- 3-3【微信小程序全栈开发课程】登录功能(二)--自定义登录弹窗
l猫宁一
微信小程序有类似于wx.showToast,wx.showModal等的默认弹窗,但是样式较少,实现不了我们的需求,所以我们这节来自己写一个登录弹窗。还是继续编辑pages/index/index.vue文件1、效果展示这节我们先来看一下弹窗的效果是啥样的2、添加自定义弹窗(1)编辑pages/index/index.vue文件部分的样式代码这部分的样式是自定义弹窗的样式,将这些样式代码添加到st
- 1-2【微信小程序全栈开发课程】小程序介绍--真自律
l猫宁一
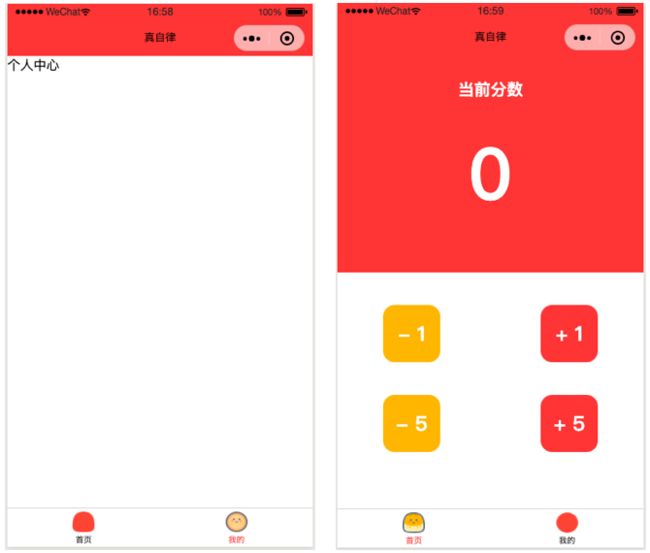
真自律是一款自律神器,将分数作为奖励惩罚手段,提醒对良好行为的关注和强化。将生活想象成通关打怪,打败自己的心魔加分,被心魔打败减分。1、授权登录第一次登录小程序,会出现授权登录的页面,之后登陆不再出现2、首页◉加减分数:每次点击加减按钮,都会生成一条记录,显示在记录页面。◉清零功能:会将当前分数设为0,历史记录不会被清空。◉撤销功能:撤销上一步的操作,同时对应操作的记录也会删除3、记录页面◉回到记
- 5-1【微信小程序全栈开发课程】首页完善(一)--点击记录插入数据库
l猫宁一
目前,我们在首页实现了点击+1、+5、-1、-5的按钮,总分会发生变化。但是重新打开小程序,总分又变成0了如果想要继续在之前总分的基础上加减分数,就需要数据库来辅助。这节我们实现点击加减分数按钮,同时产生对应记录插入到数据库中要开始操作首页了,我们在app.json中将首页放在pages的第一个"pages":["pages/index/main","pages/me/main","pages/i
- 5-3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
l猫宁一
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 3-4【微信小程序全栈开发课程】组件(Component)--封装登录弹窗组件
l猫宁一
组件(Component)是Vue.js最强大的功能之一。用来封装可重用的代码或者封装一个单独的模块,比如我们上一节的登录弹窗,下面我们来演示一下如何将代码提取到组件1、创建组件在src/components文件夹下面创建一个LoginWindow.vue文件写入vue基础代码登录弹窗组件exportdefault{}2、添加样式代码将index.vue文件中上一节课添加的样式代码,剪切到我们刚刚
- 7-4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
l猫宁一
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 6-4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
l猫宁一
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 1-1【微信小程序全栈开发课程】课程目录(mpvue+koa2+mysql)
l猫宁一
1、前言本课程会将我的一个已上线的全栈小程序项目做成【免费课程】分享给大家~扫一扫查看小程序功能小程序环境搭建+开发工具介绍+vue+ES6基础知识+每一行代码展示+代码逻辑+云服务器搭建+小程序上线完整的流程都会包含到,目的是让大家能够通过我的分享复制出一个完整的项目。在这里没有废话,只有干货。有什么问题、建议可以直接留言,或者关注公众号【猫宁一】后台提问(里面有我的个人微信)。在【猫宁一】中回
- 2-5【微信小程序全栈开发课程】个人中心页面搭建
l猫宁一
1、创建个人中心页面文件夹(1)在src/pages文件夹下面新建一个命名为me的文件夹,并且在文件夹下创建me.vue、main.js两个文件目前pages文件夹如下所示:(2)修改src/pages/me/main.js文件main.js是入口文件,通过main.js来加载me.vue文件。每个页面文件夹中都要有main.js文件//加载vue组件和me.vue文件importVuefrom'
- 7-5【微信小程序全栈开发课程】小程序上线--上传代码审核
l猫宁一
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 1-6【微信小程序全栈开发课程】mpvue小程序框架搭建及介绍
l猫宁一
mpvue是美团开源的一个快捷开发小程序的框架,让我们可以使用vue.js语法编写小程序。大大降低了开发小程序的门槛,非常给力的一个框架。1、首先需要安装node.js环境(Mac电脑)~$brewupdate~$brewuninstallnode~$brewinstallnode~$brewpostinstallnodebrew是Mac下的一个包管理工具,可以很方便地进行安装/卸载/更新各种软件
- 7.4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
