vue-cli3中使用骨架屏
目录
- 一、背景
- 二、生成方法
- 1、page-skeleton-webpack-plugin插件
- 2、vue-skeleton-webpack-plugin插件
- 原理
- 实现
- 1)安装插件
- 2)建立骨架屏组件Skeleton.vue
- 3)建立骨架屏配置文件skeleton.js
- 4)vue.config.js配置
- 骨架屏组件Skeleton.vue的代码
- 1)使用base64图片
- 2)使用svg代码
- 说在最后
- 参考资料
一、背景
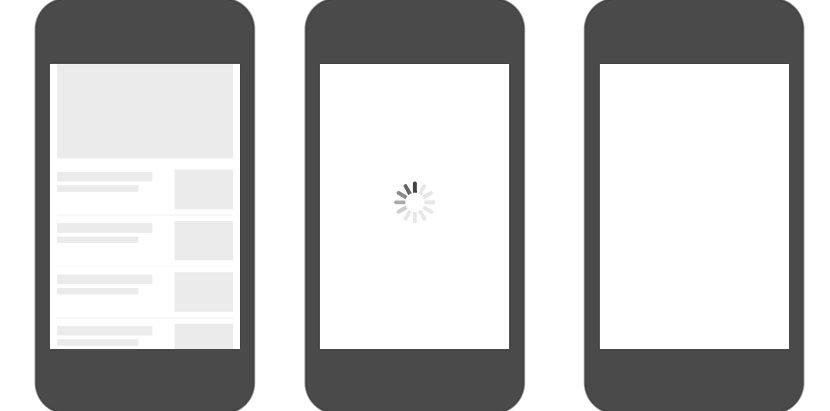
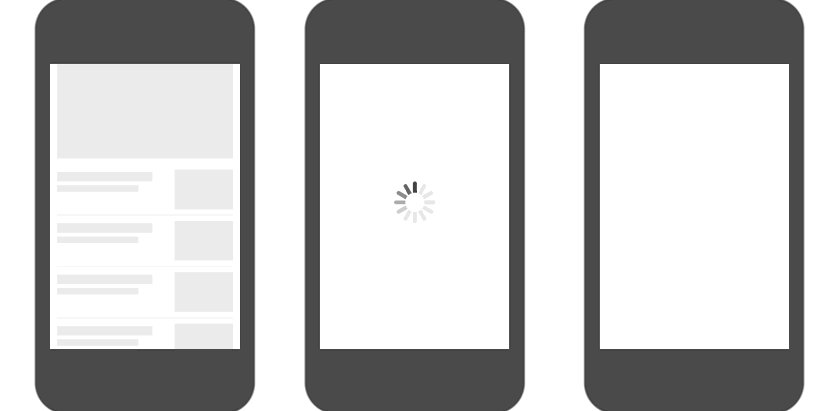
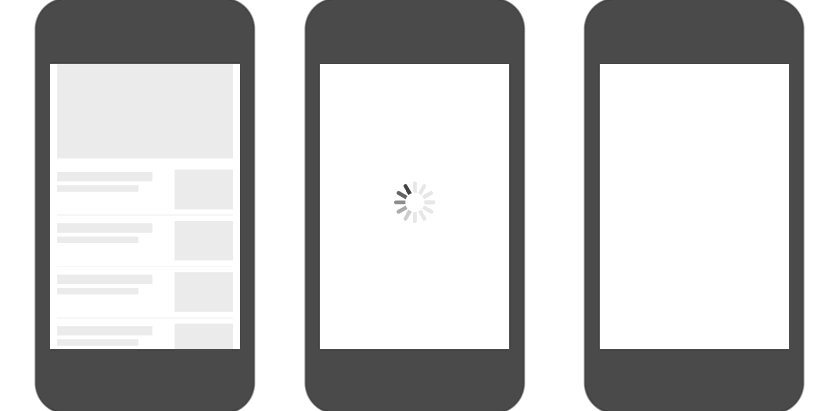
主要是为了提高用户体验感,在页面还在加载的时候,减缓用户焦虑情绪。
就像之前我们会经常使用loading页面,不过骨架屏的好处是跟正式显示的页面框架很相似,体验感更好。

二、生成方法
1、page-skeleton-webpack-plugin插件
根据项目中不同的路由页面生成相应的骨架屏页面,并将骨架屏页面通过 webpack 打包到对应的静态路由页面中,不过要注意的是这个插件目前只支持history方式的路由,不支持hash方式。
这个暂时还没用起来,之后再补充。
2、vue-skeleton-webpack-plugin插件
今天主要是讲一下这个插件吧。
原理
主要使用服务端渲染在构建时渲染skeleton组件,将相关代码添加到html中。
在我们使用vue-cli构建单页面的时候,index.html中只有#app一个元素,当App.vue挂载到#app上后,原本元素中间的代码就会被覆盖掉。所以我们要做的就是将skeleton代码添加在html中#app元素中。
实现
1)安装插件
npm i vue-skeleton-webpack-plugin
2)建立骨架屏组件Skeleton.vue
这里我们在App.vue的同级目录下建立,这里我们建立两个组件,用于两个路由用不同的骨架屏
// Skeleton1.vue
<template>
<div class="skeleton1-wrapper">我是骨架屏1</div>
</template>
// Skeleton2.vue
<template>
<div class="skeleton2-wrapper">我是骨架屏2</div>
</template>
3)建立骨架屏配置文件skeleton.js
这里我们还是在main.js的同级目录下建立skeleton.js。此外,注意下skeleton标签的id,在vue.config.js中要用到。
// skeleton.js
import Vue from 'vue';
import Skeleton1 from './Skeleton1.vue';
import Skeleton2 from './Skeleton2.vue';
export default new Vue({
components: {
Skeleton1,
Skeleton2,
},
template: `
`
});
4)vue.config.js配置
// vue.config.js
const path = require('path')
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin')
module.exports = {
publicPath: './',
configureWebpack: (config) => {
config.plugins.push(new SkeletonWebpackPlugin({
webpackConfig: {
entry: {
app: path.join(__dirname, './src/skeleton.js'),
},
},
minimize: true,
quiet: true,
router: {
mode: 'history',
routes: [
{
path: '/', //和router.js中的路径一样就行
skeletonId: 'skeleton1' //之前的id
},
{
path: '/about',
skeletonId: 'skeleton2'
}
]
}
}))
}
}
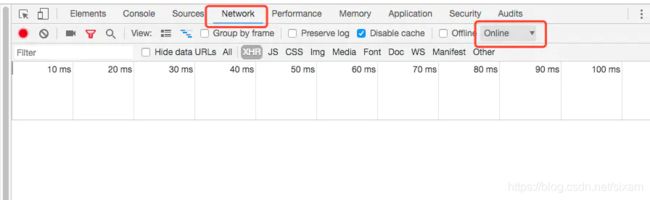
然后我们运行npm run serve在浏览器打开项目,这里要设置一下network,也就是设置一下网速的意思吧,免得开发环境下项目加载很快,都看不到骨架屏。(今天也是第一次知道,原来还可以设置这个…自己不知道的可真多啊…)

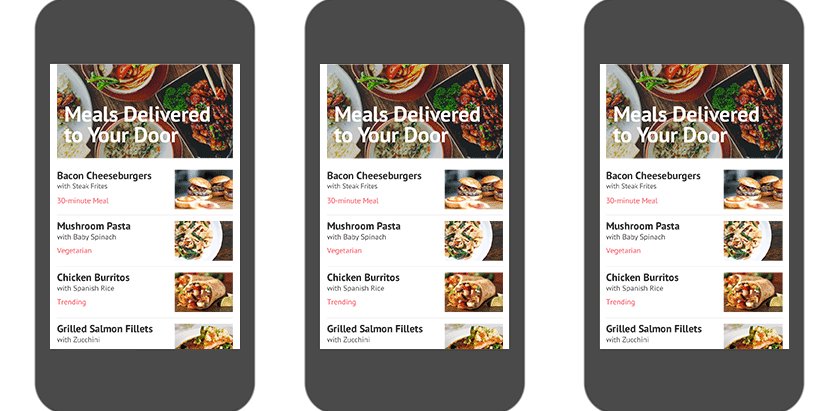
然后当我们位于/根路径下,可以发现加载的是skeleton1骨架屏,位于/about路径下的时候,刷新页面加载的是skeleton2骨架屏。
骨架屏组件Skeleton.vue的代码
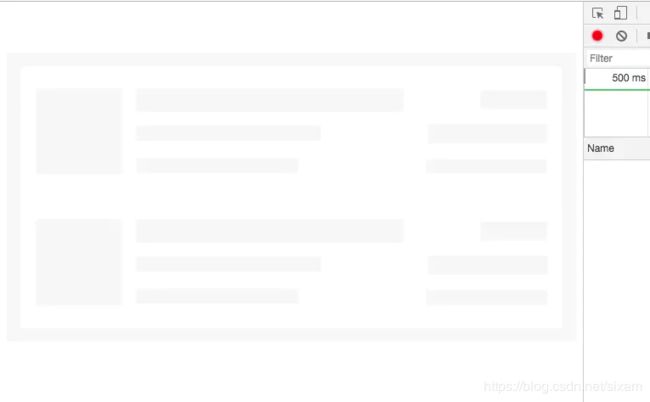
上面案例里面我们很简单只是写了一句话,在实际项目中肯定就不是这样的,而是要实现类似这样的这种效果:

这里的话一般有两种方案:
1)使用base64图片
直接由UI设计人员将大致的框架设计成图片转成base64格式,然后添加至组件中。
这种做法的话很直接简单,但是页面稍有调整的话就需要UI人员重新改图了。
2)使用svg代码
这个相较上述方式而言,如果页面有改动的话,可以由我们去前端人员来更改代码。
这里有个骨架屏在线生成器工具,以及和它搭配使用的vue-content-loader,用起来还是比较简单的。
骨架屏生成器
vue-content-loader
说在最后
-
其实用完这个插件之后我的感觉是,这个跟自己手写好像,没什么太大区别吧emmm;
-
虽然可以不同路由匹配不同skeleton,但是只能是初始页面刷新生效,页面中的路由跳转就不行了;
无法自主控制骨架屏消失的时间,这个是挂载上去之后就消失了,但是也有可能挂载上去后页面资源还是没有加载完吧(这个还是源于我一直觉得mounted不等同于window.onload);
所以我感觉还不如直接自己载每个路由组件中添加相关骨架屏代码,然后在mounted中将其隐藏。也不知道是不是自己对这个插件的使用还没有用到位,有待继续学习和研究…
参考资料
真是要加油学习呢~
[1]: vue项目骨架屏注入实践
[2]: 基于vue-cli3的骨架屏
[3]: vue-cli3中添加骨架屏