UI框架——后台管理系统模板
目录
- 一、AdminLTE后台管理系统模板
- 文档演示
- 单页代码
- 引用文件
- 二、layui后台管理系统模板
- 文档演示
- 单页代码
一、AdminLTE后台管理系统模板
文档演示
仪表盘演示:https://3vshej.cn/AdminLTE/AdminLTE-2.4/
源代码下载:https://3vshej.cn/AdminLTE/
使用文档:https://itheima2017.gitbooks.io/adminlte2-itheima-doc/
由于AdminLTE仪表盘代码过于复杂,因为组件太多,要自己灵活的使用要花很多时间了解源代码,并了解起框架的结构。因此,自己根据自己的想法,注释并且简洁化的修改了这个模板,可以根据自己的需求很灵活的使用起来。
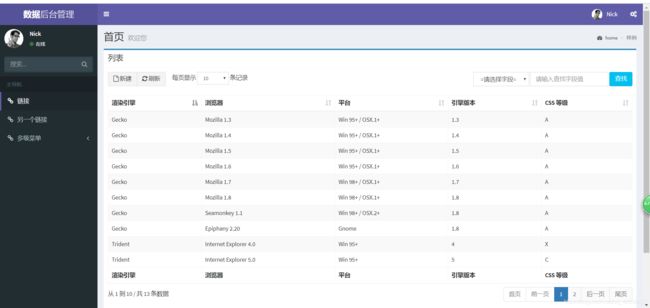
修改后的界面如下


单页代码
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE 2 | 起始页title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css">
<link rel="stylesheet" href="dist/css/AdminLTE.min.css">
<link rel="stylesheet" href="bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css">
<link rel="stylesheet" href="dist/css/skins/_all-skins.min.css">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
head>
<body class="hold-transition skin-purple sidebar-mini">
<div class="wrapper">
<header class="main-header">
<a href="#" class="logo">
<span class="logo-mini"><b>后台b>管理span>
<span class="logo-lg"><b>数据b>后台管理span>
a>
<nav class="navbar navbar-static-top" role="navigation">
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">切换导航span>
a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="dist/img/user2-160x160.jpg" class="user-image" alt="用户图像">
<span class="hidden-xs">Nickspan>
a>
<ul class="dropdown-menu">
<li class="user-header">
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="用户图像">
<p>
Nick - Web 开发人员
<small>注册于2020年5月small>
p>
li>
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">资料a>
div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">退出a>
div>
li>
ul>
li>
<li>
<a href="#" data-toggle="control-sidebar"><i class="fa fa-gears">i>a>
li>
ul>
div>
nav>
header>
<aside class="main-sidebar">
<section class="sidebar">
<div class="user-panel">
<div class="pull-left image">
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="用户图像">
div>
<div class="pull-left info">
<p>Nickp>
<a href="#"><i class="fa fa-circle text-success">i> 在线a>
div>
div>
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="搜索...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat"><i
class="fa fa-search">i>
button>
span>
div>
form>
<ul class="sidebar-menu" data-widget="tree">
<li class="header">主导航li>
<li class="active"><a href="#"><i class="fa fa-link">i> <span>链接span>a>li>
<li><a href="#"><i class="fa fa-link">i> <span>另一个链接span>a>li>
<li class="treeview">
<a href="#"><i class="fa fa-link">i> <span>多级菜单span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right">i>
span>
a>
<ul class="treeview-menu">
<li><a href="#">2级链接a>li>
<li><a href="#">2级链接a>li>
ul>
li>
ul>
section>
aside>
<div class="content-wrapper">
<section class="content-header">
<h1>
首页
<small>欢迎您small>
h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard">i> homea>li>
<li class="active">样例li>
ol>
section>
<section class="content container-fluid">
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">列表h3>
div>
<div class="box-body">
<div class="table-box">
<div class="pull-left">
<div class="form-group form-inline">
<div class="btn-group">
<button type="button" id="btn_add" name="btn_add" class="btn btn-default"
title="新建" onclick="">
<i class="fa fa-file-o">i> 新建
button>
<button type="button" id="refresh" name="refresh" class="btn btn-default"
title="刷新">
<i class="fa fa-refresh">i> 刷新
button>
div>
div>
div>
<div class="pull-right">
<div class="form-group form-inline">
<select class="form-control" id="stype" name="stype">
<option value="0" selected>=请选择字段=option>
<option value="1">公司名称option>
<option value="2">法人代表option>
select>
<input type="text" id="svalue" name="svalue" class="form-control"
placeholder="请输入查找字段值" />
<div class="btn-group">
<button class="btn btn-info btn-search" id="search" name="search"
onclick="search()">查找button>
div>
div>
div>
<table id="example1" class="table table-bordered table-striped">
<thead>
<tr>
<th>渲染引擎th>
<th>浏览器th>
<th>平台th>
<th>引擎版本th>
<th>CSS 等级th>
tr>
thead>
<tbody>
<tr>
<td>Prestotd>
<td>Opera for Wiitd>
<td>Wiitd>
<td>-td>
<td>Atd>
tr>
<tr>
<td>Prestotd>
<td>Nokia N800td>
<td>N800td>
<td>-td>
<td>Atd>
tr>
<tr>
<td>Misctd>
<td>NetFront 3.4td>
<td>Embedded devicestd>
<td>-td>
<td>Atd>
tr>
<tr>
<td>Misctd>
<td>Dillo 0.8td>
<td>Embedded devicestd>
<td>-td>
<td>Xtd>
tr>
<tr>
<td>Misctd>
<td>Linkstd>
<td>Text onlytd>
<td>-td>
<td>Xtd>
tr>
<tr>
<td>Misctd>
<td>Lynxtd>
<td>Text onlytd>
<td>-td>
<td>Xtd>
tr>
<tr>
<td>Misctd>
<td>IE Mobiletd>
<td>Windows Mobile 6td>
<td>-td>
<td>Ctd>
tr>
<tr>
<td>Misctd>
<td>PSP browsertd>
<td>PSPtd>
<td>-td>
<td>Ctd>
tr>
<tr>
<td>Other browserstd>
<td>All otherstd>
<td>-td>
<td>-td>
<td>Utd>
tr>
tbody>
table>
div>
div>
<div class="box-footer">
<div class="pull-left">
<div class="form-group form-inline">
总共2 页,共14 条数据。 每页
<select class="form-control">
<option>10option>
<option>15option>
<option>20option>
<option>50option>
<option>80option>
select> 条
div>
div>
<div class="box-tools pull-right">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">首页a>
li>
<li><a href="#">上一页a>li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#">下一页a>li>
<li>
<a href="#" aria-label="Next">尾页a>
li>
ul>
div>
div>
div>
section>
div>
<footer class="main-footer">
<div class="pull-right hidden-xs">
任何你想要的
div>
<strong>Copyright © 2016 <a href="#">Companya>.strong> All rights reserved.
footer>
<aside class="control-sidebar control-sidebar-dark" style="display: none;">
<ul class="nav nav-tabs nav-justified control-sidebar-tabs">
<li><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home">i>a>li>
<li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears">i>a>li>
ul>
<div class="tab-content">
<div class="tab-pane" id="control-sidebar-home-tab">
<h3 class="control-sidebar-heading">个人中心h3>
div>
<div class="tab-pane" id="control-sidebar-settings-tab">
<h3 class="control-sidebar-heading">常规设置h3>
div>
div>
aside>
<div class="control-sidebar-bg">div>
div>
<script src="bower_components/jquery/dist/jquery.min.js">script>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js">script>
<script src="dist/js/adminlte.min.js">script>
<script src="dist/js/demo.js">script>
<script src="bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js">script>
<script>
$(function () {
})
script>
body>
html>
引用文件

