android开发中遇到的那些乱七八糟的方法、类
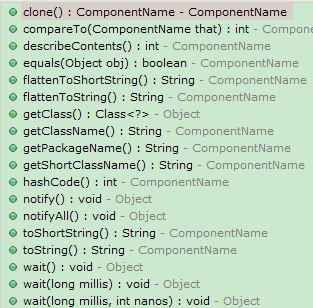
1.ComponentName
此类主要是获取是包名Activity名,以及提转到此Activity使用
ntent.setComponent(componetName);
startActivity(intent);
2. startActivities(Intent[])
startActivities(buildIntentsToViewsLists());
我们经常用到的是startActivity(Intent),而startActivities(Intent[])的作用与之完全相同,
无非就是将Intent[]中的三个Intent所指向的跳转目标Activity从后至前依次添加到当前Activity栈中,如果大家在点击完按钮后用“Back”键返回,
会发现返回的顺序和Intent[]中的顺序从后至前一致。
3.去除标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题栏
//取消状态栏
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
4.直接用色值给TextView上色
Color.parseColor("#FFFFFF"));
tv.setTextColor(Color.rgb(255, 255, 255));
setTextColor(0xff737373);
5.线程
interrupt()方法能即可打断正在执行的线程,如果此时线程正在sleep();打断就会报错
6. 按back不退出程序返回桌面
Intent home = new Intent(Intent.ACTION_MAIN);
home.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
home.addCategory(Intent.CATEGORY_HOME);
startActivity(home); 7.安装SDK上的一个apk
public void installApk(File file) {
Uri uri = Uri.fromFile(file);
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setDataAndType(uri, "application/vnd.android.package-archive");
startActivity(intent);
}8.TextVIew文本中分段显示不同颜色文本
editText2.setText(Html.fromHtml( "红色代码 "+ "蓝色斜体代码"+"蓝色斜体加粗体下划线代码"));很遗憾Html类不支持 设定字体的大小 不过可以在文本框中设置
9.电话拨号界面
public void callNumber(String number) {
Intent in2 = new Intent();
in2.setAction(Intent.ACTION_DIAL);// 指定意图动作
in2.setData(Uri.parse("tel:" + number));// 指定电话号码
startActivity(in2);
}10.截屏
// 获取Activity的截屏,this指向一个activity
private Bitmap takeScreenShot()
{
View view = this.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
return view.getDrawingCache();
}11.RadioButton 选择背景
android:button="@drawable/radiou_selector" //跟其他控件稍微有点不同12.获取控件宽高
用监听的方式
使用ViewTreeObserver的众多回调可以完成这个功能,比如使用OnGlobalLayoutListener这个接口,当view树的状态发生改变或者view树内部的view的可见性发生改变时,onGlobalLayout方法将被回调,因此这是获取view的宽高一个很好的时机。需要注意的是,伴随着view树的状态改变等,onGlobalLayout会被调用多次。
ViewTreeObserver vto2 = titleLayout.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
titleLayout.getViewTreeObserver().removeGlobalOnLayoutListener(
this);
showToast(titleLayout.getHeight()+"");
}
});mViewTreeObserver.addOnPreDrawListener(new OnPreDrawListener()
{
@Override
public boolean onPreDraw()
{
// TODO Auto-generated method stub
mTextView.getViewTreeObserver().removeOnPreDrawListener(this);
System.out.println("onPreDraw width=" + mTextView.getWidth() + " height=" + mTextView.getHeight());
return true;
}
});
onWindowFocusChanged函数的含义是:view已经初始化完毕了,宽/高已经准备好了,这个时候去获取宽高是可以成功获取的。但是需要注意的是onWindowFocusChanged函数会被调用多次,当Activity的窗口得到焦点和失去焦点时均会被调用一次,如果频繁地进行onResume和onPause,那么onWindowFocusChanged也会被频繁地调用。
public void onWindowFocusChanged(boolean hasFocus){
if(hasFocus){
int height = view.getHeight();
int width = view.getWidth();
}
}通过post可以将一个runnable投递到消息队列的尾部,然后等待UI线程Looper调用此runnable的时候,view也已经初始化好了
v_view1.post(new Runnable() {
@Override
public void run() {
L.i("post(Runnable) : v_view1.getWidth():" + v_view1.getWidth()
+ " v_view1.getHeight():" + v_view1.getHeight());
}
});
13.获取屏幕分辨率和像素密度
1.drawable-(hdpi,mdpi,ldpi)的区别 dpi是“dot per inch”的缩写,每英寸像素数。 四种密度分类: ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high) 一般情况下的普通屏幕:ldpi是120,mdpi是160,hdpi是240,xhdpi是320。
2.WVGA,HVGA,QVGA的区别 VGA是“Video Graphics Array”,显示标准为640*480。 WVGA(Wide VGA)分辨率为480*800 HVGA(Half VGA)即VGA的一半分辨率为320*480 QVGA(Quarter VGA)即VGA非四分之一分辨率为240*320。
3.drawable-(hdpi,mdpi,ldpi)和WVGA,HVGA,QVGA的联系 hdpi里面主要放高分辨率的图片,如WVGA (480×800),FWVGA (480×854) mdpi里面主要放中等分辨率的图片,如HVGA (320×480) ldpi里面主要放低分辨率的图片,如QVGA (240×320) 系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。
先适应屏幕密度再适应分辨率
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕宽度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
float density = metric.density; // 屏幕密度(0.75 / 1.0 / 1.5)
int densityDpi = metric.densityDpi; // 屏幕密度DPI(120 / 160 / 240)
14. 读写权限
15.代码除法View的点击事件
btn1.performClick();
16.通知content provider 收录指定位置文件
Intent intent = new Intent(Intent.ACTION_MEDIA_SCANNER_SCAN_FILE);
intent.setData(Uri.fromFile(new File(capturePath)));
sendBroadcast(intent);
17.注销功能
Intent logoutIntent = new Intent(SettingActivity.this, LoginActivity.class);
logoutIntent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(logoutIntent);
18.TabLayout设置分割线、防遮挡
以下是 line.xml的代码
屏幕附近文字防止覆盖.如右侧文字当TextView设置了pading或者 margin 后会导致最右侧文字显示不全
android:shrinkColumns="1">
>
9. 能输入ip地址的编辑框
20. 虚线
先写一个shape,命名为shape_line_dash.xml
再在布局文件中写一个View,引用第一步中的shape
注意:
1.引用的时候,View的height要大于shape中stroke的width,不然会显示不出来,或者显示不全。
2.还要设置一个属性layerType为software,不然显示出来的是实线。