Swift - 腾讯官方SDK的配置及使用(分享到QQ空间、分享到好友)
要实现信息分享到QQ空间或者发送消息给好友,我们可以借助第三方的SDK(比如:友盟、shareSDK)。也可以使用腾讯官方提供的SDK。本文介绍后者的配置和使用。
1,腾讯开放平台注册
(1)首先我们要在 腾讯开放平台(http://open.qq.com)上注册个账号。
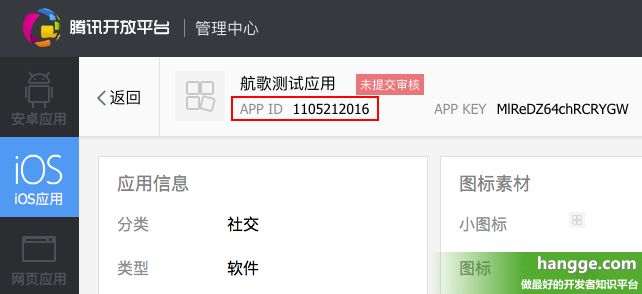
(2)登陆后创建一个iOS应用,我们会得到一个
APP ID
,这个后面开发的时候要用到(应用没有提交审核没关系,不影响我们的测试使用)。
2,SDK下载与配置
(1)把 iOS_SDK下载到本地,下载地址: http://wiki.open.qq.com/wiki/mobile/SDK下载
(2)将压缩包中的 TencentOpenApi_IOS_Bundle.bundle 和 TencentOpenAPI.framework 添加到项目中来
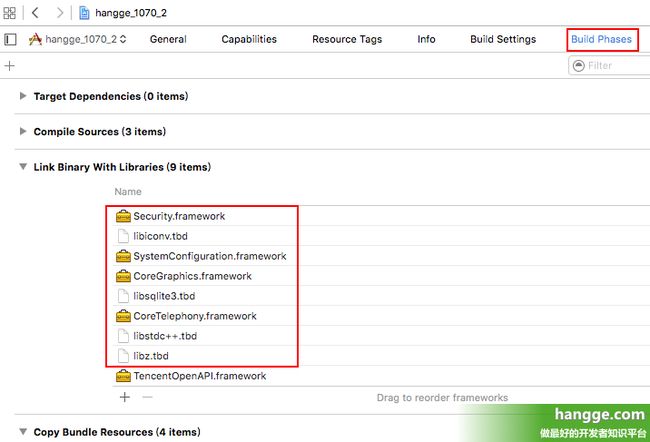
(3)在 Build Phases -> Link Binary With Libraries 中点击加号,添加如下依赖库到项目中来: libz.tbd、 libstdc++.tbd、 CoreTelephony.framework、 libsqlite3.tbd、 CoreGraphics.framework、 SystemConfiguration.framework、 libiconv.tbd、 Security.framework。
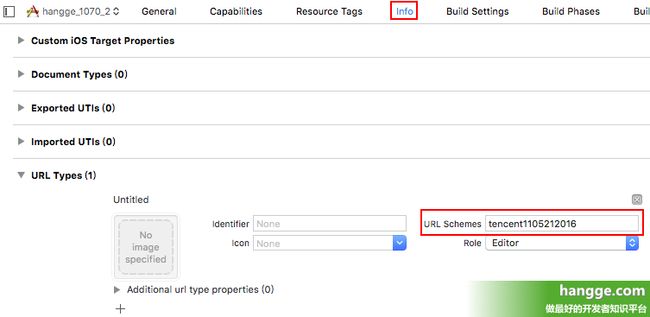
(4)在
Build Settings ->
Linking配置区,给“
Other Linker Flags”配置项添加属性值“
-fobjc-arc”
(6)手工创建桥接头文件 bridge.h 来包含需要引用的Objective-C头文件,并设置到编译参数里。头文件内容如下:
|
1
2
3
4
5
6
7
|
//TencentOpenapi
#
import
<
TencentOpenAPI
/
TencentOAuth
.h>
#
import
<
TencentOpenAPI
/
QQApiinterface
.h>
#
import
<
TencentOpenAPI
/
QQApiInterfaceObject
.h>
#
import
<
TencentOpenAPI
/sdkdef.h>
#
import
<
TencentOpenAPI
/
TencentmessageObject
.h>
#
import
<
TencentOpenAPI
/
TencentOAuthObject
.h>
|
|
1
2
3
4
5
|
//重写openURL
func
application(_ app:
UIApplication
, open url:
URL
,
options: [
UIApplicationOpenURLOptionsKey
:
Any
] = [:]) ->
Bool
{
return
TencentOAuth
.handleOpen(url)
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<
key
>NSAppTransportSecurity
<
dict
>
<
key
>NSAllowsArbitraryLoads
<
true
/>
<
key
>LSApplicationQueriesSchemes
<
array
>
<
string
>mqqwpa
<
string
>mqqopensdkapiV3
<
string
>wtloginmqq2
<
string
>mqzone
<
string
>mqqopensdkapiV2
<
string
>mqqapi
<
string
>mqq
|
3,初始化TencentOAuth
我们在发送消息前还要创建iOS SDK API数据对象 TencentOAuth 并初始化其 appid,本样例delegate可以设为空。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import
UIKit
class
ViewController
:
UIViewController
{
var
_tencentOAuth:
TencentOAuth
!
override
func
viewDidLoad() {
super
.viewDidLoad()
_tencentOAuth =
TencentOAuth
.
init
(appId:
"1105212016"
, andDelegate:
nil
)
}
@IBAction
func
sendMessage(_ sender:
AnyObject
) { {
//消息分享相关代码
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
}
}
|
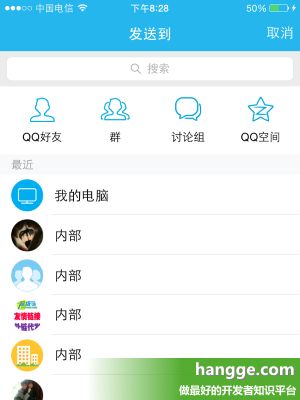
4,分享到QQ好友和QQ空间
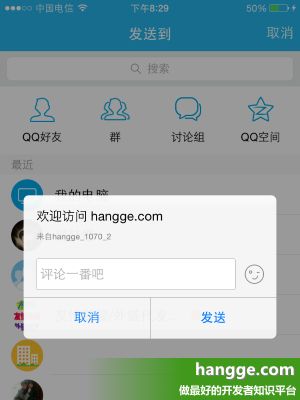
iOS SDK支持在用户安装了手机QQ时,会跳转到手机QQ进行分享(我们可以选择分享给QQ好友还是QQ空间等其他地方),否则调用浏览器页面进行分享。


