工作总结文档
首先分三点总结吧:第一点为每天工作进程,第二点问题与解决,第三点对于MVC框架的概括认知 及自我学习历程,方法经验总结,及自我剖析。
一:工作进程及遇到问题解决问题总结
6-11号 - 15号(周一到周五)
第一天:一开始的基础html的页面结构到css样式的实现。 第二天:从一开始轮播实现再JS面向对象的优化。主要是面向对象写法,自己JS基础非常的弱。规范JS模块化编写。 第三天:根据设计交互稿完成轮播图功能- 模块规范化开发与sass样式编写。之前没有接触过sass。使用起来非常的方便。https://www.sass.hk/guide/ (官网) 第四天:在支持左右滑入轮播效果基础上,通过参数设置,支持做渐出渐现效果。对公司中国算力设计稿的一些讨论。以及前端实现及工作安排 培训时有说了那个mvc框架很晕。 遇到问题: 1.在这个fullstack-training 文件下执行 1) npm install 2)运行 $ npm run lint 2.程序安装时出现报错。 1)先装npm install cnpm -g (先全局安装) 2) cnpm install 3) npm run lint. 3.发现控制台输出代码错误写法。需error全部改好,文件才能顺利提交到git上去。err报错的原因主要有(js文件没有按照规范编写。 如:1) var 声明一个变量时,容易提前,所以应改为let。 2) 该加分号的没有加分号。 3)有些地方后面有空格或者前面有空格。黄色的警告也需修改。报错是因为启用了eslint检测。及如何配置检测文件 .eslintrc,.eslintignore这两个配置文件。更多eslint。 第五天:看文档,学习及安装mocha 安装mocha测试框架及写测试用例 x-tanple模板。 https://github.com/xtemplate/xtemplate/blob/master/docs/syntax-cn.md xtpl 语法地址
这就是上一周的文档
6-19号 - 23号(周二到周六)
第一天:基于egg框架的页面与模块创建 (任务)要求http://127.0.0.1:7001/user/login进入到注册页面。这个页面引用common-register 模块(在public/src/component下创建)。 实现过程:由于刚接触egg.js,我们只有从看文档学起,我们始劲看文档,看官方文档,以及看各种博客,及各类讲egg.jse有关的。起初看的非常的蒙,看了一天文档,最终没有把服务跑起来,经过晚上的时候培训后才把服务跑来。 注意问题:第一接到任务后,尤其是一个新的任务时,需问清楚步骤以及文件安装目录,否则自己接来下做的一切都是徒劳无功的。 1)给定任务时没有清楚安装目录问题,实施时出错
2)安装命令安装 1. npm install 2. npm run dev 就行了。 http://127.0.0.1:7001(此网页能打开说明装好啦。) 装不上时使用:1.cnpm install 2.npm run dev 当国外命令装不上时,可以尝试一下国国内。即 cnpm install.
3) 网页虽能装好,但css样式不能加载 解决方案:另起一个git bash, 在目录下执行 npm run static (执行这个命令后发现报错 解决方法:全局安装 一下http-server 即运行这个个命令 npm install http-server -g)再执行一次npm run staic即可解决。
第二天:对登录页面的一个 HTML CSS 结构编写 把页面服务跑起来,其中遇到许多的问题 。对方法,页面,路由的配置跑通整个页面了解整个结构。
第三天: 文件目录 安装。 过程及问题:安装时遇到一个问题。页面跑不起来时,要注意以下几个问题以及步骤先后顺序:1.页面开始写的时候,要开启监控命令,npm run watch. 2.写完后要在浏览器看页面前先执行手动编译再跑服务。 (1). 要手动执行编译命令:npm run build. (2) 再开启服务 npm run dev 其中执行每一条命令后要注意每一条命令后是否有报错的信息。出现错误信息服务会跑不起来,或者报错。
第四天:根据设计交互稿完成轮播图功能- 模块规范化开发与样式编写。(任务)写首页轮播。 出现问题:出现一个错误解决不了,即我的首面样式不能加载,但是李伟的是正常的。 我便把仓库删了又装,装了又删 ,最终还是没能解决问题,但是发现一个问题,即把自己整个文件删掉之后,再从程仓库拉下来 (执行git clone 后面后面跟的是仓库地址)再次跑服务的时候,是不能跑起来的,一定要先执行 npm(cnpm) install 这个命令,即要安装这个文装所需的依赖。因为依赖都是有非常多。所以没放到git的仓库,拉下来跑文件时,一定要先执行 安装命令。才能把整个文件跑起来。
第五天:主要开发的是登录模块功能模块。在注册页面开发的时候有意识的去想,编写的模块能不能复用的问题。
git总结: 1)先从主支上拉下来团队更新完的最后版,git pull origin master 2)切换到分支,这时自己的分支应该是处于旧的版本,不是最新的版本. 3) 所以要让分支上的代码也是最新的执行 git merge master 即把主支上的内容合并到分支上,这时分支上的内容也是最新的。在分支上进行文件的编写。 4) 最后开发完成后再提交保存推送远程。 5)合并到主支上,切换到主支,在主支上执行,git merge 分支名 特别注意:合并到主支后会出现自己的代码会和同事一起开发的文件会有冲突,此时,修改冲突时必须要非常的小心,不能随便删除别人的代码,同时也把自己的代码处好。最后处理好后再提交推送到远程。此时主支上就是你的最新代码啦。所以也不能随便提交到主支。
二:总结写一下对于mvc 框架的认识:
