1.CSS的定义
•什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对
齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
在HTML4标准之前,都是通过标签的属性或者样式标签控制样式。
•CSS就是控制页面布局和样式
•CSS的版本:2.1→3.0
•类比例子:奶油蛋糕、画画
•HTML和CSS的关系:
HTML 结构层 负责从 语义的角度搭建页面结构
CSS 样式层 负责从 审美的角度美化页面
JavaScript 行为层 负责从 交互的角度提升用户体验
2.如何编写CSS (优先级逐次降低)
• 内联样式 style属性(优先级最高)
• 内嵌(嵌入,内部)样式(优先级次于内联样式)
在head标签中添加style标签。
• 外部样式,外联样式(link)(优先级次于内嵌样式)
通过link标签引入css样式文件
type属性:只有一个选项,“text/css",指定当前为css文本文件rel:指定当前HTML文件与CSS文件的
关系是样式表。href:指定外联样式表的路径
• 导入样式(优先级低于外联样式)
@import,导入样式会导致,css文件不能并行下载。不推荐使用。
导入样式的书写必须在所有的css规则书写之前
• 缺省样式(浏览器样式)(优先级最低)
可以通过设置修改浏览器的样式。
所有的标签都有默认的样式:h1,h2,p,div,span,ul等
3.CSS选择器综述
• 所有标签选择器 * {}
• 标签选择器 p {} div {}
• ID选择器 #head {}
• 类选择器 .head {}
• 层级选择器
• 分组选择器
• 属性选择器
• 子元素选择器
• 相邻兄弟选择器
• 伪类选择器
• 伪元素选择器
• 通配符选择器
1 属性选择器
2.通配符选择器:通配符的穿透力很强,优先级高于继承的样式,会覆盖继承的样式。一般不用。
3.id选择器的优先级非常高,所以确定在整个页面内唯一出现时,才可以使用,不然因为优先级问题在后
续维护中不能很好进行修改更新。
属性选择器综合案例
•选择所有的文本框标签
• input[type="textbox"]{}
•选择包含aside类的所有div标签
• div[class~="aside"]{}
•选择拥有id和class属性的p标签
• p[id][class]{}
4.CSS伪类和伪元素
• 状态是动态变化的,当一个元素达到一个特定状态时,它可能得到一个样式,当状态改变时,又失去
这个样式。
• 它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类
CSS伪类:
:link
伪类将应用于未被访问过的链接。IE6不兼容,解决此问题,直接使用a标签。
:hover
伪类将应用于有鼠标指针悬停于其上的元素。在IE6只能应用于a连接,IE7+所有元素都兼容。
:active
伪类将应用于被激活的元素,如被点击的链接、被按下的按钮等。
:visited
伪类将应用于已经被访问过的链接
:focus
伪类将应用于拥有键盘输入焦点的元素。
顺序问题:LoVe HAte原则。
CSS伪元素:
:first-child 伪类,选择属于第一个子元素的元素。
例如:span:first-child{} /*选择属于第一个子元素的所有span标签。*/伪元素 是控制内容。在CSS3
的标准高中是用两个冒号。
:first-line 伪元素
:first-letter 伪元素
注释:以上两个伪元素只能用于块级元素
:before与:after伪元素,可以设置元素之前后之后的 内容,并且配合content设置相关内容。比如:
#demo:after,#demo:before {content:"--";display:block; }
5.CSS层叠性
所谓层叠性是指多种CSS样式的叠加。例如,当使用内嵌式CSS样式表定义标记字号大小为12像素,链入
式定义
标记颜色为红色,那么段落文本将显示为12像素红色,即这两种样式产生了叠加
6.CSS继承性
所谓继承性是指书写CSS样式表时,子标记会继承父标记的某些样式,如文本颜色和字号。想要设置一个可
继承的属性,只需将它应用于父元素即可。
–恰当地使用继承可以简化代码,降低CSS样式的复杂性。但是,如果在网页中所有的元素都大量继承样式,
那么判断样式的来源就会很困难,所以对于字体、文本属性等网页中通用的样式可以使用继承。例如,字体
、字号、颜色、行距等可以在body元素中统一设置,然后通过继承影响文档中所有文本。
– a标签不继承父容器的字体颜色。
–所有字相关的都可以继承,比如:color、text-系列、font-系列、line-系列、cursor
–并不是所有的CSS属性都可以继承,例如,下面的属性就不具有继承性:边框、外边距、内边距、背景、定
位、元素宽高属性。
–所有盒子相关的属性都不能继承。
4.• CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
–继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,
也就是说子元素定义的样式会覆盖继承来的样式。
–行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有
比上面提高的选择器都大的优先级。
• 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式
优先级最大。
• 所有都相同时,声明靠后的优先级大。
• CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的
远近,!important都具有最大优先级。
• 综述:
• 行内样式 > 页内样式 > 外部引用样式 > 浏览器默认样式
• important > 内联 > ID > 伪类|类 | 属性选择 > 标签 > 伪对象 >通配符 > 继承
5.Display改变标签显示模式
•display可以控制标签的显示模式。
•display:none | inline | block | inline-block
• 继承性:无
•display值的解释:
• none :此元素不被显示,在文档中被移除。
• block :此元素按块级元素显示:前后带换行符, 自己占一行。内联元素 → 块元素
• inline :此元素按内联元素显示:1个挨着1个。块 元素 → 内联元素
• inline-block:按行内标签进行排版,但是可以设置 宽高,而且高度可以影响行高
Display属性的兼容处理**:
div {
display: inline-block;
*display: inline;
*zoom: 1;
}
6.CSS的颜色表示
• 命名颜色
red、black、white、purple、green、yellow、silver、gray、teal、blue、navy....[备 注]
p { color: red;}
• RGB颜色表示法
RGB模式表示色彩,R:red,G:green,B:blue,三种颜色组合叠加可以产生自然界中所 有的颜色,
也是计算机常用模式。
RGB 颜色值是这样规定的:rgb(red, green, blue).
每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数 ,或者是百
分比值(从 0% 到 100%)。
p { color: rgb(255,255,0); };
p { color: rgb(100%,100%,0%); };
• 十六进制颜色值
由于RGB模式书写非常不方便,三个255值直接用3个十六进制数表示。十六进制颜色是这样规定的:
#RRGGBB,其中的 RR(红色)、GG(绿色)、BB(蓝色)十 六进制整数规定了颜色的成分。所有值必
须介于 0 与 FF 之间。
取值范围 #000000 ~ #FFFFFF (黑色到白色)
其实就是RGB模式的另外一种写法,所有浏览器都兼容。
p { color: #c0c0c0; } p { color: #c09; } 三个数字的复制扩展成六个 #c09=>#cc0099。
7.CSS的长度单位
•绝对长度单位:
cm:厘米,mm:毫米,in:英寸,pc:派卡(Picas),相当于我国新四号铅字的尺寸。都不常用,了
解即可
•相对长度单位:
px:像素点,像素就是显示器显示的一个点。
em:1em 等于当前的字体大小,例如:当前元素的字体大小为16px,那么1em = 16px。
•单位之间的关系:1in = 2.54cm = 25.4
p { width: 1in; height:20px; }
8.CSS字体样式:字体大小
1. font字体大小
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。
其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。
可选参数值:xx-small | x-small | small | medium | large | x-large | xxlarge|smaller
| larger
一般页面中:12px 14px 12cm 1em
例如:
p { font-size: 32px; }
尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示
9. 字体系列
• 西方国家字母体系分为两类:serif以及sans serif。
• serif是有衬线字体,意思是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。
相反的,sans serif就没有这些额外的装饰,而且笔画的粗细差不多。
• 为了更安全的设置:
font-famliy: tahoma,arial,'Hiragino SansGB',\5b8b\4f53,sans-serif;
• 前面的字体都查找失败后,在系统中找一种sans-serif字体作为默认字体。
• 注意顺序,如果把sans-serif放前面去,后面的都失效了。
font-style:字体风格
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
