【React + Storybook】TypeError: Cannot read property 'compilation' of undefined
背景
利用create-react-app创建React项目,并搭配使用Storybook + Ant Design(如果想了解Storybook在React中如何使用,可以点击这里),package.json主要信息如下:
"dependencies": {
"antd": "^3.16.3",
"babel-polyfill": "^6.26.0",
"mobx": "^5.9.4",
"mobx-react": "^5.4.3",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-loadable": "^5.5.0",
"react-router-dom": "^5.0.0",
"react-scripts": "2.1.8",
"styled-components": "^4.2.0"
},
"devDependencies": {
"@storybook/addon-actions": "^3.4.8",
"@storybook/addon-links": "^3.4.8",
"@storybook/addons": "^3.4.8",
"@storybook/react": "^3.4.8",
"eslint": "^4.19.1",
"eslint-config-prettier": "^2.9.0",
"eslint-config-standard": "^11.0.0",
"eslint-config-standard-react": "^6.0.0",
"eslint-loader": "^1.9.0",
"eslint-plugin-import": "^2.12.0",
"eslint-plugin-jest": "^21.15.2",
"eslint-plugin-node": "^6.0.1",
"eslint-plugin-promise": "^3.8.0",
"eslint-plugin-react": "^7.9.1",
"eslint-plugin-standard": "^3.1.0",
"less": "3.5.3",
"less-loader": "^4.1.0",
"lint-staged": "^7.2.0",
"prettier": "^1.13.7"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"storybook": "start-storybook -p 9009 -s public"
}执行下面的指令安装所有的依赖:
npm install执行下面的指令运行Storybook
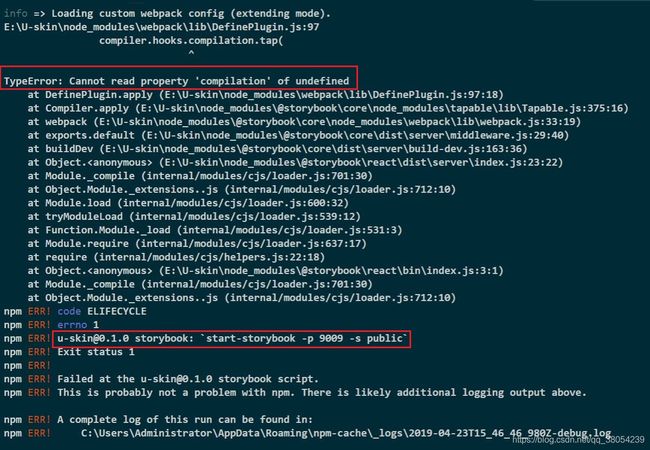
npm run storybook发报 TypeError: Cannot read property 'compilation' of undefined
问题解析
一般发报TypeError: Cannot read property 'compilation' of undefined,很大可能性是因为某个依赖的版本有异常。
解决方案
步骤1:对比报错组件的版本号
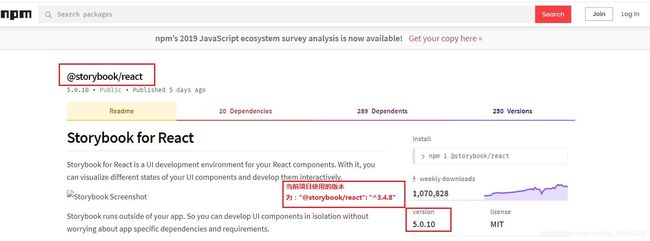
从上图的ERR信息中可以看出可能是Storybook组件的版本过高或过低。可以通过npm官网查看对应组件的最新版本号与项目中使用的进行对比。通过对比发现@storybook/react组件当前使用版本与最新版相差较大,可更新至最新版本尝试
步骤2:安装最新版本尝试
执行下面的命令安装最新版本的@storybook/react组件
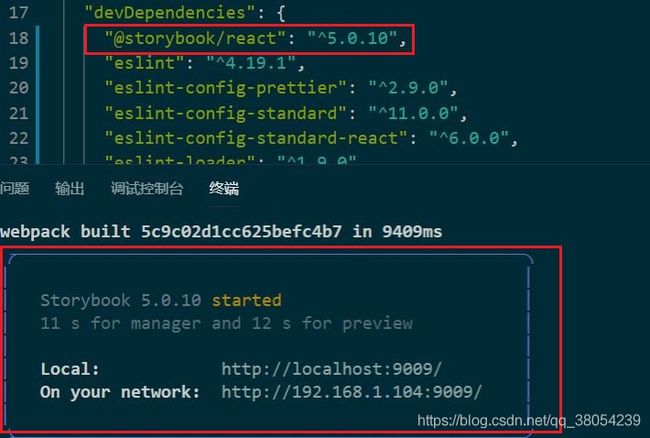
npm install --save-dev @storybook/react安装完成后再执行以下命令,启动Storybook
npm run storybook启动成功的界面如下图所示: