vue+koa2 美团开发实战2-目录结构
工欲善其事必先利其器,前面我们知道了怎么利用Nuxt.js去创建项目,今天我们就来聊一聊利用Nuxt.js创建出来的项目的目录结构,了解了这些基本的东西,才能让我们在后面的开发中越来越得心应手。
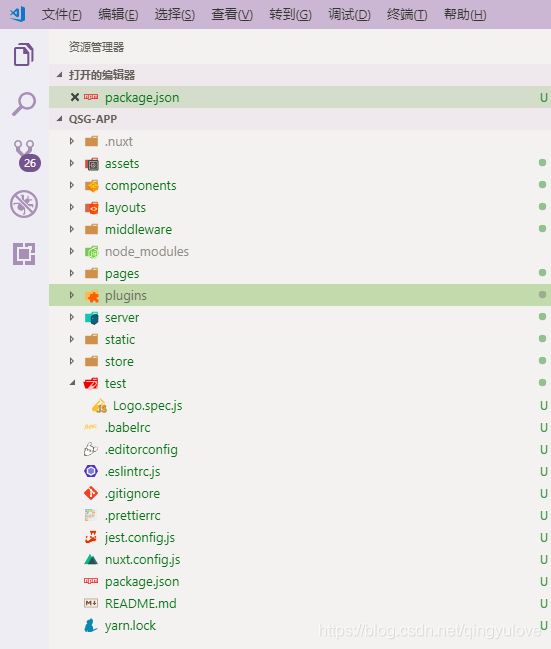
接下来我们详细的去了解这些目录的用途。
assets
资源目录 assets 用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
我们在assets目录下面添加一张图片logo.png作为我们后续使用的项目程序logo。
然后我们在logo.vue简单修改下代码:
 或者:
或者:

这里我们需要主要的一点是,在nuxt 2.x的版本中,如果你在css代码中设置图片的src,那么上面的写法可能会有问题。
此时程序会发生变异错误:
./@/assets/logo.png in ./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--5-oneOf-1-2!./node_modules/vue-loader/lib??vue-loader-options!./components/Logo.vue?vue&type=style&index=0&lang=css&
此时我们唯一的出路就是使用下面的格式进行书写:
在url CSS引用中使用~assets(没有斜杠)或@别名,即background:url("~assets/logo.png")
另外,大伙也不用去尝试@assets/logo.png 这个写法,这个也是错误的。
注意:在此编译过程中,所有的资源URL例如 、 background: url(…) 和 CSS中的 @import 均会被解析成模块通过 require 引用。
那么在什么时候该把我们的资源文件放在这个目录呢?
当静态资源文件需要 Webpack 做构建编译处理,可以放到 assets 目录
components
官方文档介绍:
组件目录 components 用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js
组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
也就是说这个目录就是用来存放我们自定义的vue组件的目录,Nuxt.js 不会扩展增强该目录下 Vue.js,也就意味着这个目录我们是可随意进行操作的。
layouts
布局目录 layouts 用于组织应用的布局组件。该目录名为Nuxt.js保留的,不可更改。
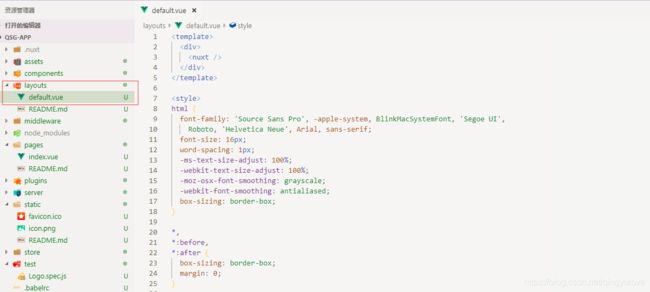
在我们创建好的工程中,我们可以看到nuxt为我们自动创建了一个名称为default.vue的文件,我们来看下:
官方文档中解释为:
用于组织应用的布局组件
结合代码来看,那么default.vue就是程序的默认布局文件了。在往深处想,我们是否可以通过配置layouts下面的布局文件,来达到应用布局的统一呢?
为了,验证我们的想法,我们在增加一在pages下面增加一个test.vue页面。

