CSS3 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
2D转换
2D 转换方法:
- translate()
- rotate()
- scale()
- skew()
- matrix()
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
translate() 方法
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}
值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。您可以在这尝试效果。
rotate() 方法
通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}
值 rotate(30deg) 把元素顺时针旋转 30 度。您可以在这尝试效果。
scale() 方法
通过 scale() 方法,元素的尺寸会以倍数对原尺寸缩放,根据给定的宽度(X 轴)和高度(Y 轴)参数。
div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari 和 Chrome */
-o-transform: scale(2,4); /* Opera */
-moz-transform: scale(2,4); /* Firefox */
}
值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。您可以在这尝试效果。
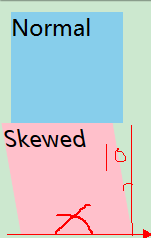
skew() 方法
不少平台解释 skew() 方法是:元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数。
但是我认为skew()方法是沿着水平线(X 轴)或垂直线(Y 轴)进行扭曲。所谓沿着就是顺着的意思,例如,你沿着一条路走,那么你行走的方向肯定是路延伸的方向(和路平行走),不可能是垂直路走,那不叫沿着。
scaleX(n),表示沿X轴左右倾斜。scaleX(10deg),表示在当前位置,向左倾斜10度。
matrix() 方法
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。如果您想详细了解该方法的使用原理,您可以移驾这里。
使用 matrix 方法将 div 元素旋转 30 度:
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
-o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */
}
您可以在这尝试效果。
欢迎各位朋友批评指正,多多交流。
参考资料:W3SCHOOL