- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- android——Livedata、StateFlow、ShareFlow和Channel的介绍和使用
wy313622821
kotlin-javaandroid
目录一、LiveData介绍二、StateFlow介绍三、ShareFlow介绍四、Channel介绍小结一、LiveData介绍LiveData是一种在Android开发中用于观察数据变化的组件。它可以被观察者注册并在数据变化时通知观察者,从而实现数据的实时更新。LiveData具有生命周期感知能力,它会自动管理观察者的生命周期,确保观察者只会在活动状态下接收数据更新。示例代码classMyVi
- 技术教程 | 如何实现1v1音视频通话(含源码)
网易数智
WebRTC音视频ai人工智能实时音视频语音识别实时互动信息与通信
今天,给大家讲一下怎么实现1v1音视频通话,以下是教程内容:开发环境开发环境要求如下:环境要求说明JDK版本1.8.0及以上版本AndroidAPI版本API21、AndroidStudio5.0及以上版本CPU架构ARM64、ARMV7IDEAndroidStudio其他依赖Androidx,不支持support库。注意事项1对1娱乐社交场景方案的呼叫能力基于云信呼叫组件,技术原理一对一通话功能
- Android LiveData(一):介绍和简单使用
且听风吟9527
框架原理LiveData框架原理源码分析
传统的组件间的通信方式有Handler、BroadcastReceiver,Interface、EventBus等等方式实现,他们有自己适合的应用场景,也有各自的弊端。这里介绍新的组件通信同时LiveData,它是一个数据持有类,具有以下特点:数据可以被观察者订阅能够感知组件(Fragment、Activity、Service))的生命周期组件处于active状态时,会通知观察者有数据更新对于观察
- LiveData真的会被Flow替代吗?
Android-Developer
android
LiveData和Flow都是Android中用于响应式编程的工具,但它们有不同的使用场景和优缺点。先看一下LiveData和Flow的简单使用:LiveData是一种可观察的数据持有者,它可以感知生命周期并在数据发生变化时通知观察者。在Android中,LiveData通常用于将数据从ViewModel传递到UI层。以下是LiveData的使用步骤:1.创建LiveData对象可以通过继承Liv
- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- DroidDissector本地部署
想做后端的小C
linux运维服务器
DroidDissector本地部署我启动的是MediumPhoneAPI30安卓虚拟机先决条件:把frida-server推送到虚拟机的/data/local/tmp/目录中cdH:\frida_serveradbpushH:\frida_server\frida-server-16.6.6-android-x86/data/local/tmp/
- 深入Android HandlerThread 使用及其源码完全解析
ThreadLocalForrest
androidjavaui
