jQuery库的介绍与使用
文章目录
- 1、jQuery库介绍
- 2、jQuery优势
- 3、jQuery的使用
- 4、jQuery入门
- 5、jQuery页面加载方式
- 6、原生的DOM对象和jQuery对象的互转
- 7、jQuery的选择器
- 8、jQuery的属性操作
- 9、jQuery的节点操作
- 10、jQuery事件绑定
- 11、jQuery动画
1、jQuery库介绍
- jQuery是一个JavaScript库(框架),它通过封装原生的JavaScript函数得到一整套定义好的方法。它的作者是John Resig,于2006年创建的一个开源项目,随着越来越多开发者的加入,jQuery已经集成了JavaScript、 CSS、 DOM和Ajax于一体的强大功能。它可以用最少的代码,完成更多复杂而困难的功能,从而得到了开发者的青睐。
- 在线的可以访问:
http://t.mb5u.com/jquery/ http://www.runoob.com/前端知识的学习网站- 最新的文档,英文版的:
http://api.jquery.com/ - jQuery的两种文件解释:
2、jQuery优势
- jQuery 作为 JavaScript 封装的库,他的目的就是为了简化开发者使用 JavaScript。
- 主要功能有以下几点:
1.像 CSS 那样访问和操作 DOM;
2.修改 CSS 控制页面外观;
3.简化 JavaScript 代码操作;
4.事件处理更加容易;
5.各种动画效果使用方便;
6.让 Ajax 技术更加完美 异步加载;
7.基于 jQuery 有大量插件;
8.自行扩展功能插件:jQuery 最大的优势,就是特别的方便。比如模仿 CSS 获取 DOM,比原生的 JavaScript要方便太多。并且在多个 CSS 设置上的集中处理非常舒服,而最常用的 CSS 功能又封装到单独的方法,感觉非常有心。最重要的是 jQuery 的代码兼容性非常好,你不需要总是头疼;
3、jQuery的使用
- 搭建环境
1、首先,下载jQuery库文件;
2、引入jQuery库文件:,如果你不想下载,也可以在有网络连接的情况下使用引用网上的链接;
3、之所以可以使用链接,是因为浏览器有缓存;
4、jQuery入门
- 入门代码:有自己的一套语法规则;
- 代码风格:
1、在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号$来起始的,而 这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元素选择或执行功能函数的时候可以这么写:
$(function () {}); //执行一个匿名函数
$('#box'); //进行执行的ID元素选择
$('#box').css('color', 'red'); //执行功能函数
2、由于 $本身就是jQuery对象的缩写形式,那么也就是说上面的三段代码也可以写成如下形式:
jQuery(function () {});
jQuery('#box');
jQuery('#box').css('color', 'red');
3、值得一提的是,执行了.css()这个功能函数后,最终返回的还是jQuery对象,那么也就是说,jQuery的代码模式是采用的连缀方式,可以不停的连续调用功能函数。
$('#box').css('color', 'red').css('font-size', '50px'); //连缀
4、jQuery中代码注释和JavaScript是保持一致的,有两种最常用的注释:单行使用“//...” ,多行使用“/* ... */”;
5、jQuery页面加载方式
- 我们在之前的代码一直在使用
$(function () {});这段代码进行首尾包裹,那么为什么必须要包裹这段代码呢? - 原因是
jQuery库文件是在body元素之前加载的,我们必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。对于延迟等待加载,JavaScript提供了一个事件为load,方法如下:
window.onload = function () {}; //JavaScript等待加载
$(document).ready(function () {所有代码都放在这}); //jQuery等待加载
-
JS页面加载的时候,比如你有很多图片、视频加载比较慢,等到这些元素都加载完成,你才能执行;而jQuery页面加载是等你这个结构父标签、子标签啊,加载结束就可以,也就是它的加载相对比较快一些;
-
针对上面的写法,有个简写形式:
$(document).ready(function(){
});
加载的优点,只需要等待网页中的DOM结构加载完毕,就能执行包裹的代码。
简写方案:
$(function () {
alert("加载了");
});
6、原生的DOM对象和jQuery对象的互转
- jQuery 对象虽然是 jQuery 库独有的对象,但它也是通过 JavaScript 进行封装而来的。 我们可以直接输出来得到它的信息。
