vue学习笔记(一)
B站学习资料:https://www.bilibili.com/video/BV11s411A7h6?p=7
工程文件代码:
1.MVC和MVVM关系
MVC(后端概念):M是数据层,V是视图层,C是业务逻辑层
MVVM(前端概念):M是数据层,VM是数据层与视图层的调度者,V是视图层

2.vue框架简述
- 支持网页和手机APP的开发
- 减少不必要的DOM操作,提高渲染效率,数据双向绑定
框架:有自己基本的语法,对代码的侵入性比较大,不方便代码转换框架。
库:只提供方法支持,对代码的侵入性比较小。
框架与库的差别在于:对代码的侵入性不同。
3.vue的简单使用
- 导入vue依赖文件
- 创建vue实例,并且指定作用域
- 在作用域内可以使用vue特殊指令代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--导入vue包-->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<!--vue控制的区域-->
<div id="app">
<p>{{msg}}</p>
</div>
<script>
//创建一个vue实例
var vm = new Vue({
el:"#app", //作用域范围
data:{ //存放作用域中要使用的数据
msg:"欢迎学习VUE"
}
})
</script>
</body>
</html>
4.v-cloak、v-text和v-html的基本使用
代码:02.v-cloak与v-text与v-html与v-bind的用法.html
- v-cloak
能够解决插值表达式的闪烁问题。由于网络延迟,数据在未渲染时会出现插值表达式代码,在渲染完成后才显示正常数据,即闪烁问题。
//定义未渲染数据时的样式
<style>
[v-cloak] {
display: none;
}
</style>
//使用
<div v-cloak>{{msg1}}</div>
- v-text
与插值表达式类似,都可以渲染模板数据,不同点在于插值表达式可以拼接字符串显示,v-text是覆盖后面字符串的显示
//显示 data111
<div>{{msg1}}111</div>
//显示 data
<div v-text="msg1">111</div>
- v-html
可以识别字符串中的html代码
<div v-html="msg3"></div>
//vue中data中的数据
msg3:"data3
"
- v-bind
绑定属性,用于渲染属性变量
// v-bind:title="mytitle" 可简写为 :title="mytitle"
<input type="button" value="按钮" v-bind:title="mytitle + '111'" />
- v-on
绑定事件,用于实现事件
<input type="button" value="点击" v-on:click="show">
//vue实例中定义方法
show:function(){
alert("hello");
}
- v-model
实现表单元素和Model层数据的双向绑定
<input type="text" v-model="msg"/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--1.引入vue包-->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<!--2.定义作用域-->
<div id="app">
<input type="button" value="动起来" @click="run" />
<input type="button" value="停止" @click="stop" />
<h4>{{msg}}</h4>
</div>
<!--3.创建vue实例-->
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"今天很开心!!!",
setIntervalid:null
},
methods:{
//动态字符跳动函数
run(){
//判断定时器是否存在
if(this.setIntervalid !=null)return;
//设置一个定时器
this.setIntervalid = setInterval(()=>{
//获取到头部数据
var start = this.msg.substring(0,1);
//获取到尾部数据
var end = this.msg.substring(1);
//字符串拼接,获取到新的字符串,并保存在数据中 vue会监听数据变化
this.msg = end + start;
},400);
},
stop(){
clearInterval(this.setIntervalid);
this.setIntervalid = null;
}
}
})
</script>
</body>
</html>
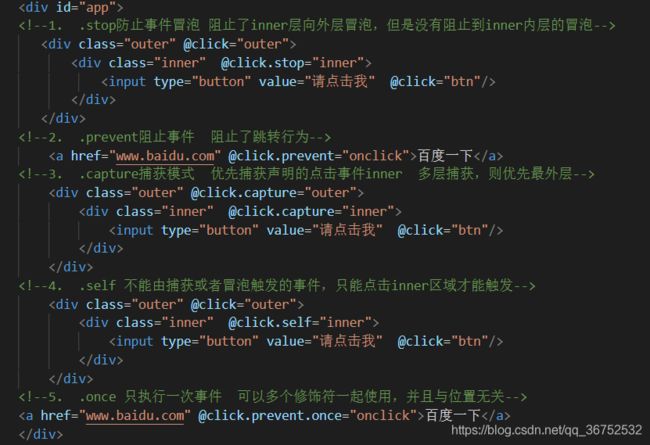
6.事件修饰符
代码:04.事件修饰符.html
在v-on绑定事件后使用,可以多个修饰符一起使用
-
.stop 阻止事件冒泡,防止事件向外层冒泡,但是内层可以冒泡到当前层
-
.prevent 阻止默认事件
-
.capture 捕获模式,从外部向里执行
-
.self 只限定元素本身的,防止冒泡
-
.once 事件只触发一次

