pyecharts在数据可视化中的应用 (二)(pyecharts绘制树图、矩形树图、地理热力图、词云图、相关性矩阵等图)
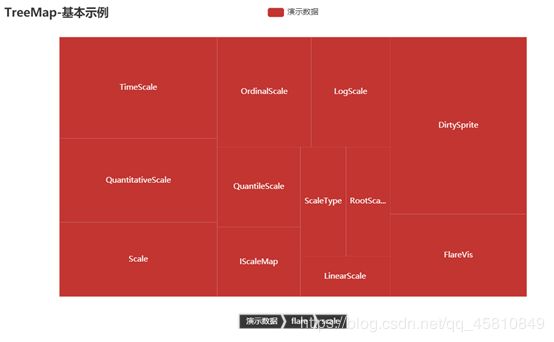
1.使用以下JSON数据绘制树图、矩形树图。
from pyecharts import options as opts
from pyecharts.charts import Tree
data = [{
"name": "flare",
"children": [
{
"name": "flex",
"children": [{"name": "FlareVis", "value": 4116}]
},
{
"name": "scale",
"children": [{"name": "IScaleMap", "value": 2105},
{"name": "LinearScale", "value": 1316},
{"name": "LogScale", "value": 3151},
{"name": "OrdinalScale", "value": 3770},
{"name": "QuantileScale", "value": 2435},
{"name": "QuantitativeScale", "value": 4839},
{"name": "RootScale", "value": 1756},
{"name": "Scale", "value": 4268},
{"name": "ScaleType", "value": 1821},
{"name": "TimeScale", "value": 5833}]
},
{
"name": "display",
"children": [{"name": "DirtySprite", "value": 8833}]
}
]
}]
c = (
Tree()
.add("", data)
.set_global_opts(title_opts=opts.TitleOpts(title="Tree-基本示例"))
.render("树图.html")
)
# c = (
# TreeMap()
# .add("演示数据", data)
# .set_global_opts(title_opts=opts.TitleOpts(title="TreeMap-基本示例"))
# .render("矩形树图.html")
# )
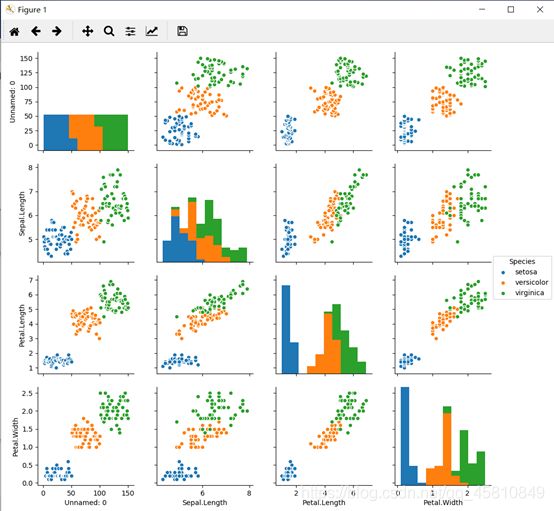
import matplotlib.pyplot as plt
import seaborn as sns
import pandas as pd
data = pd.read_csv('iris.csv')
# print(data)
sns.pairplot(data=data, hue='Species', vars=['Unnamed: 0', 'Sepal.Length', 'Petal.Length', 'Petal.Width'])
plt.show()
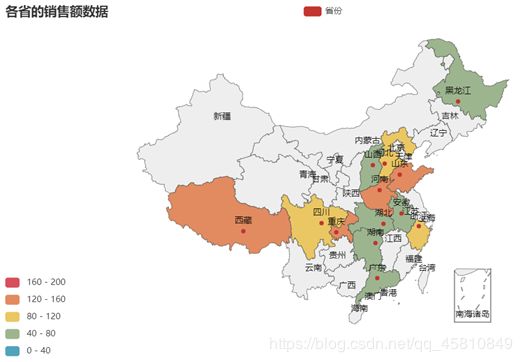
from pyecharts import options as opts
from pyecharts.charts import Map
import random
# 导入数据
province = ['广东', '湖北', '湖南', '四川', '重庆', '黑龙江', '浙江', '山西', '河北', '安徽', '河南', '山东', '西藏']
data = [(i, random.randint(50, 150)) for i in province]
c = (
Map()
.add("省份", data, "china")
# 设置坐标属性
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
# 设置全局属性
.set_global_opts(
title_opts=opts.TitleOpts(title="各省的销售额数据"),
visualmap_opts=opts.VisualMapOpts(max_=150, is_piecewise=True),
)
.render("geo_base3.html")
)
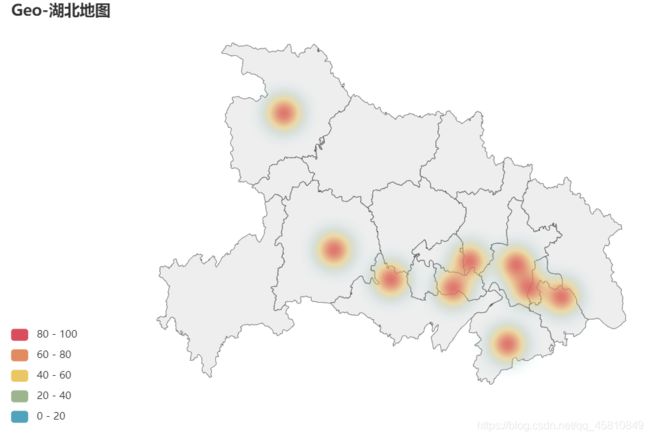
from pyecharts import options as opts
from pyecharts.charts import Geo
import random
from pyecharts.globals import ChartType
province = ['武汉', '十堰', '鄂州', '宜昌', '荆州', '孝感', '黄石', '咸宁', '仙桃']
