网上找到的教程:
创建自己的应用模块
进入odoo目录.使用odoo-bin新建 scaffold参数表示新建(脚手架?)
python odoo-bin scaffold 模块名 保存地址
exp: python odoo-bin scaffold firsttest myaddons
官网tutor
命令行打开运行odoo
python odoo-bin --addons-path=addons,myaddons
新建一个模块.架构如下图
theme_tutor 为新增模块.
主要的模块描述位于__manifest__.py文件中.
name对应模块在odoo主页中的显示名称
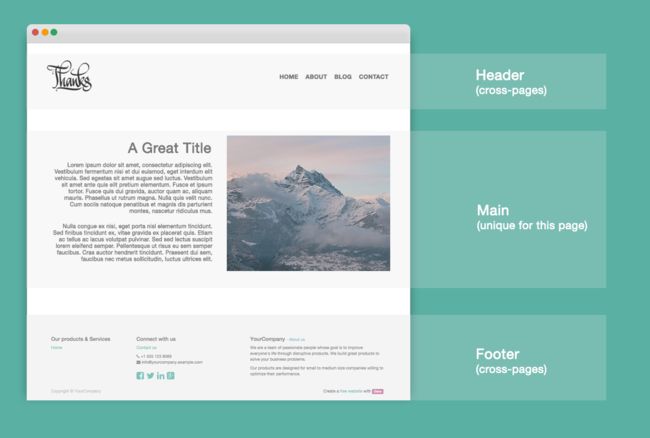
odoo page 可视化有2个元素
cross-pages:每个页面都相同的元素
unique:只与特殊的页面相关
可以在odoo主页新建一个网页查看其结构,如下图所示的xml结构
然后创建新网页 layout.xml 在views文件夹中
代码如下
在data中插入数据
The first xpath will add the id my_header to the header. It’s the best option if you want to target css rules to that element and avoid these affecting other content on the page.
Warning
Be careful replacing default elements attributes. As your theme will extend the default one :这个代码会对默认的所有网页进行改变?
your changes will take priority in any future Odoo’s update.
The second xpath will add a welcome message just after the navigation menu.
最后一步为把创建好的layout.xml 加入到__manifest__.py
打开__manifest__.py
然后对totur_theme 更新.
然后发现每个页面都会有
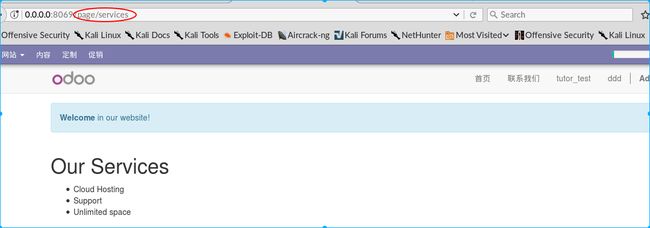
创建一个sepcific的页面
1.首先在views中创建一个xml.例如page.xml 加入默认的Odoo代码.
在中创建 此时要注意需要把一个page属性设为True
The page title will be the template ID. In our caseServices(fromwebsite.services)
上述步骤创建了一个新网页,但我们没有通知系统该怎么使用它.这时需要使用QWeb来对页面进行配置. 把html代码用
这里还添加了2个div标签,id为wrap和container 这提供了最小的布局
下一步还需要为用户能填充snippets 来创建一个div标签.
最后再把这个page.xml添加到__manifest__.py中
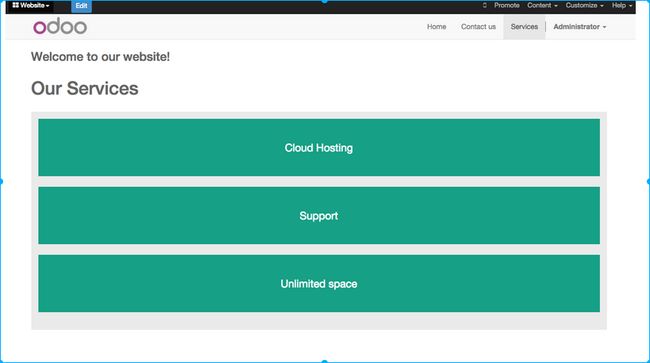
最后进行更新.效果图
接下来有一个步骤为把配置好的services网页放置到odoo菜单栏中
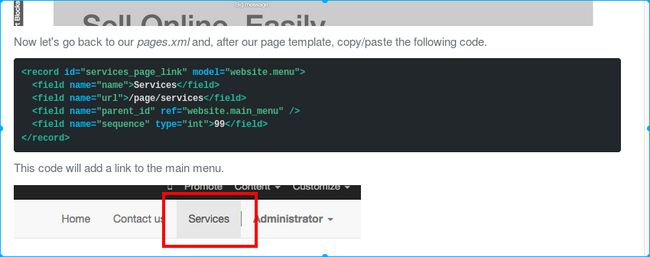
具体操作为
在page.xml中填入以下代码
实际测试发现并不行,找不到原因暂时,以后再来看看
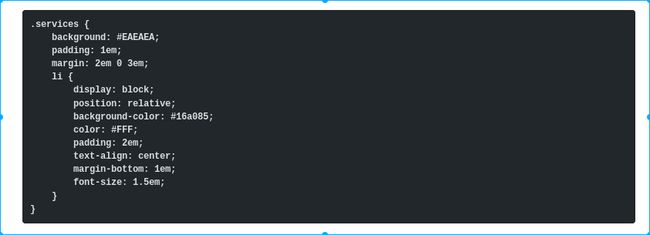
接下来为添加css样式
直接在static文件夹下生产less文件,再生成style.less 的css样式文件
css代码如下
第二步.在views中创建assets.xml的XML文件
中间插入代码
This can be achieved using xpath with the attributesexpr="link[last()]"andposition="after", which means "take my
style file and place it after the last link in the list of the
assets".
Placing it after the last one, we ensure that our file will
be loaded at the end and take priority.
Finally add assets.xml in your__manifest__.py file.
Update your theme
效果图如下