本篇我们将来给大家介绍HandlerThread这个类,以前我们在使用线程执行一个耗时任务时总会new一个Thread的线程去跑,当任务执行完后,线程就会自动被销毁掉,如果又由新的任务,我们又得新建线程.....我们假设这样的一个情景,我们通过listview去加载图文列表,当我们往下滑动时,这时需要不断去请求网络资源,也就是需要不断开线程去加载网络资源,如果每次都new一个Thread,这显然是
- Android GLSurfaceView 覆盖其它控件问题 (RK平台)
ansondroider
androidandroidGLSurfaceViewSurfaceViewOverlay
平台涉及主控:RK3566Android:11/13问题在使用GLSurfaceView播放视频的过程中,增加了一个播放控制面板,覆盖在视频上方.默认隐藏setVisibility(View.INVISIBLE);点击屏幕再显示出来.然而,在RK3566上这个简单的功能却无法正常工作.通过缩小视频窗口可以看到,实际UI是已经展示,但是被GLSurfaceView覆盖了.在PixelAndroid1
- Android 调用系统服务接口获取屏幕投影(需要android.uid.system)
ansondroider
androidandroid投屏MediaProjection共享屏幕录屏
媒体投影借助Android5(API级别21)中引入的android.media.projectionAPI,您可以将设备屏幕中的内容截取为可播放、录制或投屏到其他设备(如电视)的媒体流。Android14(API级别34)引入了应用屏幕共享功能,让用户能够分享单个应用窗口(而非整个设备屏幕),无论窗口模式如何。应用屏幕共享功能会将状态栏、导航栏、通知和其他系统界面元素从共享显示屏中排除,即使应用
- Android渲染Latex公式的开源框架比较
sz_denny
开源
对比主流框架,介绍如下几款1、AndroidMath官网:GitHub-gregcockroft/AndroidMath:RenderbeautifulLaTeXMathEquationsinanAndroidView基于android原生view方式渲染优点:速度快,开源协议MITlicense缺点:不支持文字+公式混合渲染2、MathView官网:GitHub-jianzhongli/Math
- jlatexmath-android如何实现自定义渲染字符
sz_denny
android
使用jlatexmath-android的过程,如果出现个别字符渲染不了,会导致无法显示常用的做法是新增自定义字体+切换系统默认字体渲染,下面我们介绍第2种方法。修改流程:1、到jlatexmath-android的官网下载源码到本地,导入到IDE2、找到这个类JLatexMathDrawable3、在这个方法做替换操作publicBuilder(Stringlatex){//把latext里面不
- 【对比】远程桌面控制软件盘点(2025年)
T-I-M
零散笔记远程控制桌面控制
远程手机连接电脑的软件可以帮助用户实现远程控制、文件传输、屏幕共享等功能。这些软件通常适用于技术支持、远程办公、设备管理等场景。以下是一些好用且常用的远程连接工具:1.向日葵(Sunlogin)特点:国内知名远程控制软件,支持跨平台操作(Windows、Mac、Linux、Android、iOS)。提供免费版和付费版,功能强大且易于使用。支持远程桌面、文件传输、远程开机(需硬件支持)等功能。内网穿
- Android 包体积优化
鹭岛猥琐男
Android包体积优化优化