–normal:默认值,浏览器会显示标准的字体样式。
–italic:浏览器会使用斜体的字体样式显示,如果字体没有斜体,那么正常显示字体。
–oblique:浏览器会让文字倾斜显示。。
font:综合设置字体样式
font属性用于对字体样式进行综合设置,其基本语法格式如下:使用font属性时,必须按上面语法格式中
的顺序书写,各个属性以空格隔开。
其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属
性将不起作用。
淘宝的字体设置:font: 12px/1.5 tahoma,arial,'Hiragino SansGB',\5b8b\4f53,sans-serif;
10.CSS文本外观属性
1、color:文本颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
• 预定义的颜色值,如red,green,blue等。
• 十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
• RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。需要注意的是,如果使用RGB代码的
百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
2、letter-spacing:字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的
数值,允许使用负值,默认为normal。
3、word-spacing:单词间距
–word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值
可为不同单位的数值,允许使用负值,默认为normal。
–word-spacing和letter-spacing均可对英文进行设置。不同的是letter-spacing定义的为字母之间的
间距,而word-spacing定义的为英文单词之间的间距。
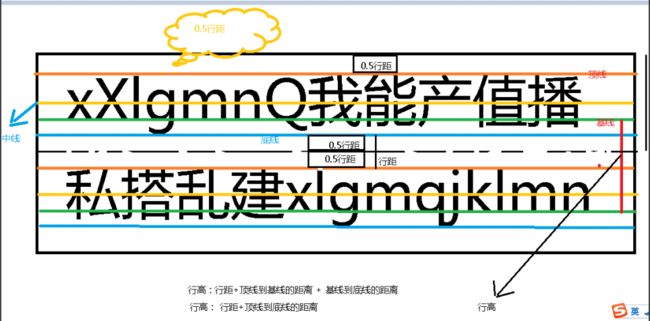
4、line-height:行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是
像素px。
玩转行高:
行高可以跟单位,也可以不跟单位。但是意义不一样。
font: 12px/1.5em '宋体';
font:12px/150% '宋体';
font:12px/1.5 '宋体';
font: 12px/20px '宋体';
继承特性
加上单位 先计算 后继承 是以父亲为基准
不加单位 先继承 后计算 是孩子根据自己的文字大小为基准
line-height:可以让单行文本垂直居中。
行高的详细案例参考:
http://www.cnblogs.com/fengzheng126/archive/2012/05/18/2507632.html
5、text-decoration:文本装饰
text-decoration属性用于设置文本的下划线,上划线,删除线等装饰效果,其可用属性值如下:
删除线
–none:没有装饰(正常文本默认值)。
–underline:下划线。
–overline:上划线。
–line-through:删除线。
另外,text-decoration后可以赋多个值,用于给文本添加多种显示效果,例如希望文字同时有下划
线和删除线效果,就可以将underline和line-through同时赋给text-decoration。
6、text-align:水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:
–left:左对齐(默认值)
–right:右对齐
–center:居中对齐
7、text-indent:首行缩进
text-indent属性用于设置段落首行文本的缩进,只能设置于块级标签。其属性值可为不同单位的数
值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
8、white-space:空白符处理
使用HTML制作网页时,不论源代码中有多少空格,在浏览器中只会显示一个字符的空白。在CSS中,使用
white-space属性可设置空白符的处理方式,其属性值如下:
–normal:常规(默认值),文本中的空格、空行无效,满行(到达区域边界)后自动换行。
–pre:预格式化,按文档的书写格式保留空格、空行原样显示。
–nowrap:空格空行无效,强制文本不能换行,除非遇到换行标记
。内容超出元素的边界也不
换行,若超出浏览器页面则会自动增加滚动条。
9、word-break:自动换行
normal 使用浏览器默认的换行规则,不打断单词显示。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
10、word-wrap
属性允许长单词或 URL 地址换行到下一行normal
normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。
几乎得到了浏览器的支持