进入容器:docker exec -it 容器ID /bin/bash
创建数据库jmeterDB: create database jmeterDB
influxdb容器运行成功后,通过Web浏览器访问http://docker-host-ip:8083访问influxdb后台管理,并登录后台管理系统(默认用户名:root, 默认密码:root)
连接influxdb一般用InfluxDB studio
创建Grafana仪表盘并配置 (InfluxDB)
接下来就是使用http://IPAddress:3000去登陆grafana并进行配置了
http://ip/grafana (如果使用Nginx代理)
初始密码为:admin/admin,也可在上述的.env文件中进行设置。
首次登陆grafana会要求设置新密码
登陆到grafana主页之后,创建新的Data Source:
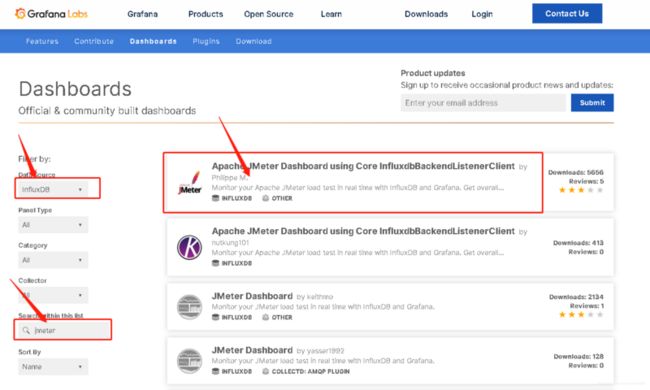
Grafana Dashboards导入InfluxDB Jmeter模板
到Dashboards去下载: https://grafana.com/grafana/d...
或者直接访问:https://grafana.com/grafana/d...
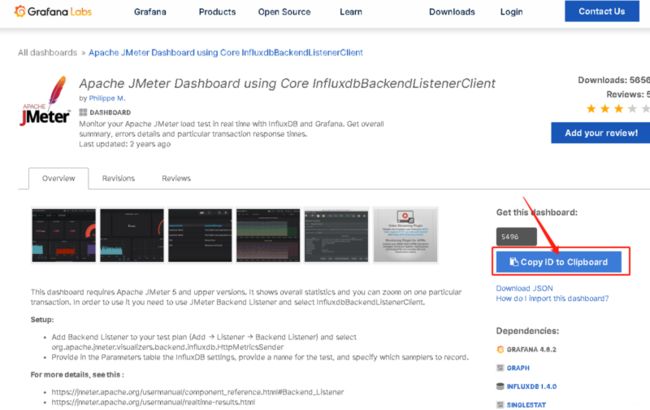
复制该模板的ID 或者URL
接下来就准备运行Jmeter ,生成数据,看看效果。
挑选了一个URL,对其进行简单的运行并返回数据。
https://mp.weixin.qq.com/s/pz...
摘自作者之一说明:
插件的另一点是,它不需要向JMeter控制器发送指标来聚合结果,因为这是由Prometheus本身完成的。
总结:
现在,您已经成功地将JMeter与Prometheus和Grafana集成在一起了。如果喜欢Prometheus的可视化,不需要配置Grafana。
但是Grafana具有比Prometheus更强大的可视化功能。
你需要在运行JMeter的任何地方安装JMeter-Prometheus插件,并将数据流简化到集中的Prometheus数据库中,这将帮助你监视运行时指标。
你需要在Grafana中仔细地编写查询,否则最终会看到错误的指标数据。
附录:
另外再介绍一下使用Docker逐步安装Grafana/ Prometheus /InfluxDB
Docker 安装 Prometheus
安装Prometheus非常简单。下载适用于您的操作系统的Prometheus并解压缩内容并准备就绪。
稍后,我们将启动Prometheus。
搜索Prometheus:docker search Prometheus
拉取Prometheus镜像:docker pull prom/prometheus
查看镜像Images: docker images
运行Prometheus容器:docker run --name my_PrometheusName -p 9090:9090 Prometheus
查看运行的容器Container:docker ps -a
进入容器:docker exec -it 容器ID /bin/bash
创建数据库jmeterDB: create database jmeterDB
Docker安装 InfluxDB
搜索influx:docker search influx
拉取influxdb镜像:docker pull influxdb
查看镜像Images: docker images
运行influxdb容器:docker run --name my_influxdbName -p 8086:8086 influxdb
查看运行的容器Container:docker ps -a
Docker安装 Grafana
搜索grafana:docker search grafana
拉取grafana镜像:docker pull grafana/grafana
运行容器:docker run --name my_grafana -p 3000:3000 grafana/grafana
然后查看状态
docker ps -a 查看当前运行的实例
退出来再次启动即可
docker start ContainerID