在这两个文件夹里面
具体文件可以在官网下载
https://3vshej.cn/AdminLTE/
也可以点击下载自己改写后的源代码(加了很多中文注释)
链接:https://pan.baidu.com/s/16tmxP5aat8eQdOvnGJ8Pkw
提取码:r5uu
二、layui后台管理系统模板
文档演示
单页演示:https://www.layui.com/admin/pro/
layui组件演示:https://www.layui.com/demo/
layui文档:https://www.layui.com/doc/
使用后台管理系统模板主要的是能自己改写和使用系统中的相关组件和布局样式api,因此自己改写了一套简洁的模板外壳,以供可以很简单的套用并且开发。
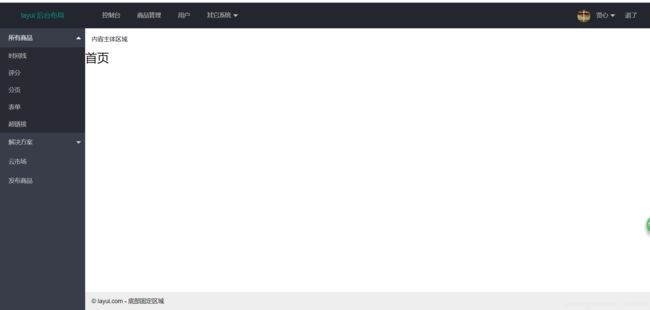
简洁的界面如下:

单页代码
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layuititle>
<link rel="stylesheet" href="./layui/css/layui.css">
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局div>
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台a>li>
<li class="layui-nav-item"><a href="">商品管理a>li>
<li class="layui-nav-item"><a href="">用户a>li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理a>dd>
<dd><a href="">消息管理a>dd>
<dd><a href="">授权管理a>dd>
dl>
li>
ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
贤心
a>
<dl class="layui-nav-child">
<dd><a href="">基本资料a>dd>
<dd><a href="">安全设置a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">退了a>li>
ul>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品a>
<dl class="layui-nav-child">
<dd><a href="./demo2.html">时间线a>dd>
<dd><a href="./demo3.html">评分a>dd>
<dd><a href="./demo4.html">分页a>dd>
<dd><a href="./demo5.html">表单a>dd>
<dd><a href="">超链接a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一a>dd>
<dd><a href="javascript:;">列表二a>dd>
<dd><a href="">超链接a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">云市场a>li>
<li class="layui-nav-item"><a href="">发布商品a>li>
ul>
div>
div>
<div class="layui-body">
<div style="padding: 15px;">内容主体区域div>
<h1>首页h1>
div>
<div class="layui-footer">
© layui.com - 底部固定区域
div>
div>
<script src="./layui/layui.js">script>
<script>
//JavaScript代码区域
layui.use('element', function () {
var element = layui.element;
});
script>
body>
html>
引用的css、js文件可以官网下载:
https://www.layui.com/admin/
也可以点击以下链接下载自己改写后的源代码
链接:https://pan.baidu.com/s/1RODE32nrh52xeoBCRHFteQ
提取码:ypst