目前公司的智能家居项目是一个2017年开始的产品,属于祖传项目。去年又经历了一次AndroidX的升级,以及一次小范围的UI样式改版。因为是智能家居相关项目,涉及到的设备比较多,随着设备接入越来越多,且产品和UI对于不同设备之间的相关提示图片等做不到通用,导致图片资源也越来越多。以及一些冗余代码等也没有及时的优化等,导致包体积越来越大,对包体积的优化就越来越重要了。记录下包体积优化前的安装包大小:
- android中的CheckBox改变背景图片显示大小
辄也
android
在androidStudio的xml文件设置布局时,对于checkBox选中后,展示大小不同的背景图片1.首先需要一个选择器存放背景图片,设置选中和未选中状态2.在布局文件中设置对应的checkBox,如果对应选中的图片大小不一样的时候,使用一下布局方式可以展示出对应的大小;主要实现时布局中的android:background="@null"android:button="@drawable/s
- android 系统状态栏高度,关于Android状态栏高度为0仍显示的问题
weixin_40005330
android系统状态栏高度
前言这里有一个比较坑的事,系统将状态栏的高度已经设置为0,然后界面上确实已经看不到时间,WiFi等图标,也无法通过下拉,显示通知栏。但在某些应用的activity上,还是会出现activity的状态栏,这个一开始还以为是activity的标题栏,但到了后面,发现这是状态栏。应用层更改Activity的窗口风格而这里的状态栏可以在activity的onCreate方法中通过如下方法隐藏掉:prote
- Qt for Android下QMessageBox背景黑色、文字点击闪烁
子建莫敌
Qtqtandroidc++QMessageBox文字闪烁背景黑色
最近在基于Qt开发安卓应用的时候,在红米平板上默认QMessageBox出现之后,背景黑色,并且点击提示文字会出现闪烁,影响用户体验。问题分析1、设置QMessageBox样式,设置背景色、文字颜色,如下所示:QMessageBox{background:white;color:white;}尝试之后,问题仍存在2、继承QMessageBox,自定义MessageboxMessagebox:pub
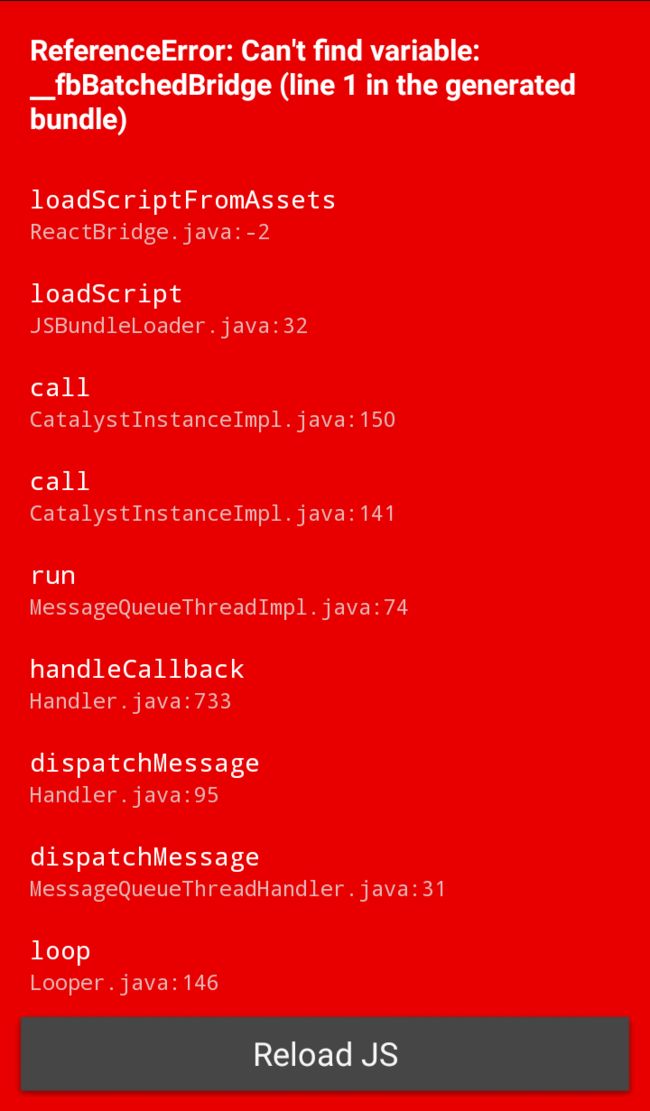
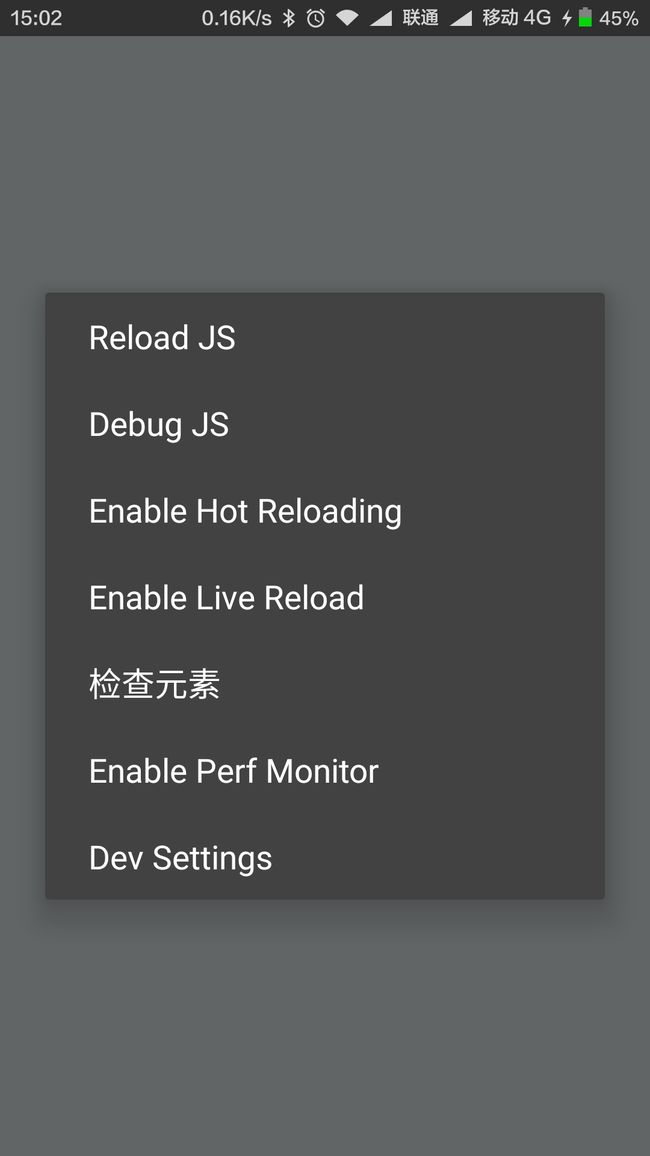
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- PyTorch模型安卓部署流程(NCNN)全流程实战(2)代码详细解析
咕咕学不会咋办
pytorchandroidpython
代码来源PyTorch模型安卓部署流程(NCNN)全流程实战(1)至于为什么要备注,因为我基础不好,就得一点一点来适合和我一样的慢羊羊学习项目整体结构1.布局文件不解析了比较简单最简单的线性布局main.xml2.资源文件string.xmlsqueezencnn在Android开发中,资源文件(通常以.xml结尾)用于定义静态内容,如字符串、颜色、尺寸等。res/values/strings.x
- 为什么选择Linux而放弃windows,比较Windows和Mac它出色的优势在哪儿?
MAX在码字
程序人生程序员LinuxWindowsMac
前言:MacOS全封闭,只支持自家硬件,设计风格和使用体验比较独特;Windows半封闭,虽然源码不开放,但适配市面上几乎所有的x86机器,Windows和各家硬件厂商总体是合作共建生态圈,从市场份额看,Windows是个人电脑桌面操作系统的霸主;Linux内核开放、开源,可以基于Linux内核开发一系列各种各样的操作系统(其中最著名的是Android系统),支持x86、ARM等各种硬件,是目前嵌
