- 3-3【微信小程序全栈开发课程】登录功能(二)--自定义登录弹窗
l猫宁一
微信小程序有类似于wx.showToast,wx.showModal等的默认弹窗,但是样式较少,实现不了我们的需求,所以我们这节来自己写一个登录弹窗。还是继续编辑pages/index/index.vue文件1、效果展示这节我们先来看一下弹窗的效果是啥样的2、添加自定义弹窗(1)编辑pages/index/index.vue文件部分的样式代码这部分的样式是自定义弹窗的样式,将这些样式代码添加到st
- 1-2【微信小程序全栈开发课程】小程序介绍--真自律
l猫宁一
真自律是一款自律神器,将分数作为奖励惩罚手段,提醒对良好行为的关注和强化。将生活想象成通关打怪,打败自己的心魔加分,被心魔打败减分。1、授权登录第一次登录小程序,会出现授权登录的页面,之后登陆不再出现2、首页◉加减分数:每次点击加减按钮,都会生成一条记录,显示在记录页面。◉清零功能:会将当前分数设为0,历史记录不会被清空。◉撤销功能:撤销上一步的操作,同时对应操作的记录也会删除3、记录页面◉回到记
- 5-1【微信小程序全栈开发课程】首页完善(一)--点击记录插入数据库
l猫宁一
目前,我们在首页实现了点击+1、+5、-1、-5的按钮,总分会发生变化。但是重新打开小程序,总分又变成0了如果想要继续在之前总分的基础上加减分数,就需要数据库来辅助。这节我们实现点击加减分数按钮,同时产生对应记录插入到数据库中要开始操作首页了,我们在app.json中将首页放在pages的第一个"pages":["pages/index/main","pages/me/main","pages/i
- 5-3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
l猫宁一
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 3-4【微信小程序全栈开发课程】组件(Component)--封装登录弹窗组件
l猫宁一
组件(Component)是Vue.js最强大的功能之一。用来封装可重用的代码或者封装一个单独的模块,比如我们上一节的登录弹窗,下面我们来演示一下如何将代码提取到组件1、创建组件在src/components文件夹下面创建一个LoginWindow.vue文件写入vue基础代码登录弹窗组件exportdefault{}2、添加样式代码将index.vue文件中上一节课添加的样式代码,剪切到我们刚刚
- 7-4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
l猫宁一
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 6-4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
l猫宁一
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 1-1【微信小程序全栈开发课程】课程目录(mpvue+koa2+mysql)
l猫宁一
1、前言本课程会将我的一个已上线的全栈小程序项目做成【免费课程】分享给大家~扫一扫查看小程序功能小程序环境搭建+开发工具介绍+vue+ES6基础知识+每一行代码展示+代码逻辑+云服务器搭建+小程序上线完整的流程都会包含到,目的是让大家能够通过我的分享复制出一个完整的项目。在这里没有废话,只有干货。有什么问题、建议可以直接留言,或者关注公众号【猫宁一】后台提问(里面有我的个人微信)。在【猫宁一】中回
- 2-5【微信小程序全栈开发课程】个人中心页面搭建
l猫宁一
1、创建个人中心页面文件夹(1)在src/pages文件夹下面新建一个命名为me的文件夹,并且在文件夹下创建me.vue、main.js两个文件目前pages文件夹如下所示:(2)修改src/pages/me/main.js文件main.js是入口文件,通过main.js来加载me.vue文件。每个页面文件夹中都要有main.js文件//加载vue组件和me.vue文件importVuefrom'
- 7-5【微信小程序全栈开发课程】小程序上线--上传代码审核
l猫宁一
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 1-6【微信小程序全栈开发课程】mpvue小程序框架搭建及介绍
l猫宁一
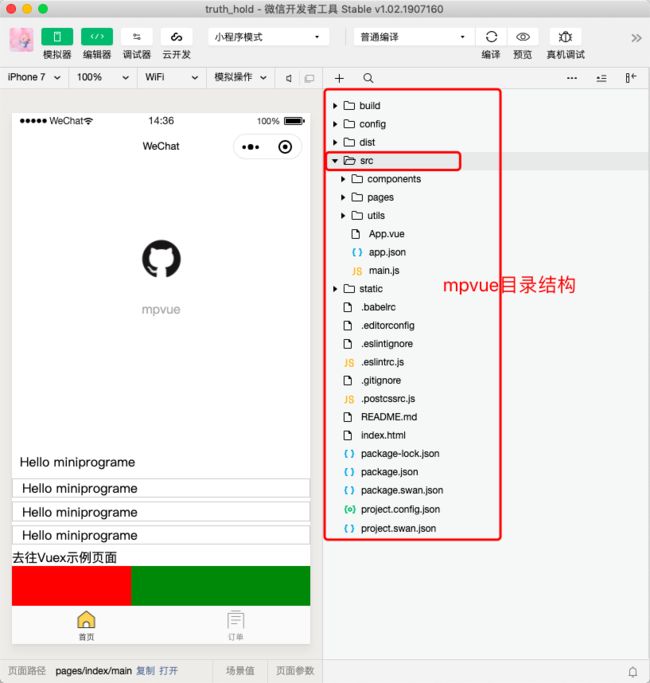
mpvue是美团开源的一个快捷开发小程序的框架,让我们可以使用vue.js语法编写小程序。大大降低了开发小程序的门槛,非常给力的一个框架。1、首先需要安装node.js环境(Mac电脑)~$brewupdate~$brewuninstallnode~$brewinstallnode~$brewpostinstallnodebrew是Mac下的一个包管理工具,可以很方便地进行安装/卸载/更新各种软件
