Node+WebSocket+Vue 一对一、一对多聊天室消息已读未读 - 第四章
Node + WebSocket + Vue 一对一、一对多聊天室消息已读未读 - 第四章
前言
![]()
这篇文章非常的短小,在之前文章基础上就实现一个非常小的功能点,消息已读和未读。如果您还没有看过之前的文字,请点击下方链接查看!
推荐文章:
《Nodejs + WebSocket简单介绍及示例 - 第一章》
《Nodejs + WebSocket + Vue 实现多人聊天室WebIM功能 - 第二章》
《Nodejs + WebSocket + Vue 一对一、一对多聊天室 - 第三章》
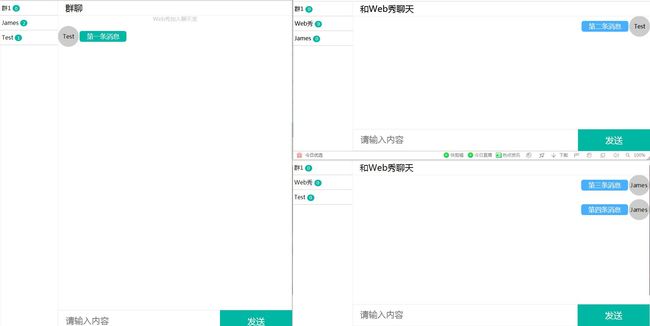
WebSocket客户端UI界面更改
...
群1
{{getMsgNum()}}
{{item.nickname}}
{{getMsgNum(item)}}
...
这里就加了一个非常小的改动,加了一个tips-numtips,先展示未读消息。
WebSocket服务端
...
boardcast({
type: 2,
date: moment().format('YYYY-MM-DD HH:mm:ss'),
msg: obj.msg,
uid: obj.uid,
nickname: obj.nickname,
// 增加参数
bridge: obj.bridge,
status: 1
});
...
服务端就在发送消息的地方增加一个字段,status:1来表示未读。
WebSocket客户端
由UI界面的代码可以看出,我们调用了一个getMsgNum方法来展示未读消息数量。所以我们客户端只需要在原来的基础上,添加一个获取未读消息数量的方法即可。
export default {
...
data(){
...
},
mounted() {
...
},
computed: {
currentMessage() {
let vm = this;
let data = vm.messageList.filter(item=>{
return item.bridge.sort().join(',') == vm.bridge.sort().join(',')
})
data.map(item=>{
item.status = 0
return item;
})
return data;
}
},
methods: {
getMsgNum(user){
if(!user){
return this.messageList.filter(item=>{
return !item.bridge.length && item.status === 1
}).length
}
return this.messageList.filter(item=>{
return item.bridge.length && item.uid === user.uid && item.status === 1
}).length
}
...
}
}
上方…的代码区域都是和前面文章一样的地方,所有就省略了。
1、参数user没有值时,表示是获取群消息未读,判断messageList里面的没有bridge(即是群聊消息),并且status为1(即未读)
2、如果有user时,获取对应用户未读消息,判断messageList里面的有bridge(即是用户对话消息)、uid相等,并且status为1(即未读)
3、打开的是当前对话,即将当前对话的消息状态status改为0(已读)
data.map(item=>{
item.status = 0
return item;
})
快速预览效果
总结
消息未读,主要是判断状态,然后搞清楚对象,是谁发的消息没有读。已读,就很简单了,就是当前展示的消息列表都改成已读,所以直接把currentMessage列表的消息改成已读即可。
源码地址:源码地址
转自https://www.imooc.com/article/286361