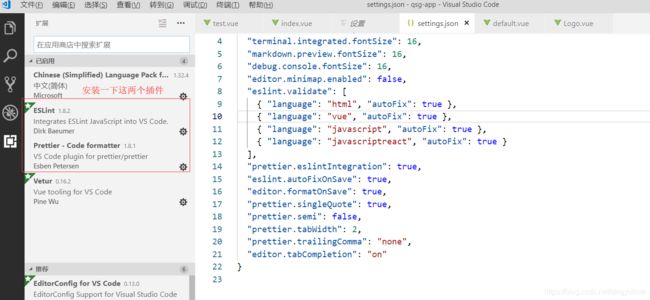
如果大家在格式化的过程中发生诸如下面的错误:
error Delete `⏎` prettier/prettier
settings.json
{
“workbench.colorTheme”: “Visual Studio Light”,
“editor.fontSize”: 16,
“terminal.integrated.fontSize”: 16,
“markdown.preview.fontSize”: 16,
“debug.console.fontSize”: 16,
“editor.minimap.enabled”: false,
“eslint.validate”: [
{ “language”: “html”, “autoFix”: true },
{ “language”: “vue”, “autoFix”: true },
{ “language”: “javascript”, “autoFix”: true },
{ “language”: “javascriptreact”, “autoFix”: true }
],
“prettier.eslintIntegration”: true,
“eslint.autoFixOnSave”: true,
“editor.formatOnSave”: true,
“prettier.singleQuote”: true,
“prettier.semi”: false,
“prettier.tabWidth”: 2,
“prettier.trailingComma”: “none”,
“editor.tabCompletion”: “on”
}
.eslintrc.js
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: ‘babel-eslint’
},
extends: [
‘@nuxtjs’,
‘plugin:nuxt/recommended’,
‘plugin:prettier/recommended’,
‘prettier’,
‘prettier/vue’
],
plugins: [‘prettier’],
// add your custom rules here
rules: {
‘nuxt/no-cjs-in-config’: ‘off’,
‘prettier/prettier’: [
‘error’,
{
singleQuote: true,
semi: false,
tabWidth: 2,
trailingComma: ‘none’
}
]
}
}
.prettierrc
{
“semi”: false,
“singleQuote”: true,
“endOfLine”: “auto”,
“eslintIntegration”: true
}
前面我们增加了test.vue,为了演示效果,我们修改一下pages/index.vue文件:
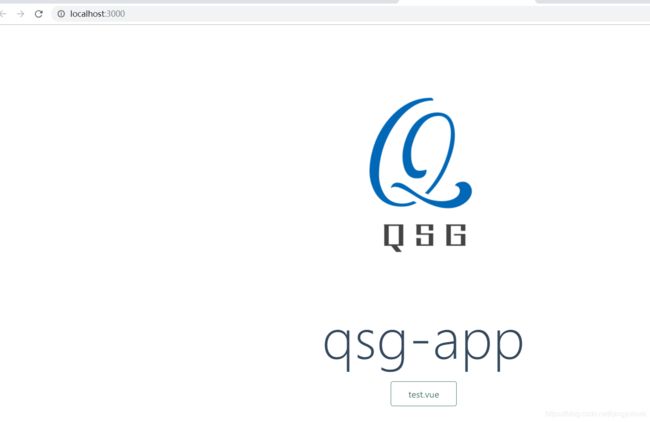
运行程序:
接下来我们修改layouts/default.vue文件的内容,为其加入头部和尾部,这里仅做演示。
我是头部
我是尾部
看到这里,想必大家也都知道layouts的作用了吧。如果我们有一些固定的模块需要一直在页面展示,那么利用布局文件或许是一个很方便的选择。
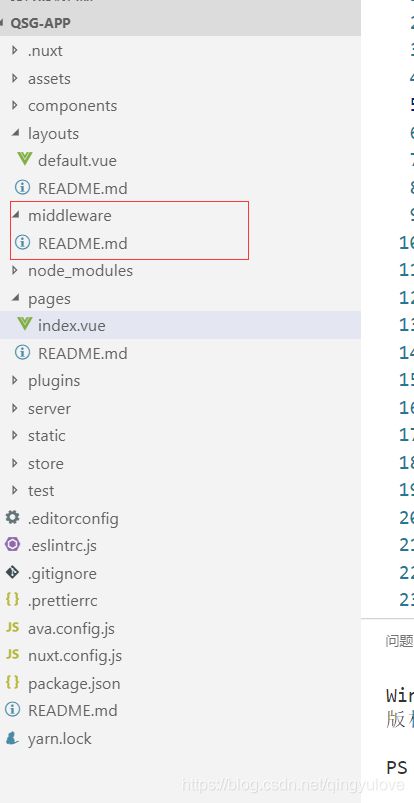
middleware
middleware 目录用于存放应用的中间件。中间件允许我们定义一个自定义函数运行在一个页面或一组页面渲染之前。
下面我们通过一个简单的示例来说明中间件在nuxt中该怎么使用。

