面试记录总结
主要记录自己在最近面试过程中遇到的一些回答不太好的问题,方便自己加强,也给要找工作的小伙伴一点帮助。
1.事件代理
概述:也称事件委托,利用事件冒泡的方式,只指定一个事件处理程序,就可以管理某一类型的所有事件。
为什么要用事件代理:在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;如果要用事件代理,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;新增的节点也会有事件。
总结:适合用事件委托的事件:click,mousedown,mouseup,keydown,keyup,keypress。mouseover和mouseout虽然也有事件冒泡,但是处理它们的时候需要特别的注意,因为需要经常计算它们的位置,处理起来不太容易。不适合的就有很多了,举个例子,mousemove,每次都要计算它的位置,非常不好把控,在不如说focus,blur之类的,本身就没用冒泡的特性,自然就不能用事件委托了。jQuery的.on()就是事件代理。
2.关于Promise
概述:Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6将其写进了语言标准,统一了用法,原生提供了Promise对象。
//创建一个Promise实例,获取数据。并把数据传递给处理函数resolve和reject。需要注意的是Promise在声明的时候就执行了。
var getUserInfo=new Promise(function(resolve,reject){
$.ajax({
type:"get",
url:"index.aspx",
success:function(data){
if(data.Status=="1"){
resolve(data.ResultJson)//在异步操作成功时调用
}else{
reject(data.ErrMsg);//在异步操作失败时调用
}
}
});
})
//另一个ajax Promise对象,
var getDataList=new Promise(function(resolve,reject){
$.ajax({
type:"get",
url:"index.aspx",
success:function(data){
if(data.Status=="1"){
resolve(data.ResultJson)//在异步操作成功时调用
}else{
reject(data.ErrMsg);//在异步操作失败时调用
}
}
});
})
//Promise的方法then,catch方法
getUserInfo.then(function(ResultJson){
//通过拿到的数据渲染页面
}).catch(function(ErrMsg){
//获取数据失败时的处理逻辑
})
//Promise的all方法,等数组中的所有promise对象都完成执行
Promise.all([getUserInfo,getDataList]).then(function([ResultJson1,ResultJson2]){
//这里写等这两个ajax都成功返回数据才执行的业务逻辑
})4.session,cookie,sessionStorage,localStroage区别
session保存在服务器上
sessionStorage 、localStorage 和 cookie 之间的区别
共同点:都是保存在浏览器端,且同源的。
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递;cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。
而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。
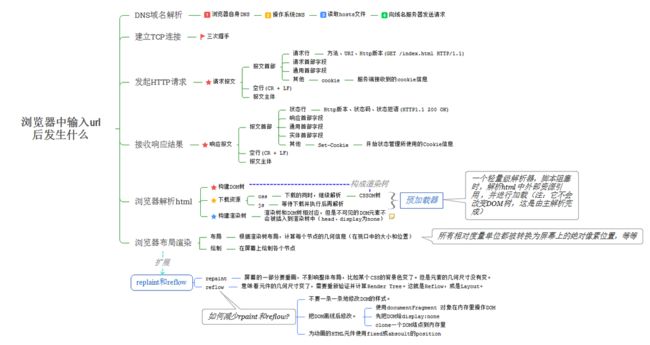
5.从输入URL到页面加载发生了什么?
6.闭包原理,优势
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数",闭包就是能够读取其他函数内部变量的函数,所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
作用:
1,实现function factory
2,给callback传参
3,模拟其它oo语言中的private属性
7.jquery中attr和prop的区别
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
<input id="chk1" type="checkbox" />是否可见
<input id="chk2" type="checkbox" checked="checked" />是否可见
$("#chk1").prop("checked") == false
$("#chk2").prop("checked") == true
$("#chk1").attr("checked") == undefined
$("#chk2").attr("checked") == "checked"
8.JS中最经典的全局变量和局部变量问题
点击打开链接
9.js数组与字符串的相互转化
字符串转数组 str.split()
数组转字符串 arr.join()
10.几种遍历
一:jquery $().each和$.each()
$().each 在dom处理上面用的较多,如:
$("li").each(function(){
alert($(this).text())
});
遍历一个数组通常用$.each()来处理,如:
$.each([{name:"limeng",email:"[email protected]"},{name:"hehe",email:"[email protected]"}],function(i,n)
{
alert("索引:"+i+"对应值为:"+n.name);
});
二:ES5中新增的Array方法
①forEach
[].forEach(function(value, index, array) { // ... });对比jQuery中的$.each方法:
$.each([], function(index, value, array) { // ... });会发现,第1个和第2个参数正好是相反的,大家要注意了,不要记错了。后面类似的方法,例如$.map也是如此。
②map
[].map(function(value, index, array) { // ... });callback需要有return值,例子:
var users = [
{name: "张含韵", "email": "[email protected]"},
{name: "江一燕", "email": "[email protected]"},
{name: "李小璐", "email": "[email protected]"}
];
var emails = users.map(function (user) { return user.email; });