猫宁一
微信小程序全栈开发课程
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 7.5【微信小程序全栈开发课程】小程序上线--上传代码审核
猫宁一
微信小程序全栈开发课程
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 7.2【微信小程序全栈开发课程】小程序上线--配置云服务器、域名
猫宁一
微信小程序全栈开发课程
项目完成后,如果希望别人能访问到我们的项目,那就要将项目上线,需要准备两个工具:云服务器已备案的域名1、配置云服务器(1)我们以配置腾讯云服务器为例,登录注册腾讯云后,打开这个链接,选择新建实例https://console.cloud.tencent.com/cvm/index(2)出现以下页面,我们看一下配置云服务器每一项怎么选地域:可以随便选,我选的成都机型:根据自己的需求,如果仅仅是自己测
- 6.7【微信小程序全栈开发课程】记录页面(七)--分页加载记录数据
猫宁一
微信小程序全栈开发课程微信小程序开发课程
现在是一次性加载所有的记录数据,数据多的时候,会加载比较慢,所以我们改成分页加载,一次最多加载15条数据每次拉倒底部都会自动加载下一页的数据,知道所有的数据加载完成1、添加data变量编辑record.vue文件,添加两个变量page和morepage默认为0,表示当前的页数;more默认为true,用来控制底部显示的信息data(){return{show_record:false,userin
- 6.8【微信小程序全栈开发课程】清空所有记录
猫宁一
微信小程序全栈开发课程
在个人中心页面有一个清空记录的功能,点击清空记录,会提示是否确认清空记录提示框。用户点击确认后,删除该用户所有的历史record记录数据1、添加方法(1)引用post等工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal,showSuccess}from'@/util'(2)编辑me.vue文件,在methods函数中添加deleteRecords方法,用
- 7.3【微信小程序全栈开发课程】小程序上线--nginx安装、SSL证书安装
猫宁一
微信小程序全栈开发课程
1、安装nginxnginx是一个强大的http服务器,作用是解析链接信息,告诉服务器客户端需要做什么比如nginx收到了链接信息http://localhost:8000/hello/index.html,就告诉服务器客户端的要求–获取目录hello/index.html文件。服务器读取文件内容发送给浏览器(1)ssh登录云服务器~$sshubuntu@45.**.***.66//输入密码ubu
- 6.6【微信小程序全栈开发课程】记录页面(六)--修改备注
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、引入工具函数编辑RecordList.vue文件,引入util.js文件中的post、showModal这两个工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal}from'@/util'2、添加撤销方法编辑RecordList.vue文件的script部分,在methods函数添加修改备注的方法addNoteasyncaddNote(){constd
- 7.1【微信小程序全栈开发课程】 小程序上线--Eslint格式规范
猫宁一
微信小程序全栈开发课程
在第2.2节我们注释代码规避了ESlint格式错误,现在将代码取消注释,将Eslint格式格式问题统一修改ps:这一节跳过也可以,不进行Eslint格式规范,小程序项目上线后也可以正常运行1、取消注释修改bulid/webpack.base.conf.js文件,找到第2.2节注释的代码,取消注释(command+/),记得保存文件~~~{test:/\.(js|vue)$/,loader:'esl
- 6.4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
猫宁一
微信小程序全栈开发课程
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 5.4【微信小程序全栈开发课程】首页完善(四)--清零功能
猫宁一
微信小程序全栈开发课程
点击清零按钮,出现提示框,提示是否确认清零确认的话,请求后端,在数据库records表中增加一条新的记录,这条记录的分数字段mark为0取消的话,不进行任何操作清零功能不删除历史记录1、添加页面部分编辑src/pages/index/index.vue文件的template部分,将清零、撤销按钮添加到页面上面-->撤销清零当前分数{{mark}}-->2、添加清零方法(1)编辑index.vue文
- 6.2【微信小程序全栈开发课程】记录页面(二)--获取记录数据
猫宁一
微信小程序全栈开发课程
