- 深度解析DeepSeek大模型的技术架构与创新点
程序员
大家好,我是一名DeepSeek大模型研究者,今天我想和大家分享一下DeepSeek大模型的核心技术架构和创新特点。作为国内领先的开源大模型,DeepSeek在架构设计和技术创新上都有其独特之处。让我们一起来揭开它的神秘面纱!一、基础架构概览DeepSeek的核心架构建立在Transformer的基础上,但进行了多项创新优化。我第一次接触DeepSeek时,就被它在模型结构上的精巧设计所吸引。1.
- css块级元素和行内元素区别
serve the people
日常琐问css前端
在CSS中,元素可以分为两大类:块级元素(Block-levelelements)和行内元素(Inlineelements)。这两种元素在网页布局中起着不同的作用,主要体现在它们的显示方式、尺寸控制、以及与其他元素的交互方式上。块级元素(Block-levelelements)特点:独占一行:块级元素会独占一行,在其前后会自动添加换行符。可设置宽度和高度:可以设置width和height属性来改变
- TypeScript 面试题
花铛
面试
对类型声明和类型检测的认识:在TypeScript中,通过类型声明来指定变量的类型;指定类型后,当为变量赋值时,TS编译器会自动进行类型检测,检查值是否符合指定的类型,符合则赋值,否则报错。对类型推断的认识:在声明一个变量时,如果有直接赋值,TypeScript会根据值的类型推断出类型注解,这就是类型推断。对类型断言的认识:类型断言:可以用来手动指定一个值的类型。语法为值as类型或者值。TypeS
- 【MediaTek】 T750 openwrt-23.05编译: error: ISO C++17 does not allow dynamic exception specifications
wellnw
功能实现及问题处理Openwrtopenwrt
MediaTekT750T750采用先进的7nm制程,高度集成5G调制解调器和四核ArmCPU,提供较强的功能和配置,设备制造商得以打造精巧的高性能CPE产品,如固定无线接入(FWA)路由器和移动热点。MediaTekT750平台是一款综合的芯片组,集成了5GSoCMT6890、12nm制程的收发器MT6190、ET、GNSS和PMIC等。高度集成的T750平台大幅减少组件数量,为产品设计者提供更
- 5G应用创新发展策略研究
米朵儿技术屋
计算机科学及电子科技技术专栏5G
【摘要】我国高度重视5G产业发展,积极推进5G赋能垂直行业数字化转型,5G应用发展环境不断完善,5G应用进入加速导入期。主要分析了5G应用发展环境、国内外现状以及产业融合应用发展存在的问题,并给予产业应用创新发展相关建议,推动网络快速部署,加速行业数字化转型升级,实现数字经济社会新变革。【关键词】5G;融合应用;智简网络15G应用发展环境目前全球5G商用发展已初具规模,为5G应用的规模落地和创新发
- 论基于UML的需求分析(系统架构师2024新版)
桃花键神
uml需求分析系统架构
声明文章前部分范文来自网络搜集,后部分写作指导、写作建议来自原创。如有侵权联系删除摘要:2021年3月1日至12月20日,我参加了“数据安全访问平台”项目的开发,担任系统分析员的工作。该项目是某行业用户“数据中心二期”建设的主要内容,目标是:建立数据统一访问接口及其使用标准,规范、约束和审计数据应用访问数据库的行为,对数据应用提供强制审计的技术手段。由于该系统是所有应用的基础平台,对系统的可靠性与
- 从文化到实践:DevOps的基本概念与核心实践详解
Echo_Wish
运维探秘让你快速入坑运维devops运维linux
一、引言:什么是DevOps?在当前快速发展的IT世界中,开发与运维之间的协作显得越来越重要。传统软件开发和运维模式的“隔离”导致了沟通不畅和效率低下,而DevOps应运而生,旨在通过文化和工具的结合,将开发(Development)与运维(Operations)之间的隔阂打破。DevOps不仅是一套技术和工具,更是一种文化、一种思维方式,能够帮助组织更高效、持续地交付高质量的软件。二、DevOp
- Hadoop 的分布式缓存机制是如何实现的?如何在大规模集群中优化缓存性能?
晚夜微雨问海棠呀
分布式hadoop缓存
Hadoop的分布式缓存机制是一种用于在MapReduce任务中高效分发和访问文件的机制。通过分布式缓存,用户可以将小文件(如配置文件、字典文件等)分发到各个计算节点,从而提高任务的执行效率。分布式缓存的工作原理文件上传:用户将需要缓存的文件上传到HDFS(HadoopDistributedFileSystem)。文件路径可以在作业配置中指定。作业提交:在提交MapReduce作业时,用户可以通过
- 从数据到情感:全维度解析哪吒2的212亿票房之战
数据分析
综合目前的数据来看,我分析一下哪吒2的最终票房和冲击第一名可能性。当前态势:票房现状说明目前票房:110亿国内贡献:90%以上(约108亿)海外表现:仅2300万已上映:春节档15天左右三条预测路径分析(含日均计算)A.基础预测线(160-170亿)目标缺口:50-60亿时间周期:45天具体路径:第一阶段(15天)日均要求:2亿阶段贡献:30亿工作日表现:1.5亿/天周末表现:3亿/天第二阶段(1
- python运行路径和脚本文件所在路径
Wiseehw
Python
我在sublimeText2编辑python脚本程序,用ipython导入脚本模块,打开文件时总是报错,原来是路径问题deffile2matrix(filename):fp=open(filename,'r')datalines=fp.readlines()lenlines=len(datalines)dataSet=np.zeros((lenlines,3))labels=[]index=0fo
- 揭秘!100 个 Python 常用易错知识点的避坑指南
tekin
PythonpythonPython易错点Python编程避坑Python知识总结Python基础与进阶Python代码优化Python常见错误解析
目录简介1.类方法命名中的下划线2.函数形参中的*和**3.函数实参中的*4.变量作用域5.浅拷贝和深拷贝6.默认参数的陷阱7.迭代器和生成器相关迭代器使用后耗尽生成器表达式和列表推导式混淆8.异常处理相关捕获异常范围过大异常处理中的finally子句9.多线程和多进程相关全局解释器锁(GIL)误解多线程性能提升多进程中的资源共享问题10.字符串编码问题编码和解码错误11.模块导入相关循环导入问题
- 角色访问控制(RBAC)
IT源哥
架构设计和软件设计usersessionactorumlaccessclass
角色访问控制(RBAC)引入了Role的概念,目的是为了隔离User(即动作主体,Subject)与Privilege(权限,表示对Resource的一个操作,即Operation+Resource)。Role作为一个用户(User)与权限(Privilege)的代理层,解耦了权限和用户的关系,所有的授权应该给予Role而不是直接给User或Group。Privilege是权限颗粒,由Operat
- CSS 核心技术知识点详解:从基础到进阶
秋水为渡
前端css
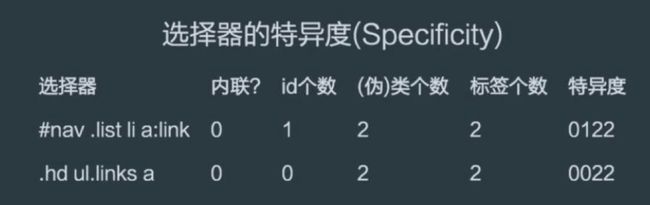
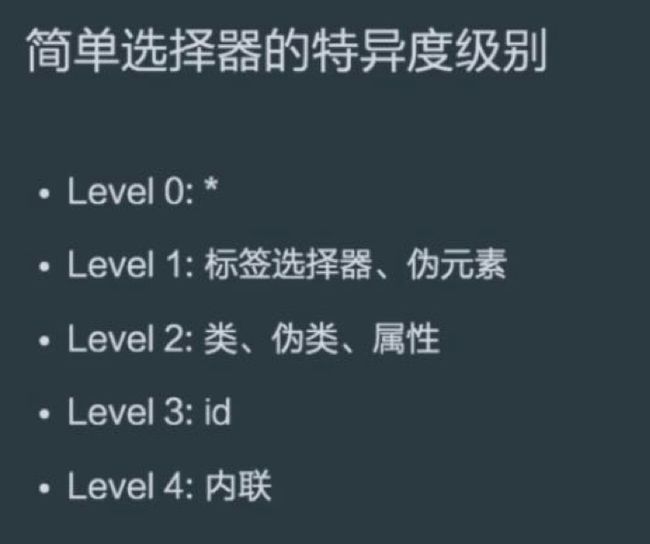
本文基于图中提供的17个CSS核心知识点展开讲解,涵盖基础概念、布局原理、实战技巧及性能优化等内容。每个知识点均附代码示例和原理分析,帮助读者系统性掌握CSS核心能力。1.选择器作用:定位HTML元素并应用样式。常见类型:类选择器:.class-name{...}ID选择器:#id-name{...}属性选择器:[type="text"]{...}代码示例:.button{color:red;}/