一. mvc名词解释概念:https://blog.csdn.net/muyi_amen/article/details/54341065
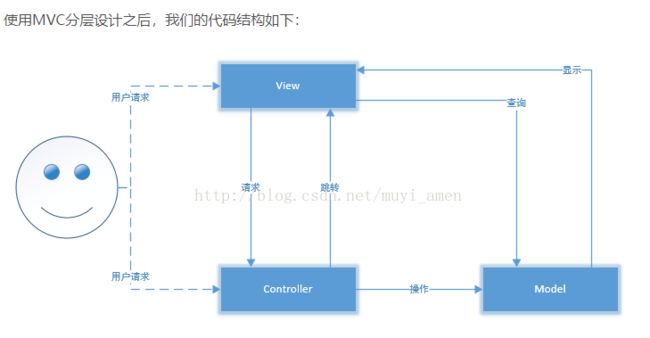
1.Model:模型层,可以简单理解就是数据层,用于提供数据。在项目中,(简单理解)一般把数据访问和操作,比如将对象关系映射这样的代码作为Model层,也就是对数据库的操作这一些列的代码作为Model层。比如代码中我们会写DAO和DTO类型的代码,那这个DAO和DTO我们可以理解为是属于Model层的代码。
2、View:视图层,就是UI界面,用于跟用户进行交互。一般所有的JSP、Html等页面就是View层。
3、Controller:控制层,Controller层的功能就是将Model和View层进行关联。比如View主要是显示数据的,但是数据又需要Model去访问,这样的话,View会先告诉Controller,然后Controller再告诉Model,Model请求完数据之后,再告诉View。这样View就可以显示数据了。
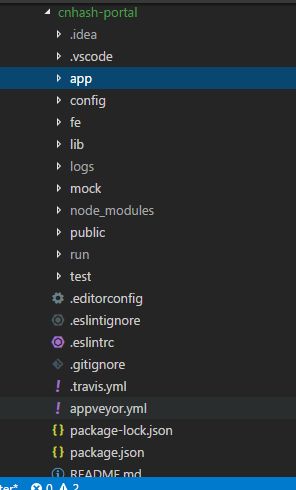
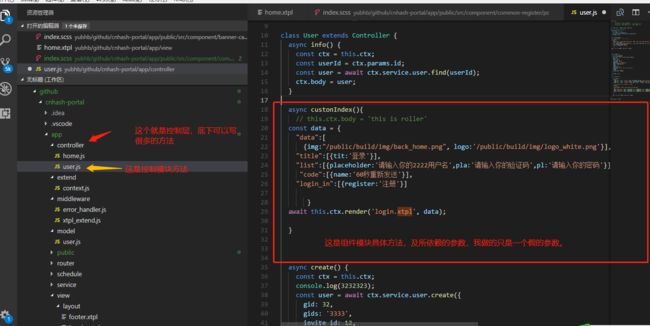
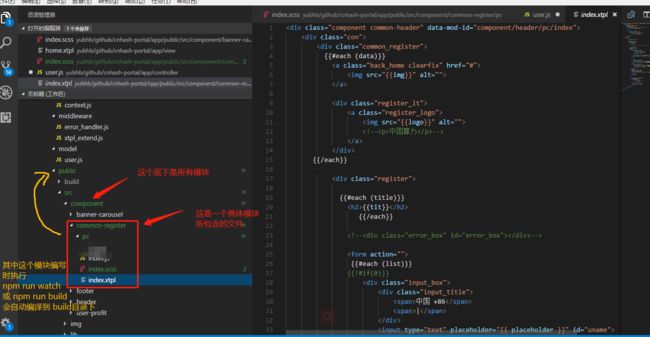
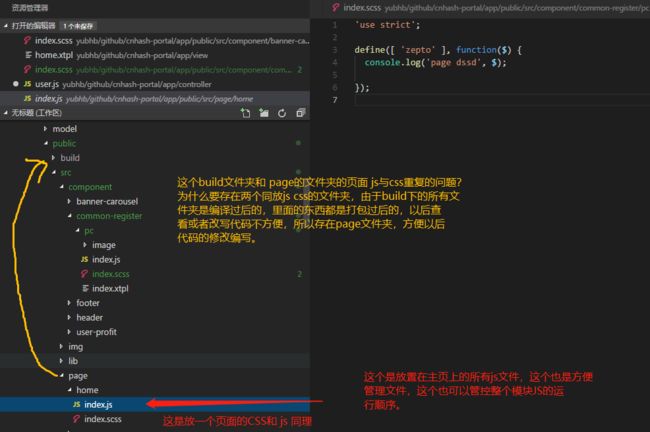
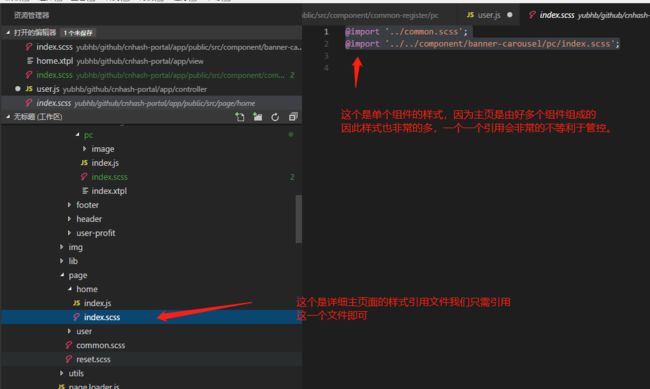
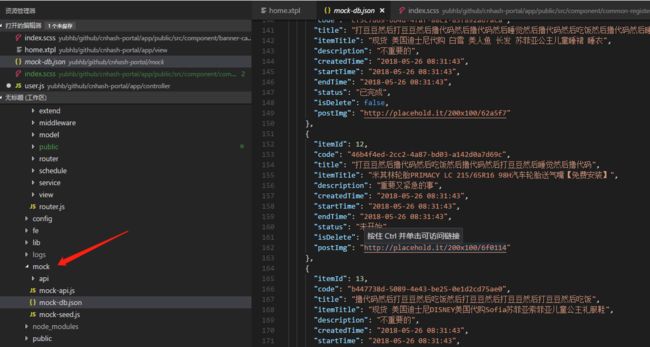
这个是整个文件夹目录
这是简要的图
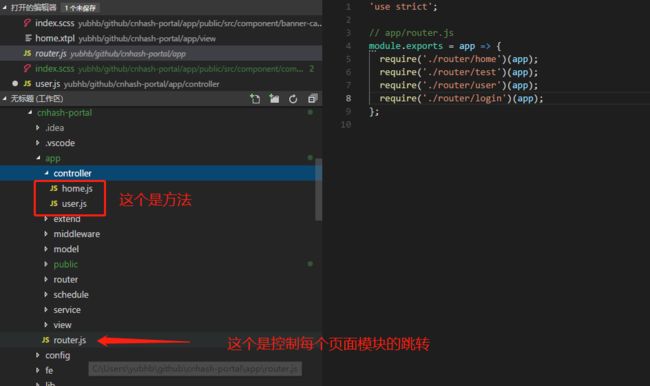
这个是Module.的文件
最后自己学习历程感悟: 1. 自己通过看文档学习MVC框架,看完后非常的蒙,甚至是在云里雾里。不知道要干什么。方法:(1)自己不明白的地方可以通过多问同事,相互讨论,及通过讲解会更易于理解。(2)看完文档后,真正的需要自己动手尝试一下,才能发现每个模块从创建到引用,一个页面是怎么由一个一个模块搭建,及每个模块的js与css样式的引用。
2.(1)多沟通,多向自己水平高的人请教,别人一说,及点拨,会一下帮你理清大方向。(2)多和同事讨论,发现别人优点,学习人家的学习方式,思维方式,解决问题的方式。发现同事有一个非常棒的优点,1.每一个东西会去追根思源,会非常深入的去想问题。 2.及发散性的去看问题,解决问题,由此及彼。
3. 最后反观自己,给到我什么就是什么,我从来就没有那个想法去深入的思考过,从一个小模块,再到每一个层,每一个方法,以及整体的架构层次,那些文件为什么会那样配,这个文件它的存在有什么意义。在思维上根本就没有过这个想法。没有深入的去思考问题,自然进步的非常慢。自己解决问题的能力也很差,没有一种套路性方法。