7.简易计算器实例-v-model的使用
目录:06.简易计算器的实现.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue-2.4.0.js" ></script>
</head>
<body>
<div id="app">
<input type="text" v-model="n1" />
<select v-model = "n3">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="n2" />
<input type="button" value="=" @click="jisuan"/>
<input type="text" v-model="result" />
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
n1:0,
n2:0,
n3:"+",
result:0
},
methods:{
jisuan(){
//拼接字符串
var n = parseInt(this.n1) + this.n3 + parseInt(this.n2);
console.log(n);
//eval解析字符串
this.result = eval(n);
}
}
})
</script>
</body>
</html>
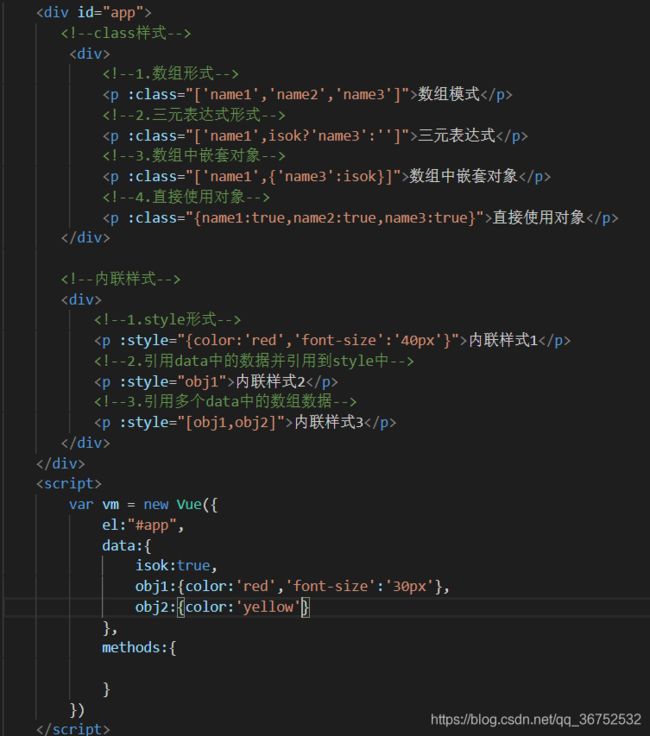
8.class样式和内联样式
目录:07.class样式和内联样式.html

9.v-for指令的四种使用

10.v-for中key的注意事项
目录:09.for中的key的使用方法.html
渲染时,绑定索引值,防止新插入数据的不对应
key的使用必须使用属性绑定
<label v-for="item in list" :key='item.id'>
<input type="checkbox" />
<span>{{item.name}}</span>
</label>
11.v-if和v-show
目录:
v-if和v-show都是条件判断语句
v-if:有很高的切换性能切换(如果开关是关闭状态,浏览器不会渲染组件)
v-show:有很高的初始渲染性(如果开关是关闭状态,浏览器会渲染组件,只是修改组件属性的display:none)
<p v-if='isok'>这个v-if控制的元素</p>
<p v-show='isok'>这是一个v-show控制的元素</p>