大家可以看到在项目中nuxt并没有为我们创建一个中间件,我们自己新建一个中间件文件test-middleware.js.
export default function(context) {
console.log('start run the test-middleware')
console.log(context.query)
console.log('end run the test-middleware')
}
如果想打印一下某些东西,此时eslint又跑出来给你说对不起没有console这个东西,那么请检查一下下面这个配置是否存在:
'no-console': 'off',
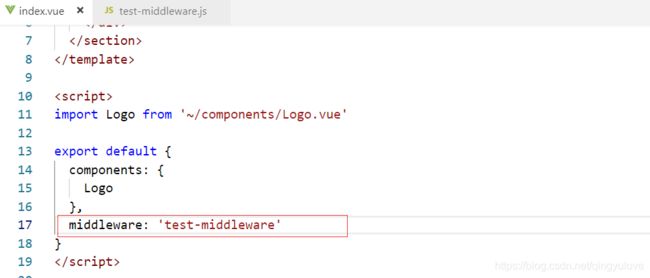
代码很简单,我们就单纯的打印一些东西来看看这个中间件是否会执行。当然了,我们写完这个中间件,可定需要找个地方去使用。在nuxt中,我们可以通过下面的方式引入一个中间件。
注意关键字:middleware,值是你中间件的名字。
运行程序,如果没有报错,那就说明我们的程序写法没毛病,接下来看下控制台的输出:
start run the test-middleware
{}
end run the test-middleware
我们试着加一个参数:http://localhost:3000/?name=wangwu
控制台输出:
start run the test-middleware
{ name: 'wangwu' }
end run the test-middleware
pages
页面目录 pages 用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
该目录名为Nuxt.js保留的,不可更改。
页面组件实际上是 Vue 组件,只不过 Nuxt.js 为这些组件添加了一些特殊的配置项(对应 Nuxt.js 提供的功能特性)以便你能快速开发通用应用。
这里我们需要着重了解:
asyncData方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。在这个方法被调用的时候,第一个参数被设定为当前页面的上下文对象,你可以利用 asyncData方法来获取数据并返回给当前组件。
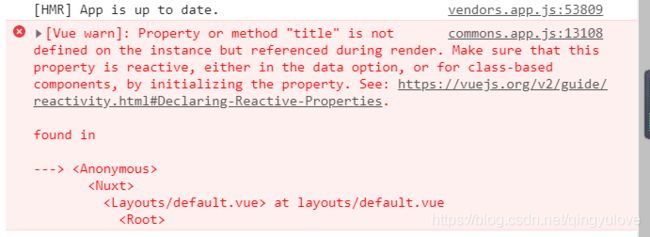
此时我们直接运行代码,那么在客户端页面会出现如下的错误:

很明显这是提示我们title这个属性并没有被定义,想想vue的语法,很快我们就知道应该这么写:
data() {
return { title: 'default' }
},
asyncData(context) {
return { title: 'qsg-app' }
fetch 方法用于在渲染页面前填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。
如果页面组件设置了 fetch 方法,它会在组件每次加载前被调用(在服务端或切换至目标路由之前)。fetch 方法的第一个参数是页面组件的上下文对象 context,我们可以用 fetch 方法来获取数据填充应用的状态树。为了让获取过程可以异步,你需要返回一个 Promise,Nuxt.js 会等这个 promise 完成后再渲染组件。
示例:
fetch ({ store, params }) {
return axios.get('http://my-api/stars')
.then((res) => {
store.commit('setStars', res.data)
})
}
详细的等我们实际使用中在做说明。
前面我们提到过,pages这个目录是不能修改的,Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置,也就是说在Nuxt.js中我们不需要自己去配置路由,既然人家帮我们把我们的活给做了,想必我们肯定的遵循一些特定的规则,让Nuxt识别才行。
这里我们要时刻记着一点:
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
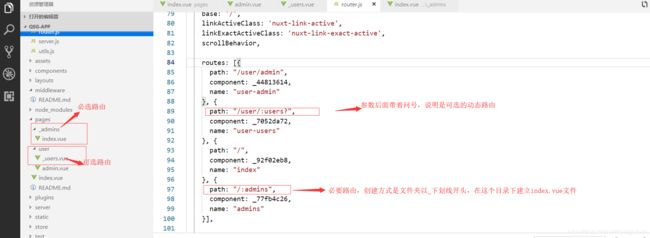
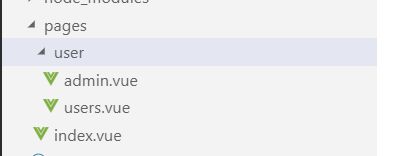
假设我们有如下的目录结构:

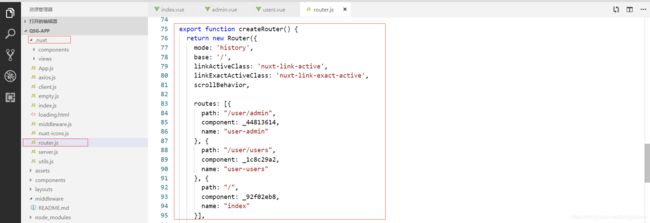
那么,生成的路由文件可以在下面的位置找到:

看到这里想必大家都明白Nuxt.js是怎么组织路由的了吧。
pages目录代表根目录,其中index.vue就是我们的入口文件,也就是我们访问http://localhost:3000/时打开的页面。
path: "/user/admin",
component: _44813614,
name: "user-admin"
以这个为例:其中path中的user对应的是我们的文件夹目录,在这里则是顶层路由,而admin对应的是我们的admin.vue文件,注意了,名字完全一致。
这里我们在说明一下动态路由的命名规则。在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录。
其他的我们不在赘述,如果实际使用中我们会用到在详细学习,这里提前给大家解释一下路由的规则,免得大家一头雾水,疑问vue中的路由怎么配置呢?
plugins
目录 plugins 用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
比如我们在创建项目的时候选择了element-ui作为我们的ui库,其实这就是插件。

如果我们要新增一个模块,比如这里我们在引入iview作为ui框架,首先npm安装,页面导入使用。
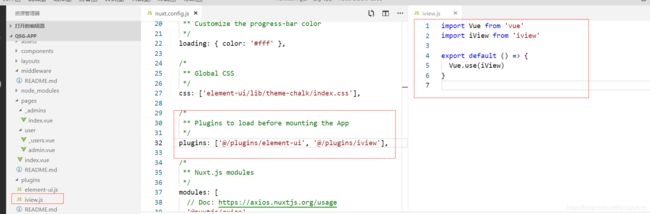
需要使用 Vue.use() 时,你需要在 plugins/ 目录下创建相应的插件文件,并在 nuxt.config.js 中的 plugins 配置项中配置插件的路径。
显然iview也在此类范围,那么我们需要在plugins目录下创建iview.js文件,然后使用Vue.use配置使用iview。

注意,作为新手我们搞不懂该怎么配置,那么你就在文件里面搜一下比如element-ui在哪里出现了,然后使用ivew做替换就好了。当然了,这是个本办法,大家还是的仔细阅读官方文档。
server
这个目录大家在官方文档上估计没有找到,其实也没有必要,看名字大家就知道是用来写和后台服务有关的代码的。这里我们用到的时候在仔细说。
static
静态文件目录 static 用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。
该目录名为Nuxt.js保留,不可更改。
服务器启动的时候,该目录下的文件会映射至应用的根路径 / 下。举个例子: /static/a.txt 映射至 /a.txt
store
store 目录用于组织应用的 Vuex 状态树 文件。 Nuxt.js 框架集成了 Vuex 状态树 的相关功能配置,在 store 目录下创建一个 index.js 文件可激活这些配置。
该目录名为Nuxt.js保留,不可更改。
nuxt.config.js 文件
nuxt.config.js 文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。
该文件名为Nuxt.js保留的,不可更改。