微信小程序之虚拟摇杆练习
这段时间研究了一下微信小程序,对小程序有了大概的了解,由于项目需要做一个虚拟摇杆,查了一下发现跟小程序相关的教程非常少,更别说是具体的一些功能实现如虚拟摇杆,所以还是自己动手做一个吧。
本教程适合对微信小程序有一些了解的新手,至于大神分分钟能实现自己想要的功能。虚拟摇杆成品如下:
OK,如果你觉得效果还行那就开始吧。我们可以先拆解虚拟摇杆的内容,一步一步实现,步骤如下:
手指拖动图片任意移动—给出一个圆形限定范围—松手返回中心点
就是这么简单,先实现第一步,拖动图片,查了一下微信小程序关于Image组件的api非常简单,好吧只能自己去其他地方查,功夫不负有心人,后来找到了Image组件的api,image组件包含三个触摸事件,分别为bindtap(触摸),bindtouchmove(触摸滑动),bindtouchend(触摸结束),知道了这个就非常简单了,我们写一下代码:
ImageTouch: function (e) {
console.log("点击")
},
//拖动摇杆移动
ImageTouchMove: function (e) {
console.log("拖动")
var self = this;
self.setData({
leftLooks: e.touches[0].clientX-40,
topLooks: e.touches[0].clientY-40,
})
},
//松开摇杆复原
ImageReturn: function (e) {
console.log("松开")
},这里图片拖动就实现了,e.touches[0]是触摸点坐标,减去40是为了让图片在触摸点中心。
接着我们实现限制范围,问题是两张图片如何让它们叠加,后来学习了一下小程序的布局(可参考Flex 布局教程实例篇),得到了非常大的帮助,这里采用了间距定位的方法来固定图片,代码如下:
Logs.wxml
Logs.wxss
.relative {
height: 100%;
width: 100%;
position: relative;
}
.pic_background {
height: 100%;
width: 100%;
position: absolute;
top: 300px;
left: 150px;
}
.pic_tou {
height: 100%;
width: 100%;
position: absolute;
top: 310px;
left: 160px;
}上面代码关键是Top和left用来定位当前图片的位置,可以根据自己屏幕大小进行适当设置,我这里选的中心位置是(160,310)。
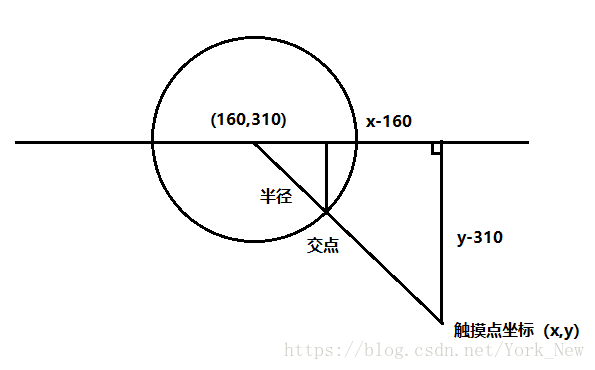
这样两张图就叠加在一起了。接着我们开始计算虚拟摇杆的位置,分为两种情况,第一种情况是在范围内拖动,很简单就是移动位置=触摸点位置。第二种情况是触摸点在范围外,就需要算得范围内离触摸点最近的距离,具体图示如下,应该都能看得懂,先获得斜边长度然后根据与半径的比例获得交点的坐标。
Logs.js
data: {
StartX:'160',
StartY:'310',
leftLooks: '',
topLooks: '',
//半径
radius: '60',
},
//拖动摇杆移动
ImageTouchMove: function (e) {
var self = this;
var touchX = e.touches[0].clientX - 40;
var touchY = e.touches[0].clientY - 40;
var movePos = self.GetPosition(touchX, touchY);
self.setData({
leftLooks: movePos.posX,
topLooks: movePos.posY
})
},
//获得触碰位置并且进行数据处理获得触碰位置与拖动范围的交点位置
GetPosition: function (touchX, touchY) {
var self = this;
var DValue_X;
var Dvalue_Y;
var Dvalue_Z;
var imageX;
var imageY;
var ratio;
DValue_X = touchX - self.data.StartX;
Dvalue_Y = touchY - self.data.StartY;
Dvalue_Z = Math.sqrt(DValue_X * DValue_X + Dvalue_Y * Dvalue_Y);
//触碰点在范围内
if (Dvalue_Z <= self.data.radius) {
imageX = touchX;
imageY = touchY;
imageX = Math.round(imageX);
imageY = Math.round(imageY);
return { posX: imageX, posY: imageY };
}
//触碰点在范围外
else {
ratio = self.data.radius / Dvalue_Z;
imageX = DValue_X * ratio + 160;
imageY = Dvalue_Y * ratio + 310;
imageX = Math.round(imageX);
imageY = Math.round(imageY);
return { posX: imageX, posY: imageY };
}
},最后我们再修改一下触摸结束的方法让它自动回到原点。
Logs.js
ImageReturn: function (e) {
var self = this;
self.setData({
leftLooks: self.data.StartX,
topLooks: self.data.StartY,
})
},基本的虚拟摇杆功能就实现了,你如果想要增加其他功能如角度,也都很容易就能计算出来,这里提供一下项目用到的素材。
如果对此有疑问,可以下载源码,代码可能有一些不规范敬请谅解!