|
1
2
3
|
let
txtObj =
QQApiTextObject
(text:
"欢迎访问 hangge.com"
)
let
req =
SendMessageToQQReq
(content: txtObj)
QQApiInterface
.send(req)
|
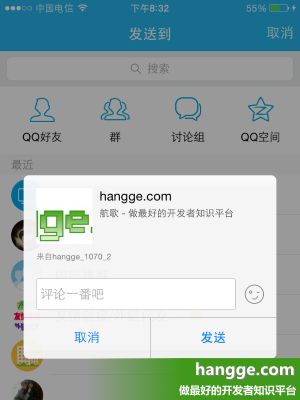
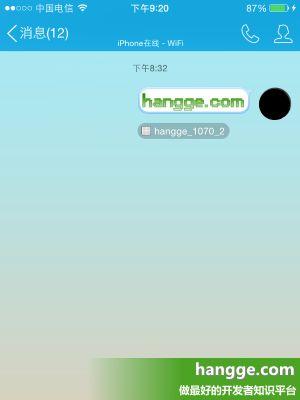
(2)纯图片分享:


|
1
2
3
4
5
6
|
let
filePath =
Bundle
.main.path(forResource:
"logo"
, ofType:
"png"
)
let
imgData =
NSData
(contentsOfFile:filePath!)
let
imgObj =
QQApiImageObject
(data: imgData
as
Data
!, previewImageData: imgData
as
Data
!,
title:
"hangge.com"
, description:
"航歌 - 做最好的开发者知识平台"
)
let
req =
SendMessageToQQReq
(content: imgObj)
QQApiInterface
.send(req)
|
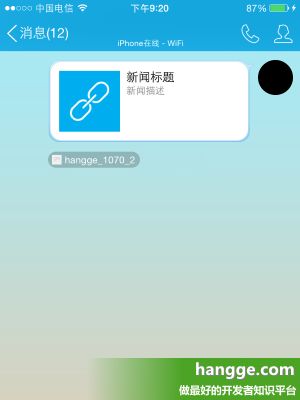
(3)新闻分享:


|
1
2
3
4
5
6
7
8
9
|
let
newsUrl =
URL
(string:
"http://www.hangge.com"
)
let
title =
"新闻标题"
let
description =
"新闻描述"
let
previewImageUrl =
URL
(string:
"http://www.hangge.com/blog/images/logo.png"
)
let
newsObj =
QQApiNewsObject
(url: newsUrl, title: title, description: description,
previewImageURL: previewImageUrl,
targetContentType:
QQApiURLTargetTypeNews
)
let
req =
SendMessageToQQReq
(content: newsObj)
QQApiInterface
.send(req)
|
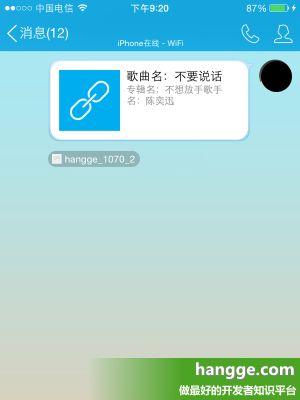
(4)音乐分享:


|
1
2
3
4
5
6
7
8
9
10
11
12
|
let
url =
URL
(string:
"http://y.qq.com/i/song.html?songid=432451&source=mobileQQ%23wechat_redirect"
)
let
title =
"歌曲名:不要说话"
let
descriotion =
"专辑名:不想放手歌手名:陈奕迅"
let
previewImageUrl =
URL
(string:
"http://imgcache.qq.com/music/photo/mid_album_300/V/E/000J1pJ50cDCVE.jpg"
)
let
audioObj =
QQApiAudioObject
(url: url, title: title, description: descriotion,
previewImageURL: previewImageUrl,
targetContentType:
QQApiURLTargetTypeAudio
)
let
req =
SendMessageToQQReq
(content: audioObj)
QQApiInterface
.send(req)
|
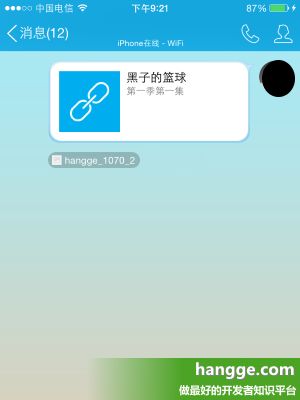
(5)视频分享:


|
1
2
3
4
5
6
7
|
let
url =
URL
(string:
"http://v.qq.com/cover/5/53x6bbyb07ebl3s/n0013r8esy6.html"
)
let
previewImageUrl =
URL
(string:
"http://www.hangge.com/blog/images/logo.png"
)
let
videoObj =
QQApiVideoObject
(url: url, title:
"黑子的篮球"
, description:
"第一季第一集"
,
previewImageURL: previewImageUrl,
targetContentType:
QQApiURLTargetTypeVideo
)
let
req =
SendMessageToQQReq
(content: videoObj)
QQApiInterface
.send(req)
|
5,分享接口调用是否成功的判断与处理
QQApiInterface.send() 方法发送消息后还会返回 QQApiSendResultCode 类型的结果。我们可以根据其结果来判断消息是否能成功调用接口进行发送。如果失败了话还可把原因告知给用户,比如是由于API不支持、还是QQ没安装等等,增强用户体验。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
import
UIKit
class
ViewController
:
UIViewController
{
var
_tencentOAuth:
TencentOAuth
!
override
func
viewDidLoad() {
super
.viewDidLoad()
_tencentOAuth =
TencentOAuth
.
init
(appId:
"1105212016"
, andDelegate:
nil
)
}
//纯文本消息发送
@IBAction
func
sendTextMessage(_ sender:
AnyObject
) {
let
txtObj =
QQApiTextObject
(text:
"欢迎访问 hangge.com"
)
let
req =
SendMessageToQQReq
(content: txtObj)
//发送并获取响应结果
let
sendResult =
QQApiInterface
.send(req)
//处理结果
handleSendResult(sendResult: sendResult)
}
//处理分享返回结果
func
handleSendResult(sendResult:
QQApiSendResultCode
){
var
message =
""
switch
(sendResult){
case
EQQAPIAPPNOTREGISTED
:
message =
"App未注册"
case
EQQAPIMESSAGECONTENTINVALID
,
EQQAPIMESSAGECONTENTNULL
,
EQQAPIMESSAGETYPEINVALID
:
message =
"发送参数错误"
case
EQQAPIQQNOTINSTALLED
:
message =
"QQ未安装"
case
EQQAPIQQNOTSUPPORTAPI
:
message =
"API接口不支持"
case
EQQAPISENDFAILD
:
message =
"发送失败"
case
EQQAPIQZONENOTSUPPORTTEXT
:
message =
"空间分享不支持纯文本分享,请使用图文分享"
case
EQQAPIQZONENOTSUPPORTIMAGE
:
message =
"空间分享不支持纯图片分享,请使用图文分享"
default
:
message =
"发送成功"
}
print
(message)
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
}
}
|
原文出自: www.hangge.com 转载请保留原文链接: http://www.hangge.com/blog/cache/detail_1070.html