data = [(i, random.randint(50, 150)) for i in province]
c = (
Geo()
# 加载图表模型中的湖北地图
.add_schema(maptype="湖北")
# 在地图中加入点的属性
.add(
"门店数",
[list(z) for z in zip(province, data)],
type_=ChartType.HEATMAP,
)
# 设置坐标属性
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
# 设置全局属性
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(max_=150, min_=50, is_piecewise=True),
legend_opts=opts.LegendOpts(is_show=False),
title_opts=opts.TitleOpts(title="Geo-湖北地图")
)
.render("geo_湖北.html")
)
import pandas as pd
from pyecharts import options as opts
from pyecharts.charts import WordCloud
data = pd.read_csv('word_data.csv')
words = list(data['category'])
views = list(data['views'])
data_pair = [(i, j)for i, j in zip(words, views)]
c = (
WordCloud()
.add(
"词云图",
data_pair=data_pair,
word_size_range=[10, 66],
)
.set_global_opts(title_opts=opts.TitleOpts(
title="WordCloud",
title_textstyle_opts=opts.TextStyleOpts(font_size=23)),
tooltip_opts=opts.TooltipOpts(is_show=True)
)
.render("词云图.html")
)
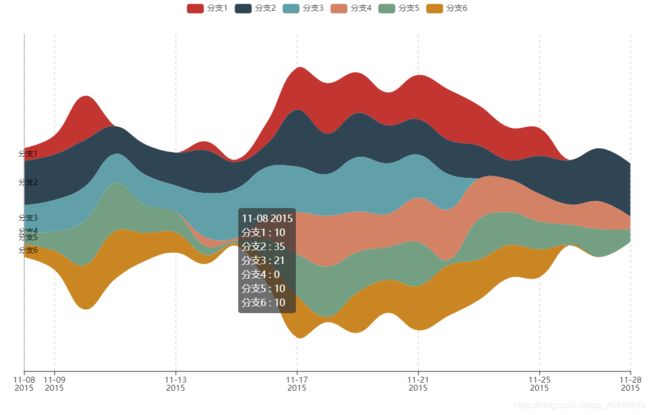
import pyecharts.options as opts
from pyecharts.charts import ThemeRiver
datax = ['分支1', '分支2', '分支3', '分支4', '分支5', '分支6']
datay = [
['2015/11/08', 10, '分支1'], ['2015/11/09', 15, '分支1'], ['2015/11/10', 35, '分支1'],
['2015/11/14', 7, '分支1'], ['2015/11/15', 2, '分支1'], ['2015/11/16', 17, '分支1'],
['2015/11/17', 33, '分支1'], ['2015/11/18', 40, '分支1'], ['2015/11/19', 32, '分支1'],
['2015/11/20', 26, '分支1'], ['2015/11/21', 35, '分支1'], ['2015/11/22', 40, '分支1'],
['2015/11/23', 32, '分支1'], ['2015/11/24', 26, '分支1'], ['2015/11/25', 22, '分支1'],
['2015/11/08', 35, '分支2'], ['2015/11/09', 36, '分支2'], ['2015/11/10', 37, '分支2'],
['2015/11/11', 22, '分支2'], ['2015/11/12', 24, '分支2'], ['2015/11/13', 26, '分支2'],
['2015/11/14', 34, '分支2'], ['2015/11/15', 21, '分支2'], ['2015/11/16', 18, '分支2'],
['2015/11/17', 45, '分支2'], ['2015/11/18', 32, '分支2'], ['2015/11/19', 35, '分支2'],
['2015/11/20', 30, '分支2'], ['2015/11/21', 28, '分支2'], ['2015/11/22', 27, '分支2'],
['2015/11/23', 26, '分支2'], ['2015/11/24', 15, '分支2'], ['2015/11/25', 30, '分支2'],
['2015/11/26', 35, '分支2'], ['2015/11/27', 42, '分支2'], ['2015/11/28', 42, '分支2'],
