- 3-3【微信小程序全栈开发课程】登录功能(二)--自定义登录弹窗
l猫宁一
微信小程序有类似于wx.showToast,wx.showModal等的默认弹窗,但是样式较少,实现不了我们的需求,所以我们这节来自己写一个登录弹窗。还是继续编辑pages/index/index.vue文件1、效果展示这节我们先来看一下弹窗的效果是啥样的2、添加自定义弹窗(1)编辑pages/index/index.vue文件部分的样式代码这部分的样式是自定义弹窗的样式,将这些样式代码添加到st
- 1-2【微信小程序全栈开发课程】小程序介绍--真自律
l猫宁一
真自律是一款自律神器,将分数作为奖励惩罚手段,提醒对良好行为的关注和强化。将生活想象成通关打怪,打败自己的心魔加分,被心魔打败减分。1、授权登录第一次登录小程序,会出现授权登录的页面,之后登陆不再出现2、首页◉加减分数:每次点击加减按钮,都会生成一条记录,显示在记录页面。◉清零功能:会将当前分数设为0,历史记录不会被清空。◉撤销功能:撤销上一步的操作,同时对应操作的记录也会删除3、记录页面◉回到记
- 5-1【微信小程序全栈开发课程】首页完善(一)--点击记录插入数据库
l猫宁一
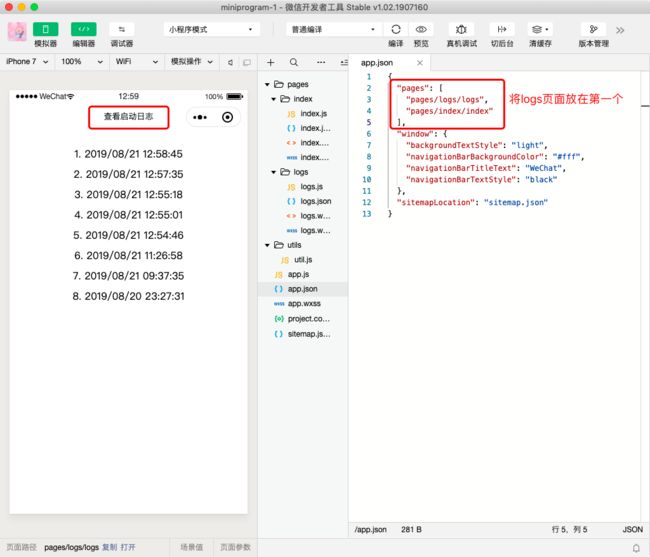
目前,我们在首页实现了点击+1、+5、-1、-5的按钮,总分会发生变化。但是重新打开小程序,总分又变成0了如果想要继续在之前总分的基础上加减分数,就需要数据库来辅助。这节我们实现点击加减分数按钮,同时产生对应记录插入到数据库中要开始操作首页了,我们在app.json中将首页放在pages的第一个"pages":["pages/index/main","pages/me/main","pages/i
- 5-3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
l猫宁一
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 3-4【微信小程序全栈开发课程】组件(Component)--封装登录弹窗组件
l猫宁一
组件(Component)是Vue.js最强大的功能之一。用来封装可重用的代码或者封装一个单独的模块,比如我们上一节的登录弹窗,下面我们来演示一下如何将代码提取到组件1、创建组件在src/components文件夹下面创建一个LoginWindow.vue文件写入vue基础代码登录弹窗组件exportdefault{}2、添加样式代码将index.vue文件中上一节课添加的样式代码,剪切到我们刚刚
- 7-4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
l猫宁一
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 6-4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
l猫宁一
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 1-1【微信小程序全栈开发课程】课程目录(mpvue+koa2+mysql)
l猫宁一
1、前言本课程会将我的一个已上线的全栈小程序项目做成【免费课程】分享给大家~扫一扫查看小程序功能小程序环境搭建+开发工具介绍+vue+ES6基础知识+每一行代码展示+代码逻辑+云服务器搭建+小程序上线完整的流程都会包含到,目的是让大家能够通过我的分享复制出一个完整的项目。在这里没有废话,只有干货。有什么问题、建议可以直接留言,或者关注公众号【猫宁一】后台提问(里面有我的个人微信)。在【猫宁一】中回
- 2-5【微信小程序全栈开发课程】个人中心页面搭建
l猫宁一
1、创建个人中心页面文件夹(1)在src/pages文件夹下面新建一个命名为me的文件夹,并且在文件夹下创建me.vue、main.js两个文件目前pages文件夹如下所示:(2)修改src/pages/me/main.js文件main.js是入口文件,通过main.js来加载me.vue文件。每个页面文件夹中都要有main.js文件//加载vue组件和me.vue文件importVuefrom'
- 7-5【微信小程序全栈开发课程】小程序上线--上传代码审核
l猫宁一
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 1-6【微信小程序全栈开发课程】mpvue小程序框架搭建及介绍
l猫宁一
mpvue是美团开源的一个快捷开发小程序的框架,让我们可以使用vue.js语法编写小程序。大大降低了开发小程序的门槛,非常给力的一个框架。1、首先需要安装node.js环境(Mac电脑)~$brewupdate~$brewuninstallnode~$brewinstallnode~$brewpostinstallnodebrew是Mac下的一个包管理工具,可以很方便地进行安装/卸载/更新各种软件
- 7.4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
猫宁一
微信小程序全栈开发课程
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 7.5【微信小程序全栈开发课程】小程序上线--上传代码审核
猫宁一
微信小程序全栈开发课程
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 7.2【微信小程序全栈开发课程】小程序上线--配置云服务器、域名
猫宁一
微信小程序全栈开发课程
项目完成后,如果希望别人能访问到我们的项目,那就要将项目上线,需要准备两个工具:云服务器已备案的域名1、配置云服务器(1)我们以配置腾讯云服务器为例,登录注册腾讯云后,打开这个链接,选择新建实例https://console.cloud.tencent.com/cvm/index(2)出现以下页面,我们看一下配置云服务器每一项怎么选地域:可以随便选,我选的成都机型:根据自己的需求,如果仅仅是自己测
- 6.7【微信小程序全栈开发课程】记录页面(七)--分页加载记录数据
猫宁一
微信小程序全栈开发课程微信小程序开发课程
现在是一次性加载所有的记录数据,数据多的时候,会加载比较慢,所以我们改成分页加载,一次最多加载15条数据每次拉倒底部都会自动加载下一页的数据,知道所有的数据加载完成1、添加data变量编辑record.vue文件,添加两个变量page和morepage默认为0,表示当前的页数;more默认为true,用来控制底部显示的信息data(){return{show_record:false,userin
- 6.8【微信小程序全栈开发课程】清空所有记录
猫宁一
微信小程序全栈开发课程
在个人中心页面有一个清空记录的功能,点击清空记录,会提示是否确认清空记录提示框。用户点击确认后,删除该用户所有的历史record记录数据1、添加方法(1)引用post等工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal,showSuccess}from'@/util'(2)编辑me.vue文件,在methods函数中添加deleteRecords方法,用
- 7.3【微信小程序全栈开发课程】小程序上线--nginx安装、SSL证书安装
猫宁一
微信小程序全栈开发课程
1、安装nginxnginx是一个强大的http服务器,作用是解析链接信息,告诉服务器客户端需要做什么比如nginx收到了链接信息http://localhost:8000/hello/index.html,就告诉服务器客户端的要求–获取目录hello/index.html文件。服务器读取文件内容发送给浏览器(1)ssh登录云服务器~$sshubuntu@45.**.***.66//输入密码ubu
- 6.6【微信小程序全栈开发课程】记录页面(六)--修改备注
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、引入工具函数编辑RecordList.vue文件,引入util.js文件中的post、showModal这两个工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal}from'@/util'2、添加撤销方法编辑RecordList.vue文件的script部分,在methods函数添加修改备注的方法addNoteasyncaddNote(){constd
- 7.1【微信小程序全栈开发课程】 小程序上线--Eslint格式规范
猫宁一
微信小程序全栈开发课程
在第2.2节我们注释代码规避了ESlint格式错误,现在将代码取消注释,将Eslint格式格式问题统一修改ps:这一节跳过也可以,不进行Eslint格式规范,小程序项目上线后也可以正常运行1、取消注释修改bulid/webpack.base.conf.js文件,找到第2.2节注释的代码,取消注释(command+/),记得保存文件~~~{test:/\.(js|vue)$/,loader:'esl
- 6.4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
猫宁一
微信小程序全栈开发课程
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 5.4【微信小程序全栈开发课程】首页完善(四)--清零功能
猫宁一
微信小程序全栈开发课程
点击清零按钮,出现提示框,提示是否确认清零确认的话,请求后端,在数据库records表中增加一条新的记录,这条记录的分数字段mark为0取消的话,不进行任何操作清零功能不删除历史记录1、添加页面部分编辑src/pages/index/index.vue文件的template部分,将清零、撤销按钮添加到页面上面-->撤销清零当前分数{{mark}}-->2、添加清零方法(1)编辑index.vue文
- 6.2【微信小程序全栈开发课程】记录页面(二)--获取记录数据
猫宁一
微信小程序全栈开发课程
1、添加data变量添加records变量,用来保存记录数据data(){return{show_record:false,userinfo:{},records:[],}},2、引入get工具函数//参考代码,无需粘贴////需要添加的部分import{get}from'@/util'3、添加获取记录方法在record.vue文件中添加getRecords方法,用来获取记录数据//参考数据,无需
- 6.5【微信小程序全栈开发课程】记录页面(五)--隐藏显示文本框
猫宁一
微信小程序全栈开发课程
1、添加data变量编辑RecordList.vue文件的data函数,添加三个变量:ellipsis、note、src其中ellipsis用来控制添加或者编辑文本框显示、note是添加或者编辑文本框中的文本(note默认为记录数据里面的备注)、src是编辑按钮图片链接data(){return{create_time:formatTime(newDate(this.record.create_t
- 5.3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
猫宁一
微信小程序全栈开发课程
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 5.5【微信小程序全栈开发课程】首页完善(五)--撤销功能
猫宁一
微信小程序全栈开发课程
点击撤销按钮,撤销上一步的操作记录也就是删除records数据表中的最后一条数据1、添加撤销方法编辑index.vue文件的script部分,在methods函数中添加撤销方法recallasyncrecall(){try{constres=awaitpost('/weapp/deleterecord',{openid:this.userinfo.openId})console.log("从后端返
- 5.2【微信小程序全栈开发课程】首页完善(二)--读取当前分数
猫宁一
微信小程序全栈开发课程
上一节实现了点击加减分的按钮,在数据库会插入一条数据。但是点击编译按钮(在微信开发者工具的右上角),总分又变成了0。这是因为虽然在数据库中添加的记录,但是当前总分并没有读取到数据库当前的数据,我们在这一节读取当前总分1、添加读取总分方法asyncgetCurrentMark(){try{constres=awaitget('/weapp/getmark',{openid:this.userinfo
- 6.3【微信小程序全栈开发课程】记录页面(三)--记录数据组件初始化
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、功能介绍在记录页面对记录数据进行展示,每条记录数据后面都有编辑按钮,点击编辑按钮,出现修改文本框,点击修改按钮后,文本框会自动收起2、创建组件在src/components文件夹下面创建一个RecordList.vue文件,用来展示一条记录写入vue基础代码记录数据组件exportdefault{}3、在记录页面引入组件编辑record.vue文件。通过import引入组件,并添加compon
- 6.1【微信小程序全栈开发课程】记录页面(一)--添加记录页面
猫宁一
微信小程序全栈开发课程
这一章,将在首页生成的记录,也就是将records数据表中的数据显示出来1、创建记录页面文件夹(1)在src/pages文件夹下面新建一个命名为record的文件夹,并且在文件夹下创建record.vue、main.js两个文件(2)修改src/pages/record/main.js文件main.js是入口文件,通过main.js来加载record.vue文件。每个页面文件夹中都要有main.j
- 3.5【微信小程序全栈开发课程】登录功能(三)--获取用户信息
猫宁一
微信小程序全栈开发课程
1、获取用户信息我们在实现登录功能时,添加的登录成功时调用的方法loginSuccess。方法中代码wx.setStorageSync('userinfo',res)的作用是将用户信息保存到了缓存中,并将这条缓存信息命名为userinfo。缓存信息会一直存储在用户的手机中,等到下次打开小程序的时候,小程序会读取微信的缓存,来获得用户信息。如果用户清除了微信的缓存,那么需要用户重新登录小程序。现在我
- 4.8【微信小程序全栈开发课程】小程序前后端的联系以及get、post代码封装
猫宁一
微信小程序全栈开发课程
数据库主要在后端操作,也就是server文件夹中1、koa路由(1)koa路由介绍Koa我们前面讲过,是后端的框架路由管理就是接收不同的api请求,找到相应处理的文件,查到或者修改数据,返回处理的信息。koa路由,统一在server/routes/index.js文件中管理比如我们在前面配置过登录链接http://localhost:5757/weapp/login,通过http://localh
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D

![]()