- arduinoIDE核心库更新导致的ESP32开发板神秘接口更换和三方库冲突
asLong72
#单片机单片机嵌入式硬件学习esp32
ESP32开发遇到的问题的解决记录贴arduinoIDE核心库更新导致的ESP32开发板神秘接口更换和三方库冲突情况描述其余解决方法(网上查的,未验证):arduinoIDE核心库更新导致的ESP32开发板神秘接口更换和三方库冲突情况描述当我将arduinoIDE版本从2.0.7更新到2.3.6,ESP32系列开发板之前原来控制舵机的ServoESP32库和官方的Servo均不可使用。ServoE
- 工程化概述
WJP丶
前端工程化实战前端工程化概述
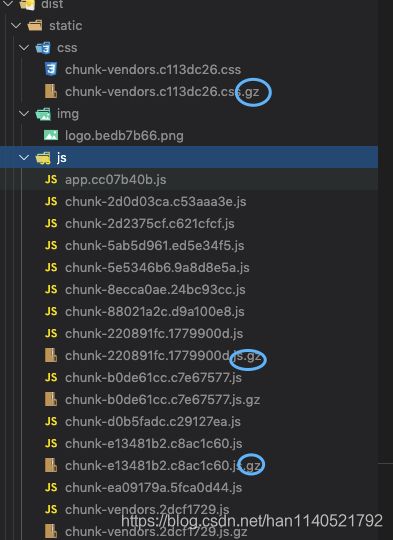
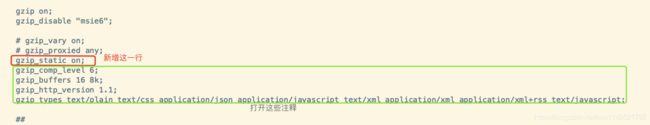
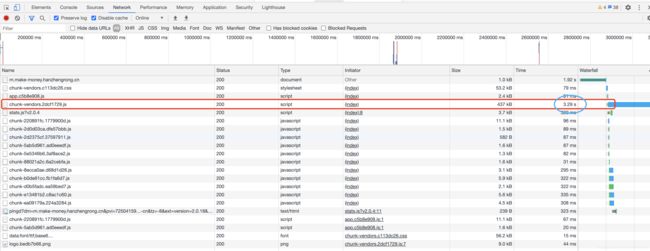
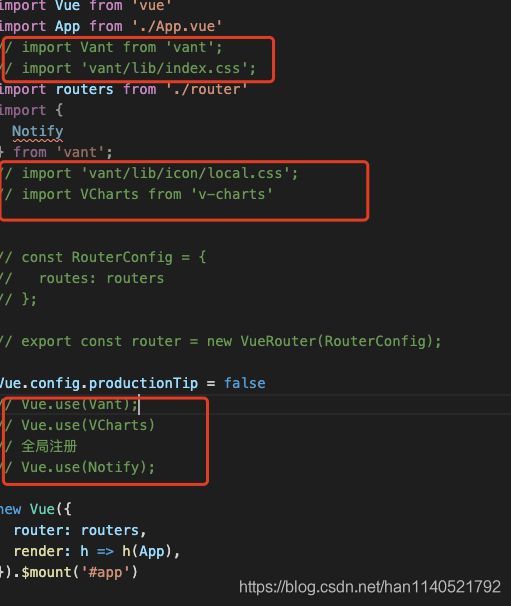
工程化的定义和主要解决的问题前端工程化指遵循一定的规范,通过工具提升效率,降低成本的一种手段。前端日常开发遇到的问题想要使用ES6+新特性,但是兼容性有问题想要使用Less/Sass/PostCss增强css编程性,但是运行环境不能直接支持想要使用模块化的方式提高项目的可维护性,但是运行环境不能直接支持部署上线前需要手动压缩代码及资源文件、部署过程需要手动上传代码到服务器多人协作开发,无法硬性同一
- 简单对接抖音小店的接口
iris w
java
最近公司需要对接抖音小店的接口。然后其实对接起来还是蛮简单的,不过自己阅读文档的能力还有点问题,所以这里记录一下开发遇到的问题。文档地址:https://op.jinritemai.com/docs/guide-docs/6/14首先是需要准备的配置。抖音小店的整个流程分两步,第一步先获取他们的access_token,因为调用接口的时候需要附带这个token作为url的参数去调用的,不然会报错。
- 组件化开发遇到的问题
suniney
组件化开发遇到的问题1、Suggestion:add'tools:replace="android:name"'app一起运行时,application重复命名问题自定义Application需要声明在AndroidManifest.xml中。其次,每个Module都有该清单文件,但是最终的APK文件只能包含一个。因此,在构建应用时,Gradle构建会将所有清单文件合并到一个封装到APK的清单文件
- 关于uniapp中navigateTo跳转不生效问题
知微DIP
前端
初次解除uniapp开发遇到的问题,跟大家分享一下解决方法。1、首先检查要跳转的页面是否为tabBar页面tabBar页面为pages.json中"tabBar"中配置的页面,如果是则应该使用uni.switchTab跳转。2、检查要跳转的页面是否在pages.json中配置3、检查url是否正确url最前面需要加上"/"以上就是我遇到不跳转的原因,如有错误欢迎大佬指正!
- 组件开发遇到的问题(vue的问题)
泡芙·草莓
vue.js前端javascript
组件的开发和引用当我们将项目中公用的块,或者页面中多处样式一样,只是数据展示不同的地方抽取出一个个公用组件时,可以提高我们的开发效率,避免重复的工作,只需要在不同的页面引入公用的组件即可。创建一个viewMore.vue文件,定义一个组件块。组件exportdefault{name:'viewMore',components:{},data(){return{}}}可以定义组件都有的样式这样就可以
- 解决IScroll5在Android设备无法触发click,tap事件
易冷zzz
IScroll5官方文档上有说明:options.click默认为false,限制了浏览器的点击事件,如果需要click事件则需要在初始化的时候配置click:true但是:上面的配置并不能解决大部分问题!!!实际开发遇到的问题:1.采用默认配置即click:false时:IOS设备正常,android设备则不能触发click事件2.修改click:trueandroid设备正常,IOS设备需双击
- 【vue项目开发遇到的问题】:vue.runtime.esm.js:1887 TypeError: dateStr.match is not a function
筱熙☆
vue.jsjavascriptecmascript
报错信息:分析原因:看网上有博主分享原因是因为页面有rules不能和value-fomatter共存需要删掉value-fomatter;但是这里有一点需要注意如果不加value-format,时间会回显1970,此时其实就是数据类型的问题,日期选择器接受的数据都是string类型,而我们拿到的值是number类型,我们需要给它加一个String()方法来处理。此时的写法是如下代码块:{{scop
- 【react项目开发遇到的问题记录】:The above error occurred in the <Route.Provider> component:
筱熙☆
react.jsjavascript前端
在进行路由切换会出现一下报错:Theaboveerroroccurredinthecomponent:解决办法在使用组件懒加载的时候,在外面套一个react的组件:SuspenseSuspense目前在react中一般配合lazy使用,当有一些组件需要动态加载(例如各种插件)时可以利用lazy方法来完成。
- uniapp 多端兼容开发遇到的问题总结(三)
NurTuam-何永杰
uni-appvue小程序vue.jsjavascriptuni-app
昨天作者在Uniapp的插件市场里无意找到了一个很适合自己业务场景的UI框架——uViewUI,为啥说适合呢,大家有读过我前几篇文章的人都应该看出,比较出名的移动端UI库,像VantUI、ThorUI这些在某些平台测试时会有各种各样的问题,其官方文档也指出有些组件只对某些平台有效,解决办法也只能按需引入自己需要的对应该平台的组件,最终项目就会thorUI和VantUI掺杂在一起,这样对后期项目维护
- Springboot开发遇到的问题
buzzaz
springbootokhttp后端
项目场景:Springboot开发后端,前端JS及其框架。问题描述返回出现[objectObject]原因分析:Ajax设置的接收数据格式和后端返回的不匹配,或者Ajax设置的数据格式压根不存在。ajax的dataType的值有以下常见类型:“xml”:返回XML文档。“html”:返回纯文本HTML信息;“script”:返回纯文本JavaScript代码。“json”:返回JSON数据。“js
- h5页面使用vue+element ui开发遇到的问题
旺旺旺小小苏
一、使用element-ui开移动端时遇到的问题1)、在安卓手机element-ui下拉框点击时会有背景阴影,但在ios手机不会解决方案:设置输入框样式:-webkit-tap-highlight-color:transparent!important;2)、element-ui下拉框在ios上点两次才能选中解决方案:.el-scrollbar{//element-ui下拉框在ios上点击两次才能
- 记录 DevEco 开发 HarmonyOS 应用开发问题记录 【持续更新】
Gorit
HarmonyOS开发鸿蒙前端DevEcoDebug
HarmonyOS应用开发问题记录HarmonyOS应用开发问题记录一、预览器无法成功运行?如何定位预览器无法编译问题?开发遇到的问题HarmonyOS应用开发问题记录一、预览器无法成功运行?大家看到这个是不是很头疼?网上能看到许多方案,基本都是关闭一个配置但是他们并没有说明为什么要这么改?也没说明问题场景?所以我认为没有参考价值如何定位预览器无法编译问题?最简单的办法,就是用git做代码管理,大
- Ascend C 算子开发遇到的问题及解决方法
STRUGGLE_xlf
pythonc++