['2015/11/08', 21, '分支3'], ['2015/11/09', 25, '分支3'], ['2015/11/10', 27, '分支3'],
['2015/11/11', 23, '分支3'], ['2015/11/12', 24, '分支3'], ['2015/11/13', 21, '分支3'],
['2015/11/14', 35, '分支3'], ['2015/11/15', 39, '分支3'], ['2015/11/16', 40, '分支3'],
['2015/11/17', 36, '分支3'], ['2015/11/18', 33, '分支3'], ['2015/11/19', 43, '分支3'],
['2015/11/20', 40, '分支3'], ['2015/11/21', 34, '分支3'], ['2015/11/22', 28, '分支3'],
['2015/11/14', 7, '分支4'], ['2015/11/15', 2, '分支4'], ['2015/11/16', 17, '分支4'],
['2015/11/17', 33, '分支4'], ['2015/11/18', 40, '分支4'], ['2015/11/19', 32, '分支4'],
['2015/11/20', 26, '分支4'], ['2015/11/21', 35, '分支4'], ['2015/11/22', 40, '分支4'],
['2015/11/23', 32, '分支4'], ['2015/11/24', 26, '分支4'], ['2015/11/25', 22, '分支4'],
['2015/11/26', 16, '分支4'], ['2015/11/27', 22, '分支4'], ['2015/11/28', 10, '分支4'],
['2015/11/08', 10, '分支5'], ['2015/11/09', 15, '分支5'], ['2015/11/10', 35, '分支5'],
['2015/11/11', 38, '分支5'], ['2015/11/12', 22, '分支5'], ['2015/11/13', 16, '分支5'],
['2015/11/14', 7, '分支5'], ['2015/11/15', 2, '分支5'], ['2015/11/16', 17, '分支5'],
['2015/11/17', 33, '分支5'], ['2015/11/18', 40, '分支5'], ['2015/11/19', 32, '分支5'],
['2015/11/20', 26, '分支5'], ['2015/11/21', 35, '分支5'], ['2015/11/22', 4, '分支5'],
['2015/11/23', 32, '分支5'], ['2015/11/24', 26, '分支5'], ['2015/11/25', 22, '分支5'],
['2015/11/26', 16, '分支5'], ['2015/11/27', 22, '分支5'], ['2015/11/28', 10, '分支5'],
['2015/11/08', 10, '分支6'], ['2015/11/09', 15, '分支6'], ['2015/11/10', 35, '分支6'],
['2015/11/11', 38, '分支6'], ['2015/11/12', 22, '分支6'], ['2015/11/13', 16, '分支6'],
['2015/11/14', 7, '分支6'], ['2015/11/15', 2, '分支6'], ['2015/11/16', 17, '分支6'],
['2015/11/17', 33, '分支6'], ['2015/11/18', 4, '分支6'], ['2015/11/19', 32, '分支6'],
['2015/11/20', 26, '分支6'], ['2015/11/21', 35, '分支6'], ['2015/11/22', 40, '分支6'],
['2015/11/23', 32, '分支6'], ['2015/11/24', 26, '分支6'], ['2015/11/25', 22, '分支6']
]
(
ThemeRiver(init_opts=opts.InitOpts(width="1000px", height="600px"))
.add(
series_name=datax,
data=datay,
singleaxis_opts=opts.SingleAxisOpts(
pos_top="50", pos_bottom="50", type_="time"
),
)
.set_global_opts(
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="line")
)
.render("主题河流图.html")
)