vue项目性能优化4,优化:gzip压缩
基于webpack 3、vue 2和vue-cli 2的性能优化。
gzip压缩,包括vue配置、nginx配置。
2.2.4.1、vue配置
compression-webpack-plugin参数说明:
https://www.html.cn/doc/webpack2/plugins/compression-webpack-plugin/
1、
打开config/index.js文件,修改:
productionGzip: true,
productionGzipExtensions: [‘js’, ‘css’],
2、
打开cmd命令窗口,依次执行:
G:
cd vueworkspace/wxVue
–注意,如果不想后面出错,建议跳过这一步
npm install --save-dev compression-webpack-plugin
3、
打开文件,修改:
这一步可以跳过,不需要修改。
把
asset: ‘[path].gz[query]’,
改成
filename: ‘[path].gz[query]’,
4、
运行报错:
TypeError: Cannot read property ‘emit’ of undefined
原因:
版本太高了,降低版本。
解决方法:
先卸载,再安装低版本。
打开cmd命令窗口,依次执行:
G:
cd vueworkspace/wxVue
–如果前面没有安装,就不需要执行卸载命令
npm uninstall --save-dev compression-webpack-plugin
npm install --save-dev [email protected]
安装完成,打开package.json文件,可以看到"compression-webpack-plugin": “^1.1.12”,说明安装成功。
5、
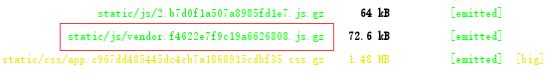
运行打包,如果在控制台看到xxx.gz文件打印出来,说明gzip压缩的配置生效。(如果没有打印出来,需要检查是什么问题,“去除打包后静态资源文件名hash值”这个操作会导致gzip压缩无效,需要还原对hash值的修改。)
优化前:vendor.js文件的大小是1.6 MB
优化后:vendor.js文件的大小是229 KB
压缩后:vendor.js文件的大小是72.6 KB
对比:可以看到,相对于229 KB,压缩之后,大小减少了70%。
2.2.4.2、nginx配置
注意:修改nginx之后,要重启才生效。
gzip官网资料:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip
gzip_static官网资料:http://nginx.org/en/docs/http/ngx_http_gzip_static_module.html
服务器支持gzip的方式可以有两种:
1、打包的时候生成对应的.gz文件,浏览器请求xx.js时,服务器返回对应的xxx.js.gz文件
2、浏览器请求xx.js时,服务器对xx.js进行gzip压缩后传输给浏览器
ngx_http_gzip_module是nginx默认集成的,不需要重新编译,直接开启即可。
1、gzip_static配置优先级高于gzip
2、开启nginx_static后,对于任何文件都会先查找是否有对应的gz文件
3、gzip_types设置对gzip_static无效
gzip_static 在开始压缩创建硬盘上的文件之前,本模块将查找同目录下同名的.gz压缩文件,以避免同一文件再次压缩。
模块 ngx_http_gzip_static_module 允许发送以“.gz”作为文件扩展名的预压缩文件,以替代发送普通文件。
这个模块不是默认编译的,因此需要指定 --with-http_gzip_static_module 编译选项。
检查http_gzip_static_module模块是否安装
如果未安装,需要安装。
–执行以下命令,把所有的内容复制出来,粘贴到记事本,然后搜索“http_gzip_static_module”,如果能找到,说明已经安装了
nginx -V
如果nginx中使用了多层代理,则需要将gzip_http_version 1.0配置项开启,否则gzip配置不起作用; 原因分析: 如下图所示,当前浏览器中使用的http协议基本上是1.1版本,而nginx的upstream通信协议默认是http/1.0,gzip_http_version的默认值是1.1;因此如果配置多层代理时,如果没有配置gzip_http_version时,该值默认为1.1,而agent nginx会把请求转化为1.0版本的,此时gzip功能就会不起作用;将gzipz_http_version配置为1.0后,gzip功能正常。
总结一句话,多层代理使用gzip_http_version 1.0;
参数说明:
http: {
gzip on;
#预压缩,节省CPU。开启后如果能找到 .gz 文件,直接返回该文件,不会启用服务端压缩。webpack已经把文件压缩好了。
gzip_static on;
#启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 10k;
#选择1.0,则1.0和1.1都可以压缩(这个参数非常重要,特别是配置upstream之后,不能选择1.1)
gzip_http_version 1.0;
#设置压缩所需要的缓冲区大小
gzip_buffers 16 8k;
#gzip压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 5;
#压缩文件类型(图片不压缩,很耗费CPU)
gzip_types text/plain text/css application/x-javascript application/javascript text/javascript;
#ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable “MSIE [1-6].”;
gzip_vary on;
}
–打开目录
cd /etc/nginx/conf.d
–正式环境、测试环境,配置有点不同
–测试环境
vi wx-t.test.com.conf
–测试机的正式环境(因为正式环境的入口也是在测试机)
vi wx.test.com.conf
–正式机的正式环境,找到location /wx/,添加gzip
vi /etc/nginx/nginx.conf
–因为服务器配置了SSL,所以,gzip配置在location里面。
–修改完成,保存退出(:wq命令)
gzip on;
gzip_static on;
gzip_min_length 10k;
gzip_http_version 1.0;
gzip_buffers 16 8k;
gzip_comp_level 5;
gzip_types text/plain text/css application/x-javascript application/javascript text/javascript;
gzip_disable “MSIE [1-6].”;
gzip_vary on;
–测试配置是否有错误,如果提示successful,就可以重启
nginx -t
–重启(重新加载配置)
–执行以下命令,遇到报错“The service command supports only basic LSB actions (start, stop, restart, try-restart, reload, force-reload, status). For other actions, please try to use systemctl.”
service nginx -s reload
–多了一个-s参数,上面的命令如果报错,就用下面的命令
service nginx reload 或者 systemctl reload nginx.service
–检测nginx是否重启
service nginx status
截图:
最后两个记录,显示是3月11日的操作,说明reload成功。

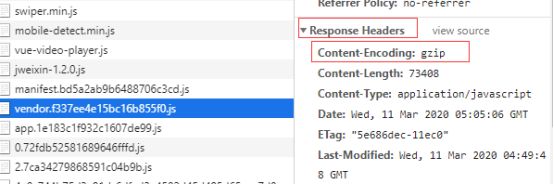
2.2.4.3、测试gzip是否生效
response headers中返回了Content-Encoding:gzip,表明gzip开启成功。