- 网络原理之HTTP协议,及理解Cookie和Session的区别
qq_41603622
网络httpcookiesessionhttps
文章目录一、HTTP原理简介二、HTTP内容简介1.认识URL2.HTTP协议格式3.HTTP的方法4.HTTP的状态码通过Fiddler抓包工具分析请求和响应的格式5.HTTP常见Header6.Cookie和Session的简单介绍三、补充1.HttpVSHttps提示:以下是本篇文章正文内容一、HTTP原理简介 HTTP协议(超文本传输协议HyperTextTransferProtocol
- labelme转YOLOv8、YOLOv5 标签格式 标注数据
一颗小树x
YOLO目标检测实践应用labelmeYOLOv8YOLOv5标签格式标注数据
前言本文分析将labelme的标签,转为YOLOv8、YOLOv5的格式,实现模型训练。首先了解YOLOv8和YOLOv5标签格式,然后了解labelme标签格式,最近实现数据格式转换。1、YOLOv8和YOLOv5标签格式YOLOv8的标签格式与YOLOv5基本相同,使用一种简单的txt文本格式,来存储每个图像的标注数据。每个图像对应一个文本文件,这些文本文件与图像文件位于同一目录并且具有相同的
- 交换机测试内容有哪些
network_tester
交换机测试测试工具信息与通信网络协议网络tcp/ip网络安全信号处理
交换机测试是确保其性能、功能和可靠性的关键步骤,通常包括以下内容:1.功能测试验证交换机的基本功能是否正常工作:MAC地址学习:检查交换机是否能正确学习和更新MAC地址表。VLAN功能:VLAN划分和隔离。Trunk端口(802.1Q)的VLAN标签处理。链路聚合(LACP):测试端口聚合功能是否正常。生成树协议(STP/RSTP/MSTP):验证环路避免和链路冗余功能。广播/组播控制:检查广播风
- 矢量网络分析仪测量相位的步骤
network_tester
矢量网络分析仪测试工具信息与通信网络负载均衡压力测试信号处理网络协议
使用矢量网络分析仪测量相位的步骤通常包括以下几个方面:一、准备工作安装与连接:确保矢量网络分析仪已经正确安装,并连接到电脑。同时,安装最新的驱动程序和测量软件,保证仪器与电脑的通信正常。校准仪器:在进行相位测量之前,对矢量网络分析仪进行校准,以确保测量的准确性和精度。校准过程中,可以使用已知相位响应的标准件来消除系统误差。设置测量参数:根据待测信号的类型和频率范围,配置合适的测量参数,如起始频率、
- Deepseek与doubao|tongyi|wenxin三个大模型对比编写数据处理脚本
AI技术老狗(QA)
Deepseek大模型AI编写脚本
DeepSeek在编写脚本方面的能力非常强大,尤其在编程、推理和数学计算方面展现出了超越普通AI的能力。DeepSeek的核心优势在于其编程能力的显著提高,能够轻松应对前端脚本和后端逻辑的编写,大大降低了程序员编写代码的难度。今天我们就对比下deepseek、豆包、通义千问、文心一言这四个进行一下对比,对比的题目为:《帮我写一个处理excel数据的python脚本,要求:100万条数据,去除重
- 使用ThreeJS实现的宇宙大爆炸3D粒子特效思路,原理和关键代码解析
软件工程师文艺
前端3djavascript前端
目录1,引言2,技术实现2.1,初始化环境2.2,粒子生成与属性设置2.3,粒子运动与模拟宇宙膨胀2.4,后处理效果3,动画与用户交互4,优化与性能5,结论1,引言在本文中,我们将深入探讨如何利用Three.js库实现一个复杂且视觉冲击力强的宇宙大爆炸3D特效。这个效果不仅模拟了粒子的爆炸、扩散,还模拟了宇宙早期的温度变化和光学现象。实现的效果:ThreeJS实现粒子特效2,技术实现2.1,初始化
- 适配器模式详解(Java)
le_duoduo
java适配器模式
一、引言1.1定义与类型适配器模式是一种结构型设计模式,主要目的是将一个类的接口转换为客户期望的另一个接口。这种模式使得原本因为接口不匹配而不能一起工作的类可以一起工作,从而提高了类的复用性。适配器模式分为类适配器和对象适配器两种类型。类适配器使用继承关系来实现,而对象适配器则使用组合关系。适配器模式的核心在于解决接口不兼容的问题。在软件系统中,随着应用环境的变化,常常需要将一些现存的对象放在新的
- Java建造者模式详解
king-agic
JAVA经验分享设计模式
Java中的建造者模式(BuilderPattern)是一种创建型设计模式,它被设计用于解决对象创建过程中的复杂性和灵活性问题。当对象的创建过程过于复杂,或者对象的创建依赖于多个选项参数,这些参数可能有默认值,或者参数的数量和类型可能会变化,那么使用建造者模式可以提供一个更清晰、更灵活的解决方案。产生原因过多的构造函数参数:当一个类需要很多的构造参数,特别是当某些参数是可选的时候,构造函数会变得很
- 产品经理学习——AI产品
Li灿灿
产品经理学习人工智能
本篇文章,主要是针对目前不同类型AI公司的产品经理职责和AI产品经理的模型进行介绍。AI产品分类AI产品分为软件型和软硬件结合型,软件型的AI产品主要是具备理解、推理和决策能力的AI,如NLP(自然语言处理)系统或者创造类,创作型内容如音乐、艺术和写作等。软硬结合型AI产品一般和传统领域相关,如医疗AI、教育AI和零售AI等。有些公司是纯粹的AI公司,对应的特点是专注于做底层的算法,做芯片技术,纯
- 如何让DeepSeek成为你的私人客服:DeepSeek接入微信一文全解析
万事可爱^
微信数据库DeepSeek大模型代理模式
在人工智能飞速发展的当下,DeepSeek凭借其强大的语言处理能力和智能交互表现,成为众多开发者眼中的得力助手。要是能把DeepSeek接入微信,让它在微信这个日常使用频繁的社交平台上,化身私人客服,随时为用户答疑解惑,那可真是太实用了!今天,就来详细讲讲如何实现这一超酷的操作。前期准备:搭建沟通桥梁的基石注册微信公众号微信公众号有服务号和订阅号两种类型。如果希望获得更多的API权限,能够更全面地
- 【C++】sort_heap的用法(详解)
programming expert
算法c++排序算法
std::sort_heap是C++标准库头文件中的一个函数,它用于对一个堆(heap)进行排序,将其转换为一个有序序列。这个函数通常与std::make_heap、std::push_heap和std::pop_heap等堆操作函数一起使用。在调用std::sort_heap之前,目标范围必须是一个有效的堆。std::sort_heap的函数原型如下:templatevoidsort_heap(
- 面试第二山!《计算机网络》!
TFHoney
面试计算机网络职场和发展
在Java面试里,计算机网络知识是高频考点,今天就来盘点那些最容易被问到的计算机网络面试题,帮你轻松应对面试,也方便和朋友们一起探讨学习。一、HTTP和HTTPS的区别1.面试题呈现HTTP和HTTPS有什么区别?在实际应用中该如何选择?2.答案解析传输协议:HTTP是超文本传输协议,以明文形式传输数据;HTTPS是HTTP加上SSL/TLS协议进行加密传输,数据在传输过程中被加密,保证了数据的安
- IDEA项目能正常启动 但是get/set 方法都是爆红
TFHoney
intellij-ideajava
问题背景:项目中也引入了lombok的依赖,@Data注解也标注在实体类上了,但所有的get和set方法爆红,项目也可以正常启动问题原因:没有安装lombok插件问题解决:只需在idea上:file—>settings—>plugins---->搜索lombok的插件,install安装即可或者去官网下载,选择链接附上(Lombok-IntelliJIDEsPlugin|Marketplace),
- 200MHz至15GHz超低相位噪声频率综合器模块 国产频率源模块
射频微波精密
频率综合器测试工具信息与通信科技信号处理量子计算
副标题:盛铂科技SLMF315超低相位噪声频率综合器:高精度与小体积的卓越结合在高性能射频系统设计中,频率综合器的性能直接影响系统的信号质量和稳定性。盛铂科技推出的SLMF315超低相位噪声频率综合器,以其超宽频率范围、超高频率分辨率、极低相位噪声以及紧凑型设计,成为射频系统集成和高端应用的理想选择。本文将深入解析SLMF315的核心优势及其广泛应用。超宽频率范围与超高分辨率SLMF315频率综合
- 技术视界 | 探秘双足人形机器人腿部设计的核心与突破
OpenLoong 开源社区
机器人人工智能开源
双足人形机器人作为机器人技术领域的一个重要分支,不仅可以适配人类的生存环境,还可以承担许多危险或重复性工作任务。然而,其腿部设计的复杂性决定了运动性能的上限,同时也是当前技术进步的核心挑战之一。在此,结合行业研究报告,深入探讨双足人形机器人腿部设计的核心技术、创新趋势和未来发展方向。青龙跑步视频一、腿部设计的重要性双足机器人腿部设计直接影响机器人在动态环境中的运动能力和稳定性。其意义体现在:适配复
- 字节跳动实习生和校招生内推
飞300
pythonjavascriptphp业界资讯算法
机器学习算法实习生-平台治理1、2026届硕士及以上学位在读,计算机等相关专业优先;2、有扎实的代码能力,熟悉深度学习/图神经网络/机器学习框架,如Pytorch、Tensorflow、DGL、Pyg、Sklearn等;3、熟悉机器学习/图学习/序列学习算法中的一项或者多项,如图建模、时序信号建模、节点/子图分类、社区挖掘、表征学习、自监督/半监督学习等,有一定深度和广度;4、熟悉相关算法在数据挖
- 物联网(IoT)技术和各种传感器设备的集成:物联网在消费电子的创新
杭州大厂Java程序媛
DeepSeekR1&AI人工智能与大数据javapythonjavascriptkotlingolang架构人工智能
物联网(IoT)技术和各种传感器设备的集成:物联网在消费电子的创新关键词:物联网,传感器设备,集成技术,消费电子,创新应用1.背景介绍1.1问题由来物联网(IoT)技术的迅猛发展,正推动着消费电子行业的深刻变革。随着5G网络的普及和成本的进一步降低,各种物联网传感器设备不断涌现,极大地丰富了消费电子产品的功能和应用场景。然而,物联网传感器设备种类繁多,如何高效地将它们集成到消费电子产品中,成为当前
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S