1、添加data变量添加records变量,用来保存记录数据data(){return{show_record:false,userinfo:{},records:[],}},2、引入get工具函数//参考代码,无需粘贴////需要添加的部分import{get}from'@/util'3、添加获取记录方法在record.vue文件中添加getRecords方法,用来获取记录数据//参考数据,无需
- 6.5【微信小程序全栈开发课程】记录页面(五)--隐藏显示文本框
猫宁一
微信小程序全栈开发课程
1、添加data变量编辑RecordList.vue文件的data函数,添加三个变量:ellipsis、note、src其中ellipsis用来控制添加或者编辑文本框显示、note是添加或者编辑文本框中的文本(note默认为记录数据里面的备注)、src是编辑按钮图片链接data(){return{create_time:formatTime(newDate(this.record.create_t
- 5.3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
猫宁一
微信小程序全栈开发课程
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 5.5【微信小程序全栈开发课程】首页完善(五)--撤销功能
猫宁一
微信小程序全栈开发课程
点击撤销按钮,撤销上一步的操作记录也就是删除records数据表中的最后一条数据1、添加撤销方法编辑index.vue文件的script部分,在methods函数中添加撤销方法recallasyncrecall(){try{constres=awaitpost('/weapp/deleterecord',{openid:this.userinfo.openId})console.log("从后端返
- 5.2【微信小程序全栈开发课程】首页完善(二)--读取当前分数
猫宁一
微信小程序全栈开发课程
上一节实现了点击加减分的按钮,在数据库会插入一条数据。但是点击编译按钮(在微信开发者工具的右上角),总分又变成了0。这是因为虽然在数据库中添加的记录,但是当前总分并没有读取到数据库当前的数据,我们在这一节读取当前总分1、添加读取总分方法asyncgetCurrentMark(){try{constres=awaitget('/weapp/getmark',{openid:this.userinfo
- 6.3【微信小程序全栈开发课程】记录页面(三)--记录数据组件初始化
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、功能介绍在记录页面对记录数据进行展示,每条记录数据后面都有编辑按钮,点击编辑按钮,出现修改文本框,点击修改按钮后,文本框会自动收起2、创建组件在src/components文件夹下面创建一个RecordList.vue文件,用来展示一条记录写入vue基础代码记录数据组件exportdefault{}3、在记录页面引入组件编辑record.vue文件。通过import引入组件,并添加compon
- 6.1【微信小程序全栈开发课程】记录页面(一)--添加记录页面
猫宁一
微信小程序全栈开发课程
这一章,将在首页生成的记录,也就是将records数据表中的数据显示出来1、创建记录页面文件夹(1)在src/pages文件夹下面新建一个命名为record的文件夹,并且在文件夹下创建record.vue、main.js两个文件(2)修改src/pages/record/main.js文件main.js是入口文件,通过main.js来加载record.vue文件。每个页面文件夹中都要有main.j
- 3.5【微信小程序全栈开发课程】登录功能(三)--获取用户信息
猫宁一
微信小程序全栈开发课程
1、获取用户信息我们在实现登录功能时,添加的登录成功时调用的方法loginSuccess。方法中代码wx.setStorageSync('userinfo',res)的作用是将用户信息保存到了缓存中,并将这条缓存信息命名为userinfo。缓存信息会一直存储在用户的手机中,等到下次打开小程序的时候,小程序会读取微信的缓存,来获得用户信息。如果用户清除了微信的缓存,那么需要用户重新登录小程序。现在我
- 4.8【微信小程序全栈开发课程】小程序前后端的联系以及get、post代码封装
猫宁一
微信小程序全栈开发课程
数据库主要在后端操作,也就是server文件夹中1、koa路由(1)koa路由介绍Koa我们前面讲过,是后端的框架路由管理就是接收不同的api请求,找到相应处理的文件,查到或者修改数据,返回处理的信息。koa路由,统一在server/routes/index.js文件中管理比如我们在前面配置过登录链接http://localhost:5757/weapp/login,通过http://localh
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement


![]()