Java基础-实战 迷宫游戏
Java基础-实战 迷宫游戏
声明:
1.本文章为原创文章,转载注明出处,蟹蟹~
2.初学java,水平有限,还有很多不足和应当修正的地方,欢迎评论指点
3.CSDN和简书同步更新内容一致。(作者名也一致)
写这个小游戏是为了总结并实践一下最近学的java用户界面方面和按键监听的知识,以及对下一章节IO流文件操作的入门练习,也算是承上启下吧。最开始本来想加入时间限制的,但貌似涉及到多线程(还没学),就先简化了。游戏和代码原创,但玩法和普通迷宫也没啥特别的,如有雷同纯属巧合。
首先晒一下游戏界面:
迷雾模式
道具模式

UI风格看看就好,我也不知道怎么把它做的好看,就尽量用图片去美化了。
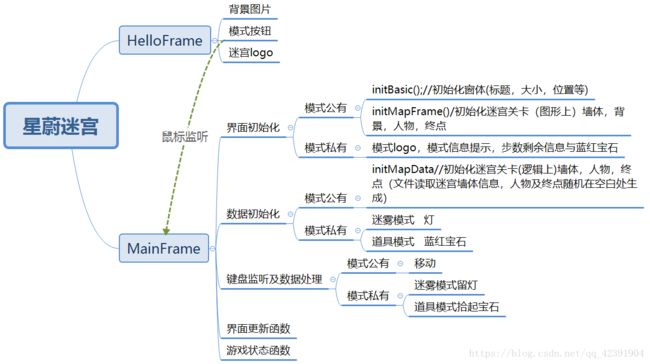
这是大致框架:

欢迎界面就是两JLabel和两按钮控件披上了图片的外衣,有人就会说啦,妖怪吧你的按钮这么特别,其实就是将默认的一些属性给取消然后加上图片再添加监听器而已。更细致一点话,由于设置成图片没有了默认按钮的按下去的效果,所以可以设置一下按下的时候更换一张按钮图片来模拟默认按钮按下去的效果。这里我就不具体展开了。
按钮的美化具体如下:(添加监听器和放置位置部分等省略)
//设定透明效果
按钮名.setOpaque(false);
//去掉背景点击效果
按钮名.setContentAreaFilled(false);
//去掉聚焦线
按钮名.setFocusPainted(false);
//去掉边框
按钮名.setBorder(null);
//设置显示的图片
按钮名.setIcon(图片位置和信息);
其实以上都是强行使用Jbutton,反正是用图片,那标签不也行???是的,标签上放置图片然后添加监听器达到的效果是一样的,还更简洁,只是这里我想用一下Jbutton而已,仅此而已。
接下来就是游戏界面:
模式特有的LOGO,模式信息提示,背景图片都是标签放上图片,这里不多赘述。(注意JFrame中先加的图片在上层,所以背景图片的初始化要放在最后)
迷宫墙体实则也是一个一个的标签放置图片,但不可能每个都用代码去写,太麻烦了。这里我事先将迷宫墙体在逻辑上用1表示,0则表示空白(可以走的地方)放到txt文件中。以下图片是迷宫数据的一部分:
迷宫数据
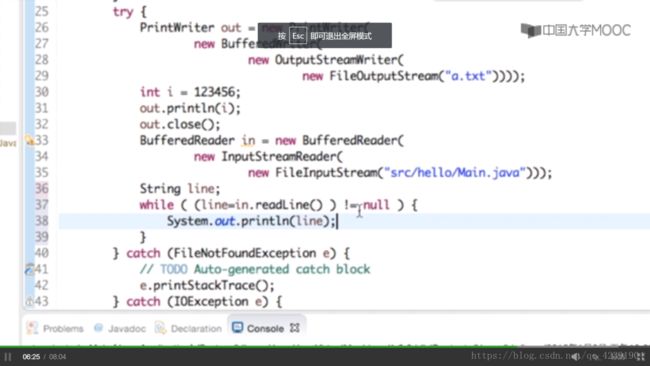
其中1代表墙体,0代表空白,然后通过文件读取,把这些数据存到事先定义好的数组中,这样一来,逻辑上的迷宫地图就完成了。这部分我也是现学现卖,这不,在mooc上看视频截的图还在,我也基本是按照视频里老师说的写的,只是视频里是按行读并输出,我是改成了每个数都放到数组中而已。(图中是往a.txt写,从Main.java里面读。)

mooc文本文件读取
逻辑上的迷宫初始化还有人物和终点(对于道具模式还有红蓝宝石),这里我就是从空白处(数据上为0)随机生成的。整个迷宫从数据上看是 1:墙 2:人 3:蓝宝石 4:红宝石 5:终点 6:灯 7:胜利标志(游戏状态函数会用到) 其中灯是用户按空格键才有的,胜利标志则是是否到达终点的判断标志(数组上我设置的是到达终点将7赋值给数组的第一个元素)。
接下来是图形上的迷宫初始化,这里分为公共部分和模式专有(迷雾模式有视野初始化,道具模式有红蓝宝石),就是按照逻辑上的数组数据对应的标签数组进行初始化,是什么数字就往标签上加对应的图片就好了,至于迷雾模式的视野问题,反应到标签上就是可视化的问题。
这是初始化的结构:(JFrame中横纵和数组相反,所以我从定义就开始反过来了,放置标签位置的时候同样也要注意)
迷宫初始化
初始化完成后就是按键监听了,也可说是数据处理。原理反映到图形上无非就是空白处可以走,墙体不能走,红蓝宝石可以拾起等。反应到数据上则是代表人物数据的2可以赋值给移动方向上非1的数赋值为2,将原来的元素赋值为0.遇到3(蓝宝石),4(红宝石),5(终点)的话额外做点对应的事情就好啦。具体实现在本文不展开。另外在迷雾模式中空格键可以放灯,就是按空格时人物所在位置的周围一圈的墙体上随机放置一盏灯(数据上6代表灯),灯周围方圆2格的墙体可视化。
至于迷雾模式的留灯次数为3的限制和道具模式的步数100的限制这里不展开讲。
具体实现放灯的函数如下(数据上):
Random random = new Random();
for(int i=0;i<47;i++) {
for(int j=0;j<37;j++) {
if(labyrinthData[i][j]==2)//找到人物放灯坐标
{ int x,y;
do {
x=random.nextInt(3)-1;//-1,0,1
y=random.nextInt(3)-1;//-1,0,1
}while(labyrinthData[i+x][j+y]!=1);//放灯处合理性
labyrinthData[i+x][j+y]=6;//6为灯
labyrinthLable[j+y][i+x].setIcon(light);
}
}//内for
}//外for
同理,在对迷雾模式图形上初始化时在视野控制也可以用此方法,先将整个标签数组的每一个元素setVisible(false); 然后在人物,终点,灯所在坐标方圆2格范围内数据上为1的标签数组元素setVisible(true);。
接下来便是更新函数:不具体写了直接看图:
模式公有:游戏胜利,有胜利标志(数据上为7) 模式私有:迷雾模式没有游戏失败,道具模式步数为0时游戏失败。 利用JOptionPane.showConfirmDialog(null, “对话框内容”, “对话框标题”,JOptionPane.YES_NO_OPTION);来实现重玩游戏。具体实现细节在源码里。
文章末尾:由于该小游戏用到了多张图片,包括多种类型的背景图片,人物图片,墙体图片等等,图片资源不好一一上传,于是我把整个游戏项目文件放到了百度网盘上,有兴趣的可以下载,这是免密下载链接:https://pan.baidu.com/s/1VJgkui6SwQWExE8pHGRsCQ