alert($); //jQuery 对象方法内部
alert($()); //jQuery 对象返回的对象,还是 jQuery
alert($('#box')); //包裹 ID 元素返回对象,还是 jQuery
- 从上面三组代码我们发现:只要使用了包裹后,最终返回的都是 jQuery 对象。这样的好处显而易见,就是可以连缀处理。但有时,我们也需要返回原生的 DOM 对象,比如:
alert(document.getElementById('box')); //[object HTMLDivElement]
- jQuery 想要达到获取原生的 DOM 对象,可以这么处理:
alert($('#box').get(0)); //ID 元素的第一个原生 DOM
- 从上面 get(0),这里的索引看出,jQuery 是可以进行批量处理 DOM 的;
- 有的时候,我们需要操作原生的
JS对象,有的时候则需要jQuery对象,原生对象转为jQuery对象,需要使用$或者jQuery进行包裹:
原生的DOM对象转为jQuery对象:
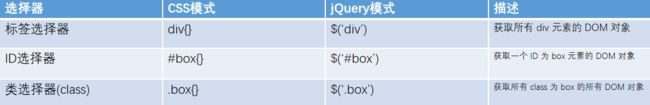
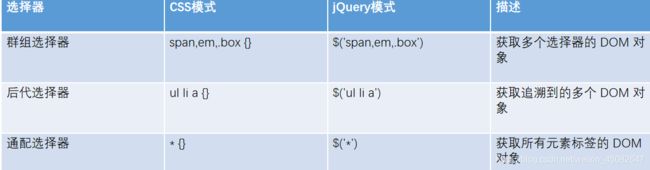
7、jQuery的选择器
aaa
aaa
aaa
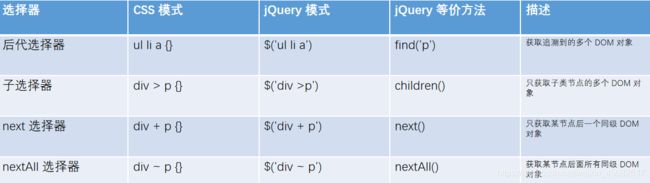
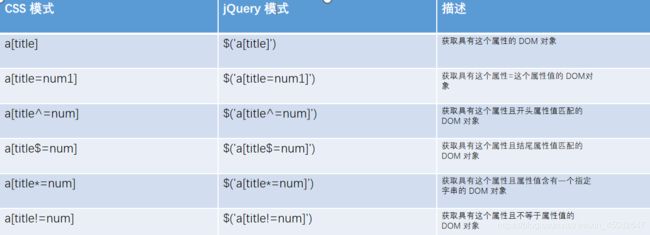
针对高级选择器,如果你不想使用,他有对应的方法,可以使用;
取代选择器的方法:
abc
- bbbb
- bbbb
- bbbb
- bbbb
- bbbb
ccc
ccc
ccc
ccc
1、选定同级元素的上一个
(prev)或上面所有元素(prevAll)
$('#box').prev('p').css('color', 'red'); //同级上一个元素
$('#box').prevAll('p').css('color', 'red'); //同级所有上面的元素
2、
nextUntil()和prevUnitl()方法是选定同级的下面或上面的所有节点,选定非指定的所有元素,一旦遇到指定的元素就停止选定。
$('#box').prevUntil('p').css('color', 'red'); //同级上非指定元素选定,遇到则停止
$('#box').nextUntil('p').css('color', 'red'); //同级下非指定元素选定,遇到则停止
3、选定同级元素的 上下所有元素
siblings()方法正好集成了prevAll()和nextAll()两个功能的效果,及上下相邻的所有元素,进行选定:
$('#box').siblings('p').css('color', 'red'); //同级上下所有元素选定
//等价于下面:
$('#box').prevAll('p').css('color', 'red'); //同级上所有元素选定
$('#box').nextAll('p').css('color', 'red'); //同级下所有元素选定
以上选择器,其实都和原生JS中的选择器一样,用法都类似,比较容易掌握;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h1 class="myh">aaaa</h1>
<h1 class="myh">bbbb</h1>
<h1 class="myh">cccc</h1>
<h1 class="myh">dddd</h1>
<h1 class="myh">ffff</h1>
</body>
<script type="text/javascript">
//获取第一个h1
$('h1').first().css('color', 'red');
//获取最后一个h1
$('h1').last().css('color', 'yellow');
//获取索引为1的h1
$('h1').eq(1).css('color', 'blue');
//注意区分 eq(1)方法和get(1)方法的意思
$('h1').get(1).style.background = "red";
</script>
</html>
eq()和get()虽然都是通过索引获取元素,但是前者是获取jQuery对象,后者是通过jQuery对象获取原生的JS对象;
- DOM是一种文档对象模型,方便开发者对HTML 结构元素内容进行展示和修改。在 JavaScript 中,DOM 不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性、扩展性。在 jQuery 中,已经将最常用的 DOM 操作方法进行了有效封装,并且不需要考虑浏览器的兼容性。
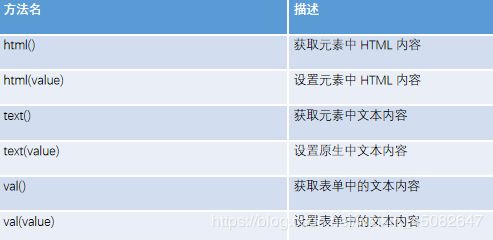
- 获取与设置

代码示例:
Document
"text" placeholder="请输入内容:" name="username" value="zhangsan">
在获取值或者设置值的时候,体现了jQuery中方法的重载;
8、jQuery的属性操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mycss{
color: red;
font-size: 200px;
}
</style>
<script src="./js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
//获取某个元素的属性值
var text=$('div').attr('id');
alert(text);
//如何给div设置属性mycss
$('div').attr('class','mycss');
//移除属性
$('div').removeAttr('class');
});
</script>
</head>
<body>
<div id="mydiv" class="mycss">
abc
</div>
</body>
</html>
设置或移除class属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.myclass{
width: 300px;
height: 800px;
color: red;
border: 1px black solid;
}
</style>
<script src="./js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
//添加类属性
$('div').addClass('myclass');
//移除类属性
$('div').removeClass('myclass');
});
</script>
</head>
<body>
<div>
abc
</div>
</body>
</html>
切换class属性值:
在这里插入代码片
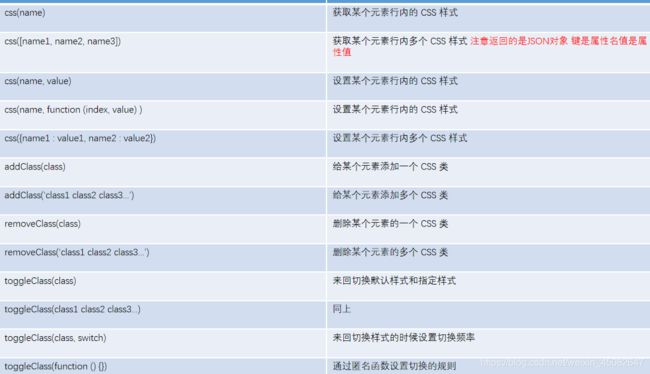
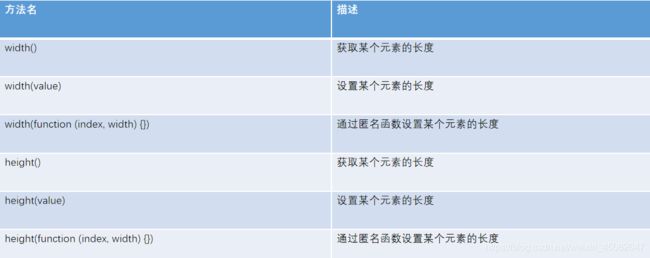
css样式的操作
元素样式操作包括了直接设置 CSS 样式、增加 CSS 类别、类别切换、删除类别这几种操作方法。而在整个 jQuery 使用频率上来看,CSS 样式的操作也是极高的,所以需要重点掌握。
代码示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
abc
</div>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
//在jQuery中,要设置属性值,可以去掉横杠变大写也可以直接写横杠
//但是原生的JS中不允许这样,他只能去横杠,使用大写字母
//$('div').css('color','red').css('fontSize','100px');
//这样写比较麻烦,可不可以一次设置完成
//设置一个JSON对象
var jsonObj={
'color':'red',
'font-size':'100px',
'background':'blue'
};
//直接传递JSON对象
$('div').css(jsonObj);
});
</script>
</body>
</html>
给元素设置属性的时候,我们可以直接传递一个JSON对象,对象中放的是属性与其对应的值;
代码示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.myclass{
width: 100px;
height: 100px;
background-color: blueviolet;
}
.myclass2{
width: 200px;
height: 200px;
background-color: cadetblue;
}
</style>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
$('div').click(function (e) {
//因为我们现在要对jquery进行操作,如果你直接写一个this,你选中的还是原生的DOM对象,因为我们要对jquery对象进行操作,因此必须要先包装这个this
//this.$(selector).toggle();
$(this).toggleClass('myclass2');
});
$('h1').width('200px').css('color','red');
});
</script>
</head>
<body>
<div class="myclass"></div>
<h1>这是一行文字</h1>
</body>
</html>
如果需要对当前原生对象进行操作,可以对当前对象this进行包裹,转为jQuery对象,因为this代表的是一个原生对象;
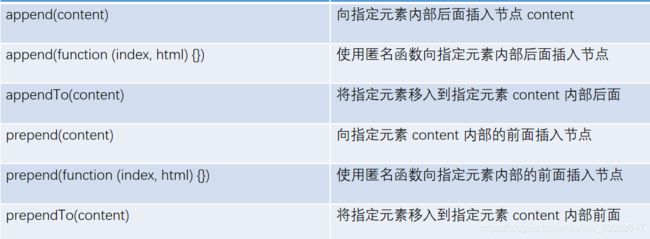
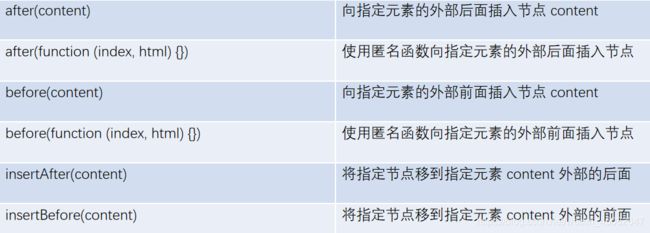
9、jQuery的节点操作
- DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M” 。页面中的元素结构就是通过这种节点模型来互相对应着的,我们只需要通过这些节点关系,可以创建、插入、替换、克隆、删除等等一些列的元素操作。
- 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么在插入之前首先要做的动作就是:创建节点。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
//现在我想使用jQuery代码给body中设置一个标签进去
//封装一个idv对象
var mydiv=$('abc');
//获取Body对象
var body=$('body').append(mydiv);
});
</script>
</head>
<body>
</body>
</html>
代码示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
//现在我想使用jQuery代码给body中设置一个标签进去
//封装一个div对象
var mydiv=$('abc');
//获取Body对象
var body=$('body').append(mydiv);
//我现在把这个h1设置进入div里面,最终他呈现的位置是:h2之后与之并列
$('h1').appendTo('div');
//在ul之后插入元素
$('ul').after('bbbbbbbbbb
');
//将span标签移到div后面去
$('span').insertAfter("#mydiv2");
});
</script>
</head>
<body>
<h1>一行标题</h1>
<div id="mydiv">
<h2>22222222222</h2>
</div>
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<span>这是span标签</span>
<div id="mydiv2">nihao</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
//包裹方式1:如何在span标签外面包裹一层
$('span').wrap('');
//移除包裹
$('span').unwrap();
//包裹方式2:或者你可以创建一个div元素,然后将这个原生的DOM对象包裹在span标签外面
var mydiv = document.createElement('div');
$('span').wrap(mydiv);
});
</script>
</head>
<body>
<span>
abc
</span>
</body>
</html>
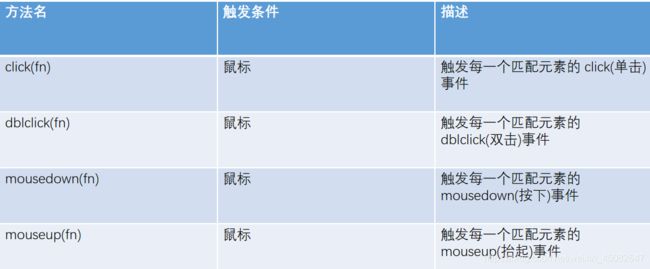
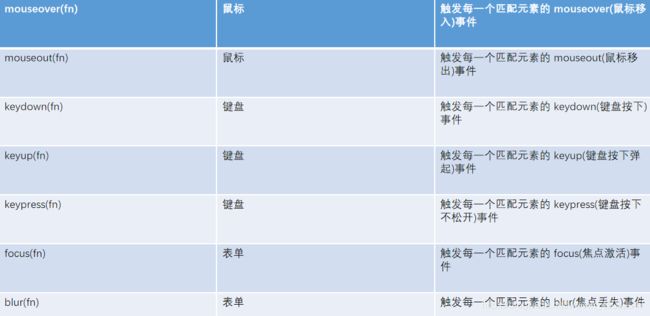
10、jQuery事件绑定
-
在 JavaScript 课程的学习中, 我们用到了很多事件, 常用的事件有:
click、 dblclick、mousedown、mouseup、mousemove、 mouseover、mouseout、change、 select、 submit、keydown、keypress、keyup、blur、focus、load、resize、scroll、error。 -
jQuery 通过
.bind()方法来为元素绑定这些事件。 可以传递三个参数:bind(type, [data], fn)
- type 表示一个或多个类型的事件名字符串;
- [data]是可选的,作为 event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;
- fn 表示绑定到指定元素的处理函数。
绑定事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
$('button').bind('click', function () {
alert("弹框");
});
});
</script>
</head>
<body>
<button>一个按钮</button>
</body>
</html>
如何一次绑定多个事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
// $('button').bind('click', function () {
// alert("弹框");
// });
// $('button').bind('mouseover', function () {
// $(this).css('background','red');
// });
//如果觉得这样写比较麻烦,可以连缀着写
$('button').bind('click',function(){
alert("弹框");
}).bind('mouseover',function(){
$(this).css('background','red');
}).bind('mouseout',function(){
$(this).css('background','yellow');
});
});
</script>
</head>
<body>
<button>一个按钮</button>
</body>
</html>
解绑事件1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
// $('button').bind('click', function () {
// alert("弹框");
// });
// $('button').bind('mouseover', function () {
// $(this).css('background','red');
// });
//如果觉得这样写比较麻烦,可以连缀着写
$('button').bind('click',function(){
alert("弹框");
}).bind('mouseover',function(){
$(this).css('background','red');
}).bind('mouseout',function(){
$(this).css('background','yellow');
});
//如何解绑事件
//如果什么都不写,解绑所有事件
$('button').unbind('click');
});
</script>
</head>
<body>
<button>一个按钮</button>
</body>
</html>
解绑事件2:
我们可以通过给每个点击事件起个别名,用于区分他们,然后通过别名取消该事件;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
//绑定多个单击事件
$('button').bind('click.abc',function(){
alert('第一次弹框');
}).bind('click.xyz',function(){
alert('第二次弹框');
});
//如果只想移除第一个单击事件,可以给第一个单击事件起个别名,通过这个别名解绑事件
$('button').unbind('click.abc');
});
</script>
</head>
<body>
<button>一个按钮</button>
</body>
</html>
事件的简写:
为了使开发者更加2方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。 我们称它为简写事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
$('button').click(function (e) {
e.preventDefault();
}).mouseover(function(){}).mouseout(function(){});
});
</script>
</head>
<body>
<button>一个按钮</button>
</body>
</html>
复合事件:
jQuery 提供了许多最常用的事件效果,组合一些功能实现了一些复合事件,比如切换功 能、智能加载等;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
// $('button').click(function (e) {
// e.preventDefault();
// }).mouseover(function(){}).mouseout(function(){});
//他把移入移出事件看作是一个动作
$(selector).hover(function () {
// over
alert("移出来");
}, function () {
// out
alert("移进来")
}
);
});
</script>
</head>
<body>
</body>
</html>
注意要把原生的JS对象转为jQuery对象;
事件对象
事件对象就是 event 对象,通过处理函数默认传递接受。之前处理函数的 e 就是 event事件对象,event 对象有很多可用的属性和方法;
事件对象和之前原生的JS中的事件对象一样,比较容易掌握;
事件之冒泡和默认行为
-
我给 A B C 三个元素都设置了点击事件,那么当我点击 C 时 ,C,B,A 依次都会执行各自的点击事件,这种现象称之为冒泡行为;
-
默认行为:一些元素本身就具有的行为,比如 a 标签的页面跳转行为提交按钮的提交表单行为,就是默认行为。
-
有时候,我们是想阻止掉这种冒泡行为,或者元素的默认行为,Jquery封装了一些方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#wai{
width: 300px;
height: 300px;
}
#zhong{
width: 200px;
height: 200px;
}
#nei{
width: 100px;
height: 100px;
}
</style>
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="wai">
aaaaaa
<div id="zhong">
bbbbbbbbbb
<div id="nei">
cccccccc
</div>
</div>
</div>
</body>
<script type="text/javascript">
$('div').eq(0).css('background-color','red');
$('div').eq(1).css('background-color','yellow');
$('div').eq(2).css('background-color','blue')
$('div').eq(0).click(function(){
//取消事件冒泡
$(this).stopPropagation();
alert("我是外面");
});
$('div').eq(1).click(function(){
//取消事件冒泡
$(this).stopPropagation();
alert("我是中间");
});
$('div').eq(2).click(function(){
alert("我是里面");
});
</script>
</html>
阻止默认行为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<a href="http://www.baidu.com">进入百度</a>
</body>
<script type="text/javascript">
$('a').on('click',function(e){
//阻止a标签跳转页面的行为
e.preventDefault();
})
</script>
</html>
高级事件
浏览器一打开自动触发我们绑定的事件
$(function() {
$('button').bind('click', function() {
alert("点击了");
});
$('button').trigger('click'); //浏览器一打开自动触发该点击事件
以上两步可以合写在一起如下
/*$('button').bind('click', function() {
alert("点击了");
}).trigger('click'); */
});
传递数据
那么bind在绑定事件的时候也能传递数据,这里要跟trigger传递的数据区分一下,如果是bind传递的数据我们用事件对象e中的data属性取数据;
$('button').bind('click', function(e, data1, data2, data3) {
alert("取出trigger传过来的数据" + data1 + "和" + data2[0] + "和" + data3.name);
}).trigger('click', ['abc', [2, 3], { name: 'hello'}]);
//注意多个数据用[ ] 括起来,data1 ,data2,data3 指的就是[ ]中的数据
// 那么bind在绑定事件的时候也能传递数据, 这里要跟trigger传递的数据区分一下
// 如果是bind传递的数据我们用事件对象e中的data属性取数据
$('button').bind('click', { age: '23' }, function(e, data1, data2, data3) {
alert("取出trigger传过来的数据" + data1 + "和" + data2[0] + "和" + data3.name + "和bind中传递的数据要用事件对象e中的data属性去取" + e.data.age);
}).trigger('click', ['abc', [2, 3], { name: 'hello' }]);
高级事件之自定义事件
$('button').bind('myEvent',function(){
alert('自定义事件');
}).trigger('myEvent');
高级事件之简写事件
.trigger()方法提供了简写方案,只要想让某个事件执行模拟用户行为,直接再调用一个空的同名事件即可。
$('button').bind('click', function() {
alert("点击了");
}).trigger('click');
//上面的可以简写为如下的:
$('input').click(function () {
alert('我的第一次点击来自模拟!');}).click();
//空的 click()执行的是 trigger()
- 这种便捷的方法,jQuery 几乎个所有常用的事件都提供了。
blur focusin mousedown resize
change focusout mousenter scroll
click keydown mouseleave select
dblclick keypress mousemove submit
error keyup mouseout unload
focus load mouseover
- 注意为了语义性更加好,一般不推荐简写方案,当然你要使用也是没有问题的
高级事件之triggerHandler()
- jQuery 还提供了另外一个模拟用户行为的方法:
.triggerHandler();这个方法的使用和.trigger()方法一样。
$('input').click(function () {
alert('我的第一次点击来自模拟!');}).triggerHandler('click');
- 在常规的使用情况下,两者几乎没有区别,都是模拟用户行为,也可以可以传递额外参数。但在某些特殊情况下,就产生了差异:
1、triggerHandler()方法并不会触发事件的默认行为,而.trigger()会。
2、triggerHandler()方法只会影响第一个匹配到的元素,而.trigger()会影响所有。
3、triggerHandler()方法会返回当前事件执行的返回值,如果没有返回值,则返回undefined;而.trigger()则返回当前包含事件触发元素的 jQuery 对象(方便链式连缀调用)。
4、trigger()在创建事件的时候,会冒泡。但这种冒泡是自定义事件才能体现出来,是jQuery 扩展于 DOM 的机制,并非 DOM 特性。而.triggerHandler()不会冒泡。
11、jQuery动画
1、显示隐藏
- jQuery 中显示方法为:
.show(),隐藏方法为:.hide(); - 在无参数的时候,只是硬性的显示内容和隐藏内容;有参代表展示的时长;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: red;
}
</style>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
$('button').eq(0).click(function(){
//显示
//参数可以表示时常
$('div').show(1000);
});
$('button').eq(1).click(function(){
//隐藏
$('div').hide(1000);
});
$('button').eq(2).click(function(){
//隐藏
$('div').toggle(1000);
});
});
</script>
</head>
<body>
<div></div>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
</body>
</html>
2、下拉上卷
jQuery 提供了一组改变元素高度的方法:
.slideUp()、.slideDown()和.slideToggle()。顾名思义,向上收缩(卷动)和向下展开(滑动)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
$('button').eq(0).click(function(){
$('div').slideUp(1000);
});
$('button').eq(1).click(function(){
$('div').slideDown(1000);
});
$('button').eq(2).click(function(){
$('div').slideToggle(1000);
});
});
</script>
</head>
<body>
<div>
</div>
<button>上卷</button>
<button>下拉</button>
<button>开关</button>
</body>
</html>
3、淡入淡出
jQuery 提供了一组专门用于透明度变化的方法:
.fadeIn()和.fadeOut(),分别表示淡入、淡出,当然还有一个自动切换的方法:.fadeToggle()。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(document).ready(function () {
$('button').eq(0).click(function(){
$('div').fadeIn(1000);
});
$('button').eq(1).click(function(){
$('div').fadeOut(1000);
});
$('button').eq(2).click(function(){
$('div').fadeToggle(1000);
});
});
</script>
</head>
<body>
<div>
</div>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
</body>
</html>