摘要:在学习AscendC算子开发进阶课程的时候,进行AscendC自定义算子工程、算子调用等实验,在开发环境中遇到了一些问题,在这里记录一下。首先如果在启智社区CANN版本为6.3,要进行AscendC算子开发,需要更新CANN版本。在CANN社区根据你的架构,比如我的为CPU架构位aarch64,所以下载Ascend-cann-toolkit_7.0.RC1.alpha003_linux-aa
- 简单对接抖音小店的接口
Parzivval
JAVA开发java
原文:https://blog.csdn.net/qq_39509597/article/details/109147209最近公司需要对接抖音小店的接口。然后其实对接起来还是蛮简单的,不过自己阅读文档的能力还有点问题,所以这里记录一下开发遇到的问题。文档地址:https://op.jinritemai.com/docs/guide-docs/6/14首先是需要准备的配置。抖音小店的整个流程分两步
- 记录vue中开发遇到的问题(自用)
w汪王枉旺
vue.js前端javascriptelementui前端框架
vue中开发遇到的问题总结一,开发过程中遇到表单input框无法输入和删除问题在input标签中加入方法@input=“onInput($event)”然后在组件方法metheds中this.$forceUpdate(),进行强制刷新如果输入框需要校验,可能会影响到无法校验,只需要在data里面定义一下就可以解决。持续更新。。。
- 【web-music】vue3 开发遇到的问题
_pengliang
vue3.0webmusic前端vue.jsjavascript
vue3开发遇到的问题记录使用vue3遇到的一些问题,比较与vue2的差异。文章目录vue3开发遇到的问题一、vite打包vue3编译报错问题描述原因分析:解决方案:参考二、vue3transition+route-view+keep-alive一起使用一、vite打包vue3编译报错问题描述并且开始的时候卡顿了一段时间:node_modules/_@
[email protected]@@
- 前端开发遇到的问题
Beppo
kawaguchigo-station.jpg1.关于jquery封装ajax进行文件下载空白1-1问题描述:后端返回数据流,前端使用blob与a链接的download实现文件下载,出现下载文件打开空白1-2问题原因:jquery在封装ajax时,对返回数据进行了处理,默认将流数据转成了string类型数据,使得,前端在接收到数据,进行下载时,出现空白1-3解决方法:自己封装ajax请求,防止数据
- 自己记录微信小程序开发遇到的问题
lanren312
微信小程序微信小程序
在HBuilderX中【运行】--【小程序】--【运行设置】,小程序运行配置,将【微信开发者工具】的安装路径配置进去,首次运行会自动让你填写;1、hbuildx运行到微信开发者工具报错Error:Unbalanceddelimiterfoundinstring错误这是由于自己改了main.js中的//#ifdefVUE3......//#endif要么都删掉,否则一定时对称的。2、微信小程序的co
- java 项目中遇到的问题 和解决方案_Java开发遇到的问题及解决方案
sesv
java项目中遇到的问题和解决方案
一、java.lang.OutOfMemoryError问题:myeclipse内存不足,又显示内存溢出等问题怎么回事?(java.lang.OutOfMemoryError:PermGenspace及其解决方法)解决:myeclipse内存溢出之后,可以通过修改虚拟内存大小来解决,步骤如下:1、设置DefaultVMArguments在myEclipse中,打开Windows->Preferen
- Android 与flutter (Module)混合开发遇到的问题(Gradle7.2)
做一个懒小孩
androidflutter
1.创建Fluttermodulefile->newflutterproject->(1)progecttype:选择module模块,(2)progectlocation选择在AndroidDemo下2.开始将fluttermodule引入到Android原生项目中(1)settings.gradle中:在include':app'下添加:include':test_model_44'setBi
- iOS开发遇到的问题及解决记录
Jarlen John
iOS开发iosxcode
iOS开发遇到的问题及解决记录Xcode12.5“codesignatureversionisnolongersupported”ApplehaschangedthecodesignsignaturetoincludeDERencodedentitlementsinadditiontotheplistencodedentitlements.ThisadditionalDERencodedentit
- 常见问题(持续更新)
fishinair123
Java大数据javamysqlspringmybatispostgresql
近期整理的初级开发遇到的问题,希望对大家有用。1、Unsatisfieddependencyexpressedthroughfield'baseMapper'于是在pom.xml中搜索mybatis关键字,发现的确有多个,把其他有mybatis关键字的都删掉,只留下以下一份mybatisstartercom.baomidoumybatis-plus-boot-starter2.2.0但发现运行后仍
- react-native开发遇到的问题集(初试)
想必是渣渣宇了
react-nativeandroidandroidstudioreactnativexcodeios
目前根据官方文档进行到了连接模拟器环节,之后的问题在此记录andriod连接失败(java.net.ConnectException:Connectionrefused(Connectionrefused)错误截图:处理方式:link.gradle文件夹在用户下查找隐藏文件androidstudio中导入项目(文档项目中的android文件夹),初始化时报错运行提示failedtofindbuil
- spring cloud gateway 集成swagger2
竹杖芒鞋敲代码
springjavacloudswagger2gateway
springcloudgateway集成swagger2前言集成1、maven依赖2、配置SwaggerConfig3、开发遇到的问题1、不能推断出baseURL可能由以下几个原因造成:前言我们都知道springcloud的gateway没有采用传统的阻塞式的springMVC框架,为了提升网关的性能,SpringCloudGateway是基于WebFlux框架实现的,而WebFlux框架底层则使
- Xcode升级到15.0 解决DT_TOOLCHAIN_DIR问题
@福者
iOS工具Flutterxcodemacoside
根据个人开发遇到的问题做的总结,公司要求Xcode14.2,Swift5.7开发,由于升级了Mac14.0系统后,Xcode14.2不能使用,解决方案目前有2个一、在原来Xcode14.2的显示包内容,如图二、升级到Xcode的15.0后,报一下错误DT_TOOLCHAIN_DIRcannotbeusedtoevaluateLIBRARY_SEARCH_PATHS,useTOOLCHAIN_DIR
- 阿里云Redis开发遇到的问题总结
大猩猩爱分享
redis阿里云java
一、常见的客户端程序关于Redis支持的客户端列表,请参见RedisClients。Jedis客户端TairJedis客户端(Redis企业版专用)PhpRedis客户端redis-py客户端C或C++客户端.NET客户端node-redis客户端Go-redis客户端Lettuce客户端(不推荐)Jedis客户端说明企业版(内存型)推荐使用TairJedis客户端。下载并安装Jedis客户端。具
- Unity + HoloLens开发遇到的问题记录
StudyHard_luozhongxu
HoloLensUnityUnityhololens
1.HoloLens设备摄像头说明中间摄像头为成像、画面拍摄与识别手势的摄像头;两侧摄像头为空间识别摄像头,识别空间位置与环境。2.在Hololens中开发TCP通信,出现错误“ArgumentException:Valuedoesnotfallwithintheexpectedrange”的解决方案打开Unity的安装文件夹下…\Editor\Data\il2cpp\libil2cpp\os\W
- Springboot与jdk1.6开发遇到的问题-开发工具idea
不会做菜的程序员小王不是好司机
bug解决
springboot2.0要求要jdk1.8版本以上,所我们不能用springboot2.X系列一开始用了2.0.0,发现并jdk1.6并不能用springboot2.0.0,所以我用了springboot1.4.5,1.4.5只支持Tomcat7,以下项目pom依赖引入org.springframework.bootspring-boot-starter-parent1.4.5.RELEASE但
- H5页面开发遇到的问题以及解决办法
senyzy
常识移动端开发常见问题h5ios开发常见问题
1、安卓浏览器看背景图片,有些设备会模糊。用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢?经过研究,是devicePixelRatio作怪,因为手机分辨率太小,如果按照分辨率来显示网页,这样字会非常小,所以苹果当初就把iPhone4的960640分辨率,在网页里只显示了480320,这样devicePixelRatio=2。现在android比较乱,有1.5的,有2的也有3的。想
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str