- android studio调用python_Android-Python混合开发 1 (java和python互相调用)
weixin_39630095
androidstudio调用python
众所周知,python的语法简洁,并且拥有丰富强大的开源库,如果能把python移植到Android系统,能够用Android和python混合开发一款app,那就太酷了。要想移植python,得需要下载源码并且交叉编译才行。这个过程太复杂。在这里,介绍一款第三方,复杂的过程交给它处理,我们只需要处理逻辑相关的python代码即可。Chaquopy0x01集成1)打开项目根目录下的build.gr
- [Android] 在AndroidStudio中使用Python
Microsoda
androidpython开发语言
这篇文章不包含Python的安装教程,请确保你已经安装好Python解释器。安装Chaquopy在/build.gradle中添加如下语句:plugins{id'com.chaquo.python'version'14.0.2'applyfalse}在/app/src/build.gradle中添加如下语句:plugins{id'com.android.application'id'com.cha
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 使用Android Studio编写Python代码
海上的风浪
androidstudiopythonandroidAndroid
使用AndroidStudio编写Python代码随着移动应用的快速发展,AndroidStudio成为了开发者们首选的集成开发环境。虽然AndroidStudio主要用于开发Android应用程序,但是我们也可以在其中编写和运行Python代码。在本文中,我将详细介绍如何在AndroidStudio中编写Python代码,并附上相应的源代码。首先,确保你已经安装了AndroidStudio并且环
- 23设计模式详解「全23种」
小北编程
Java精选设计模式
✍️作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)博客主页:开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN如果文章对您有一定的帮助请关注✨、点赞、收藏、评论。如需转载请参考【转载须知】文章目录设计模式介绍一、什么是设计模式二、设计模式表述三、设计模式分类1.创建型模式(CreationalPatterns):2.结
- flutter_boost接入及分析
Huang兄
Flutterandroidandroiddartflutterfluterboost
2019-09-12文章目录集成过程添加依赖在flutter_nodule侧在原生Android侧尝试flutter_boost流程在flutter中打开flutter或者原生在flutter中关闭页面flutter_boost地址:https://github.com/alibaba/flutter_boost集成之后的项目地址:https://github.com/huangyuanlove/
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc