自上次参加完回音分享会后,我下定决心要洗心革面乖乖打基础,于是开启了这个part,争取两个月不间断更新,写完Material Design与iOS中的组件(顺便学学英语),以便今后在使用的时候完全不虚!
菜单(Menus)
Material Design链接:菜单
菜单的形式是在短暂的动作条上展示选项列表。
菜单出现在与按钮,操作或其他控件的交互中。菜单显示的是一个一行只有一个选项的选项列表。
如果不适用于某个情景,菜单项可能被禁用。 情景中的菜单应该根据app的当前的状态动态地更改其中的菜单选项。
分类
简单的菜单(Simple Menus)用于手机和平板电脑
级联菜单(Cascading menus)用于pc
海拔
菜单出现在其他应用内元素上方。
行为
滚动
替代
Simple Dialogs
用法
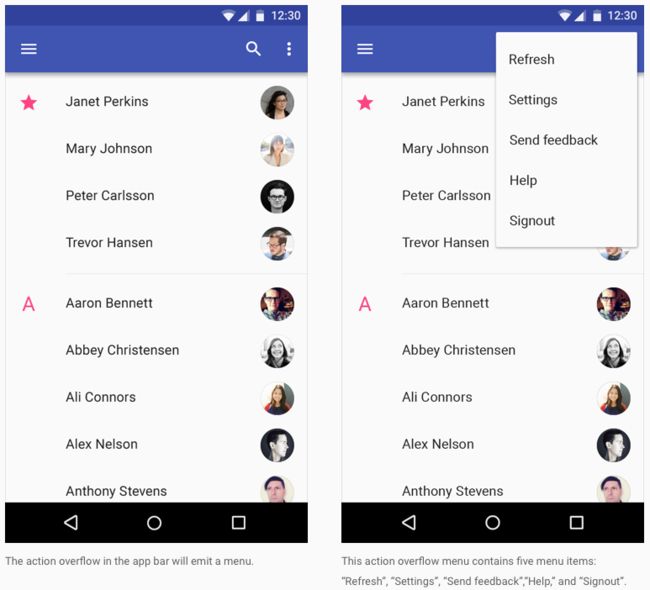
菜单是与按钮,动作,点或其他控件交互时出现的临时材料,至少包含两个菜单项。
每个菜单项都包含不关联的选项或操作,可影响app,页面或视图中已选定的元素。
菜单不应该被用作app内导航的主要方法。
菜单标签
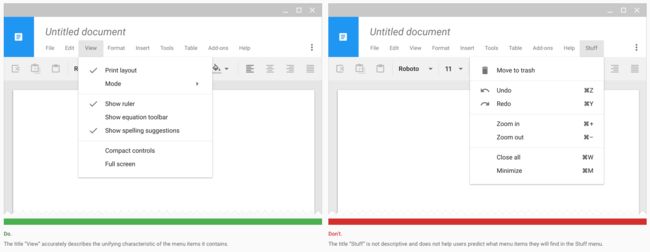
按钮或控件的标签应该简洁而准确地反映菜单内的项目(如下图)。 菜单栏通常使用单个单词作为标签,如“文件”,“格式”和“编辑”。其他上下文可能需要更长的标签。
禁用菜单选项
菜单显示一组一致的菜单项。 菜单项可以根据应用程序的当前状态启用或使其不可用(例如置灰)。
情景菜单(Contextual menus)
情景菜单可根据app的当前状态动态更改其中可用的菜单项。
·与当前情景无关的菜单项可能会被删除
·与情景相关但需要满足某些条件的菜单项可能被禁用(如置灰)。 例如,当选择文本后,“复制”这个菜单选项才变为可选择项。
单个菜单项状态
某些app状态可能会导致只有一个菜单项的情景菜单。 例如,当使网页上的文本高亮时,Android仅显示“复制”菜单项,因为用户无法“剪切”或“粘贴”文本。
菜单是可滚动的
如果菜单高度阻止其显示所有菜单项目,菜单可以在内部滚动。 一个例子是在横向上查看手机上的菜单。
级联菜单(仅限pc)
级联菜单可根据菜单与屏幕垂直和水平边缘的接近程度放置菜单。
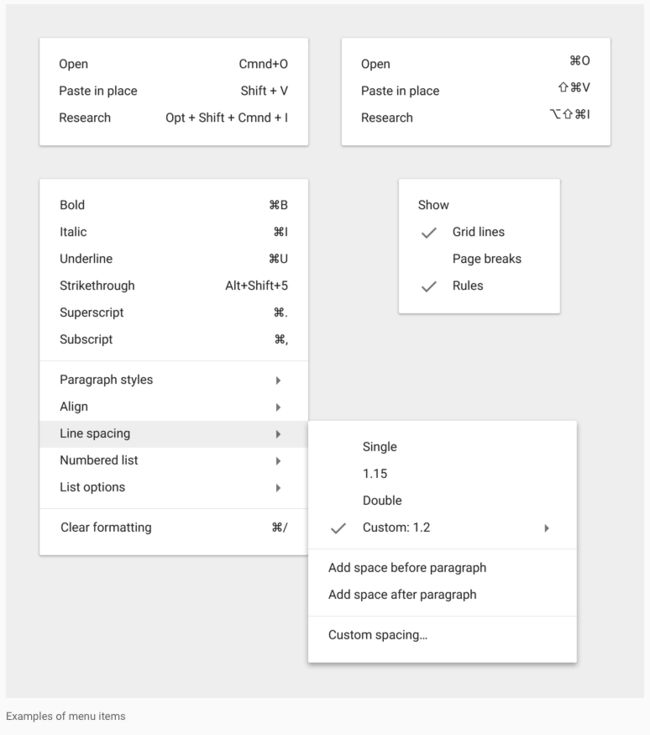
菜单项
单行展示
每个菜单项限于一行文本(单个单词或短语),用于描述选定时执行的操作。
菜单项还可包含:
·图标和提示文本(如下图中展示的键盘快捷键);
·如复选标记之类的控件(已选择的打勾),表明多个已选的项目或状态。
菜单排序
带有静态内容的菜单应该在菜单的顶部放置最常用的菜单项。
具有动态内容的菜单可能具有其他行为,例如:将先前使用的字体放在菜单的顶部;订单可以根据用户操作进行更改。
菜单嵌套
菜单项可以显示嵌套的子菜单。 理想情况下,嵌套的层级都需要做显示,因为很难用嵌套多层的子菜单进行导航。
不可用的操作
将操作显示为不可用(如置灰)而不是将其删除,让用户知道它们可以在正确的条件下存在。
例如,重做在没有任何可重做的操作时被禁用。 剪切和复制在没有选择内容时不可用。
行为
菜单出现在app内所有其他UI元素之上。
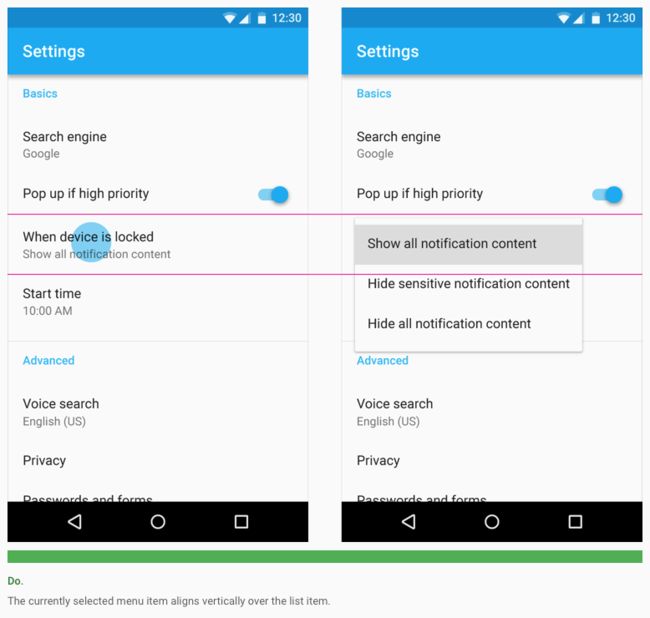
菜单位于触发菜单元素的正上方,且使得当前选择的菜单项出现在触发出的菜单的顶部(如下图)。
不要显示所选菜单项的副本(如下图)。
将菜单放置在触发菜单元素的下方会将其与上下文环境分开(如下图)。
关闭菜单
可以通过点击菜单外部或点击触发菜单的元素(如果可见)来关闭菜单。
选择一个菜单项后也应该关闭菜单。 例外情况是,菜单允许选择多个项目,例如使用复选标记。
简单菜单(Simple Menus)
移动端或pc
使用列表中的简单菜单显示特定列表项的选项。
垂直对齐
靠近屏幕边缘时,简单菜单将垂直重新对齐,以使所有菜单项完全可见。
解答疑惑:与简单菜单相比,Simple Dialog可以提供与可用于列表项目的选项相关的其他细节,或者提供与主要任务相关的导航或正交?(orthogonal) 操作。 尽管它们可以显示相同的内容,但简单菜单优Simple Dialog,因为简单菜单对用户当前上下文的干扰较小。
菜单项选择
选择一个选项提交选项并关闭菜单。
取消选择
触摸菜单外部或按下系统“后退”按钮,取消操作并关闭菜单。
·打开时,简单菜单会尝试将当前选定的菜单项目与列表项目垂直对齐。 当前选择的菜单项突出显示(如下图)。
·不要在简单菜单弹出的第一个选项上放列表中的非已选项(如下图)。
·但在靠近屏幕边缘时,简单菜单会重新定位其垂直对齐方式,以便所有菜单项都完全可见。
·简单菜单也应该应该显示在其触发元素上,而不是下面(如下图)。
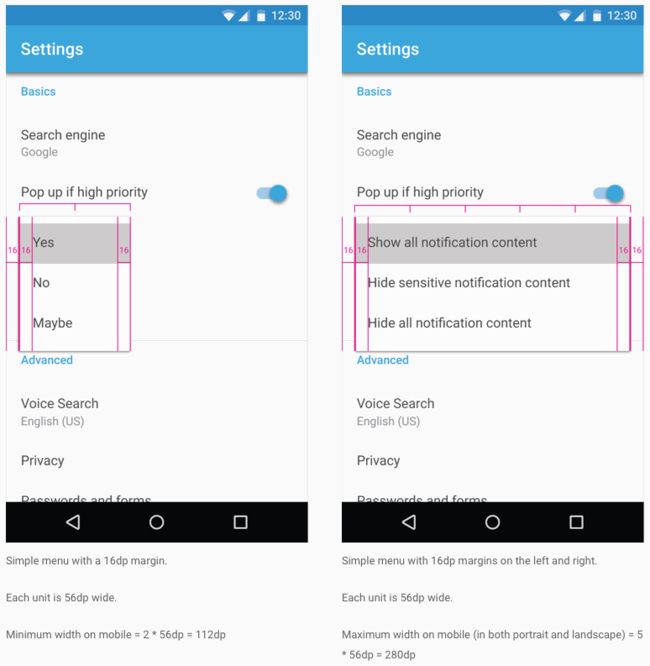
·菜单宽度取决于字符串长度,在移动设备上定义为56dp单位的倍数。
·简单菜单始终在屏幕的左侧和右侧保持16dp的留白(手机)或24dp留白(平板)。
·如果简单菜单中的文本长到需要换行,就改为使用Simple Dialogs,因为可以有不同高度的行(如下图)。
·内容可滚动时,菜单一直显示滚动条。
·简单菜单的最大高度应小于页面高度的一行或多行。 这确保了可点击简单菜单之外的区域来关闭菜单。
·不在菜单中重复展示已选项(同Menus)。
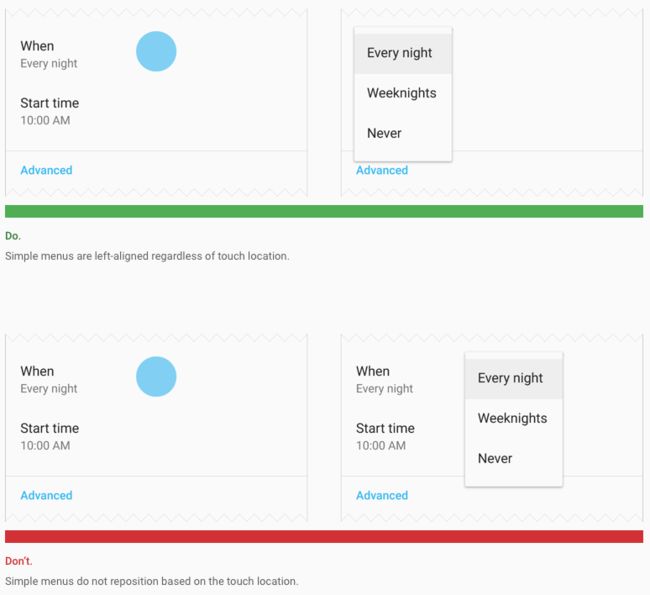
·简单的菜单总是与列表项文本的开头左对齐,并且不会基于点击位置重新水平定位(如下图)。