- 7.4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
猫宁一
微信小程序全栈开发课程
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 7.5【微信小程序全栈开发课程】小程序上线--上传代码审核
猫宁一
微信小程序全栈开发课程
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 7.2【微信小程序全栈开发课程】小程序上线--配置云服务器、域名
猫宁一
微信小程序全栈开发课程
项目完成后,如果希望别人能访问到我们的项目,那就要将项目上线,需要准备两个工具:云服务器已备案的域名1、配置云服务器(1)我们以配置腾讯云服务器为例,登录注册腾讯云后,打开这个链接,选择新建实例https://console.cloud.tencent.com/cvm/index(2)出现以下页面,我们看一下配置云服务器每一项怎么选地域:可以随便选,我选的成都机型:根据自己的需求,如果仅仅是自己测
- 6.7【微信小程序全栈开发课程】记录页面(七)--分页加载记录数据
猫宁一
微信小程序全栈开发课程微信小程序开发课程
现在是一次性加载所有的记录数据,数据多的时候,会加载比较慢,所以我们改成分页加载,一次最多加载15条数据每次拉倒底部都会自动加载下一页的数据,知道所有的数据加载完成1、添加data变量编辑record.vue文件,添加两个变量page和morepage默认为0,表示当前的页数;more默认为true,用来控制底部显示的信息data(){return{show_record:false,userin
- 6.8【微信小程序全栈开发课程】清空所有记录
猫宁一
微信小程序全栈开发课程
在个人中心页面有一个清空记录的功能,点击清空记录,会提示是否确认清空记录提示框。用户点击确认后,删除该用户所有的历史record记录数据1、添加方法(1)引用post等工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal,showSuccess}from'@/util'(2)编辑me.vue文件,在methods函数中添加deleteRecords方法,用
- 7.3【微信小程序全栈开发课程】小程序上线--nginx安装、SSL证书安装
猫宁一
微信小程序全栈开发课程
1、安装nginxnginx是一个强大的http服务器,作用是解析链接信息,告诉服务器客户端需要做什么比如nginx收到了链接信息http://localhost:8000/hello/index.html,就告诉服务器客户端的要求–获取目录hello/index.html文件。服务器读取文件内容发送给浏览器(1)ssh登录云服务器~$sshubuntu@45.**.***.66//输入密码ubu
- 6.6【微信小程序全栈开发课程】记录页面(六)--修改备注
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、引入工具函数编辑RecordList.vue文件,引入util.js文件中的post、showModal这两个工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal}from'@/util'2、添加撤销方法编辑RecordList.vue文件的script部分,在methods函数添加修改备注的方法addNoteasyncaddNote(){constd
- 7.1【微信小程序全栈开发课程】 小程序上线--Eslint格式规范
猫宁一
微信小程序全栈开发课程
在第2.2节我们注释代码规避了ESlint格式错误,现在将代码取消注释,将Eslint格式格式问题统一修改ps:这一节跳过也可以,不进行Eslint格式规范,小程序项目上线后也可以正常运行1、取消注释修改bulid/webpack.base.conf.js文件,找到第2.2节注释的代码,取消注释(command+/),记得保存文件~~~{test:/\.(js|vue)$/,loader:'esl
- 6.4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
猫宁一
微信小程序全栈开发课程
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 5.4【微信小程序全栈开发课程】首页完善(四)--清零功能
猫宁一
微信小程序全栈开发课程
点击清零按钮,出现提示框,提示是否确认清零确认的话,请求后端,在数据库records表中增加一条新的记录,这条记录的分数字段mark为0取消的话,不进行任何操作清零功能不删除历史记录1、添加页面部分编辑src/pages/index/index.vue文件的template部分,将清零、撤销按钮添加到页面上面-->撤销清零当前分数{{mark}}-->2、添加清零方法(1)编辑index.vue文
- 6.2【微信小程序全栈开发课程】记录页面(二)--获取记录数据
猫宁一
微信小程序全栈开发课程
1、添加data变量添加records变量,用来保存记录数据data(){return{show_record:false,userinfo:{},records:[],}},2、引入get工具函数//参考代码,无需粘贴////需要添加的部分import{get}from'@/util'3、添加获取记录方法在record.vue文件中添加getRecords方法,用来获取记录数据//参考数据,无需
- 6.5【微信小程序全栈开发课程】记录页面(五)--隐藏显示文本框
猫宁一
微信小程序全栈开发课程
1、添加data变量编辑RecordList.vue文件的data函数,添加三个变量:ellipsis、note、src其中ellipsis用来控制添加或者编辑文本框显示、note是添加或者编辑文本框中的文本(note默认为记录数据里面的备注)、src是编辑按钮图片链接data(){return{create_time:formatTime(newDate(this.record.create_t
- 5.3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
猫宁一
微信小程序全栈开发课程
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 5.5【微信小程序全栈开发课程】首页完善(五)--撤销功能
猫宁一
微信小程序全栈开发课程
点击撤销按钮,撤销上一步的操作记录也就是删除records数据表中的最后一条数据1、添加撤销方法编辑index.vue文件的script部分,在methods函数中添加撤销方法recallasyncrecall(){try{constres=awaitpost('/weapp/deleterecord',{openid:this.userinfo.openId})console.log("从后端返
- 5.2【微信小程序全栈开发课程】首页完善(二)--读取当前分数
猫宁一
微信小程序全栈开发课程
上一节实现了点击加减分的按钮,在数据库会插入一条数据。但是点击编译按钮(在微信开发者工具的右上角),总分又变成了0。这是因为虽然在数据库中添加的记录,但是当前总分并没有读取到数据库当前的数据,我们在这一节读取当前总分1、添加读取总分方法asyncgetCurrentMark(){try{constres=awaitget('/weapp/getmark',{openid:this.userinfo
- 6.3【微信小程序全栈开发课程】记录页面(三)--记录数据组件初始化
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、功能介绍在记录页面对记录数据进行展示,每条记录数据后面都有编辑按钮,点击编辑按钮,出现修改文本框,点击修改按钮后,文本框会自动收起2、创建组件在src/components文件夹下面创建一个RecordList.vue文件,用来展示一条记录写入vue基础代码记录数据组件exportdefault{}3、在记录页面引入组件编辑record.vue文件。通过import引入组件,并添加compon
- 6.1【微信小程序全栈开发课程】记录页面(一)--添加记录页面
猫宁一
微信小程序全栈开发课程
这一章,将在首页生成的记录,也就是将records数据表中的数据显示出来1、创建记录页面文件夹(1)在src/pages文件夹下面新建一个命名为record的文件夹,并且在文件夹下创建record.vue、main.js两个文件(2)修改src/pages/record/main.js文件main.js是入口文件,通过main.js来加载record.vue文件。每个页面文件夹中都要有main.j
- 3.5【微信小程序全栈开发课程】登录功能(三)--获取用户信息
猫宁一
微信小程序全栈开发课程
1、获取用户信息我们在实现登录功能时,添加的登录成功时调用的方法loginSuccess。方法中代码wx.setStorageSync('userinfo',res)的作用是将用户信息保存到了缓存中,并将这条缓存信息命名为userinfo。缓存信息会一直存储在用户的手机中,等到下次打开小程序的时候,小程序会读取微信的缓存,来获得用户信息。如果用户清除了微信的缓存,那么需要用户重新登录小程序。现在我
- 4.8【微信小程序全栈开发课程】小程序前后端的联系以及get、post代码封装
猫宁一
微信小程序全栈开发课程
数据库主要在后端操作,也就是server文件夹中1、koa路由(1)koa路由介绍Koa我们前面讲过,是后端的框架路由管理就是接收不同的api请求,找到相应处理的文件,查到或者修改数据,返回处理的信息。koa路由,统一在server/routes/index.js文件中管理比如我们在前面配置过登录链接http://localhost:5757/weapp/login,通过http://localh
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam

![]()