版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2017.10.17 |
前言
ImageIO框架主要用来读写大多数图像文件格式。 管理颜色和访问图像元数据。接下来几篇我们就详细的解析这个框架。感兴趣的可以看我写的上面几篇。
1. ImageIO框架详细解析(一) —— 基本概览
2. ImageIO框架详细解析(二) —— 使用ImageIO基础
创建和使用图像源
一个图像源抽象了数据访问任务,并消除了通过原始内存缓冲区管理数据的需求。图像源可以包含多个图像、缩略图图像、每个图像的属性和图像文件。当您使用图像数据并在OS X v10.4中运行应用程序时,图像源是将图像数据移动到应用程序的首选方法。创建CGImageSource对象后,可以使用CGImageSource Reference中描述的函数获取图像、缩略图、图像属性和其他图像信息。
Creating an Image from an Image Source - 从图像源创建一个图像
您将使用Image I/ O框架执行的最常见的任务之一是创建来自图像源的图像,类似于Listing 2 - 1所示的图像。这个例子展示了如何从路径名创建图像源,然后提取图像。当您创建一个图像源对象时,您可以提供一个关于映像源文件格式的提示。
当您从一个图像源创建图像时,您必须指定一个索引,并且您可以提供一个属性字典(键值对)来指定诸如是否创建缩略图或允许缓存之类的事情。 CGImageSource Reference和CGImageProperties Reference 列表键和每个键值的预期数据类型。
您需要提供一个索引值,因为某些图像文件格式允许多个图像驻留在同一个源文件中。对于只包含一个图像的图像源文件,传递0。通过调用函数CGImageSourceGetCount,您可以在一个图像源文件中找到图像的数目。
//Listing 2-1 Creating an image from an image source
CGImageRef MyCreateCGImageFromFile (NSString* path)
{
// Get the URL for the pathname passed to the function.
NSURL *url = [NSURL fileURLWithPath:path];
CGImageRef myImage = NULL;
CGImageSourceRef myImageSource;
CFDictionaryRef myOptions = NULL;
CFStringRef myKeys[2];
CFTypeRef myValues[2];
// Set up options if you want them. The options here are for
// caching the image in a decoded form and for using floating-point
// values if the image format supports them.
myKeys[0] = kCGImageSourceShouldCache;
myValues[0] = (CFTypeRef)kCFBooleanTrue;
myKeys[1] = kCGImageSourceShouldAllowFloat;
myValues[1] = (CFTypeRef)kCFBooleanTrue;
// Create the dictionary
myOptions = CFDictionaryCreate(NULL, (const void **) myKeys,
(const void **) myValues, 2,
&kCFTypeDictionaryKeyCallBacks,
& kCFTypeDictionaryValueCallBacks);
// Create an image source from the URL.
myImageSource = CGImageSourceCreateWithURL((CFURLRef)url, myOptions);
CFRelease(myOptions);
// Make sure the image source exists before continuing
if (myImageSource == NULL){
fprintf(stderr, "Image source is NULL.");
return NULL;
}
// Create an image from the first item in the image source.
myImage = CGImageSourceCreateImageAtIndex(myImageSource,
0,
NULL);
CFRelease(myImageSource);
// Make sure the image exists before continuing
if (myImage == NULL){
fprintf(stderr, "Image not created from image source.");
return NULL;
}
return myImage;
}
Creating a Thumbnail Image from an Image Source - 从图像源创建缩略图
一些图像源文件包含可以检索的缩略图。如果缩略图还没有出现,那么图像I / O提供了创建它们的选项。您还可以指定最大缩略图尺寸,以及是否将变换应用于缩略图图像。
Listing 2 - 2展示了如何从数据创建图像源,建立一个包含与缩略图相关的选项的字典,然后创建一个缩略图。你可以使用kCGImageSourceCreateThumbnailWithTransform键来指定是否缩略图图像应该旋转和缩放,以匹配完整图像的方向和的像素长宽比。
// Listing 2-2 Creating a thumbnail image
CGImageRef MyCreateThumbnailImageFromData (NSData * data, int imageSize)
{
CGImageRef myThumbnailImage = NULL;
CGImageSourceRef myImageSource;
CFDictionaryRef myOptions = NULL;
CFStringRef myKeys[3];
CFTypeRef myValues[3];
CFNumberRef thumbnailSize;
// Create an image source from NSData; no options.
myImageSource = CGImageSourceCreateWithData((CFDataRef)data,
NULL);
// Make sure the image source exists before continuing.
if (myImageSource == NULL){
fprintf(stderr, "Image source is NULL.");
return NULL;
}
// Package the integer as a CFNumber object. Using CFTypes allows you
// to more easily create the options dictionary later.
thumbnailSize = CFNumberCreate(NULL, kCFNumberIntType, &imageSize);
// Set up the thumbnail options.
myKeys[0] = kCGImageSourceCreateThumbnailWithTransform;
myValues[0] = (CFTypeRef)kCFBooleanTrue;
myKeys[1] = kCGImageSourceCreateThumbnailFromImageIfAbsent;
myValues[1] = (CFTypeRef)kCFBooleanTrue;
myKeys[2] = kCGImageSourceThumbnailMaxPixelSize;
myValues[2] = (CFTypeRef)thumbnailSize;
myOptions = CFDictionaryCreate(NULL, (const void **) myKeys,
(const void **) myValues, 2,
&kCFTypeDictionaryKeyCallBacks,
& kCFTypeDictionaryValueCallBacks);
// Create the thumbnail image using the specified options.
myThumbnailImage = CGImageSourceCreateThumbnailAtIndex(myImageSource,
0,
myOptions);
// Release the options dictionary and the image source
// when you no longer need them.
CFRelease(thumbnailSize);
CFRelease(myOptions);
CFRelease(myImageSource);
// Make sure the thumbnail image exists before continuing.
if (myThumbnailImage == NULL){
fprintf(stderr, "Thumbnail image not created from image source.");
return NULL;
}
return myThumbnailImage;
}
Incrementally Loading an Image - 增量加载图片
如果您有一个非常大的图像,或者在web上加载图像数据,您可能希望创建一个增量图像源,这样您就可以在积累图像数据时绘制它。您需要执行以下任务,以增量地从CFData对象加载图像:
- 创建用于累积图像数据的
CFData对象。 - 创建一个增量图像源,通过调用CGImageSourceCreateIncremental函数。
- 向CFData对象添加图像数据。
- 调用函数CGImageSourceUpdateData,传递CFData对象和一个布尔值(bool数据类型),指定数据参数是否包含整个图像,或者只是部分图像数据。在任何情况下,数据参数必须包含到那个点累积的所有图像文件数据。
- 如果你积累了足够的图像数据,调用CGImageSourceCreateImageAtIndex创建一个图像,画出部分图像,然后释放它。
- 通过调用函数CGImageSourceGetStatusAtIndex检查是否含有所有的数据。如果图像完成,这个函数将返回
kCGImageStatusComplete。如果图像不完整,重复步骤3和4,直到它完整。 - 释放增量图像源。
Displaying Image Properties - 展示图像属性
数码照片被贴上了大量关于图像尺寸、分辨率、方位、颜色轮廓、光圈、计量模式、焦距、创建日期、关键字、标题等大量的信息。这些信息对于图像处理和编辑非常有用,但前提是数据在用户接口中公开。尽管CGImageSourceCopyPropertiesAtIndex函数检索一个图像源中图像相关联的所有属性的一个字典。你需要写代码来遍历字典检索,然后显示这些信息。
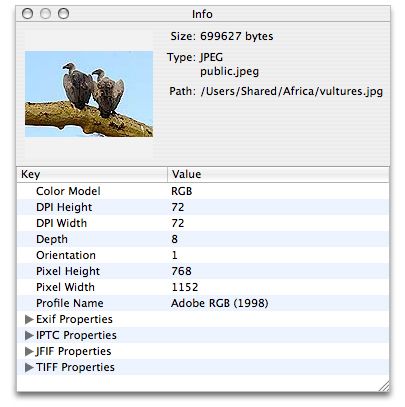
在本节中,您将看到详细的OS X ImageApp 样例代码中的例程,这是一个您可以下载和尝试的图像显示应用程序。ImageApp样本代码的一个特征是一个图像信息窗口,它显示当前活动图像的缩略图和图像属性,如下图所示。
你可以看一下ImageInfoPanel.h和ImageInfoPanel.m文件中对该面板的所有实现细节,您还需要查看项目的nib文件,以了解窗口和绑定是如何设置的。要了解如何使用CGImageSource函数来支持图像编辑应用程序,请查看Listing 2 - 3。清单后面出现了每一行代码的详细说明。请记住,这个例程并不是一个独立的例行程序——您不能简单地将它粘贴到您自己的程序中。这是ImageApp样本代码的摘录。
Listing 2-3 A routine that creates an image source and retrieves properties
- (void) setURL:(NSURL*)url
{
if ([url isEqual:mUrl])
return;
mUrl = url;
CGImageSourceRef source = CGImageSourceCreateWithURL((CFURLRef)url, NULL); // 1
if (source)
{
NSDictionary* props =
(NSDictionary*) CGImageSourceCopyPropertiesAtIndex(source, 0, NULL); // 2
[mTree setContent:[self propTree:props]]; // 3
NSDictionary* thumbOpts = [NSDictionary dictionaryWithObjectsAndKeys:
(id)kCFBooleanTrue, (id)kCGImageSourceCreateThumbnailWithTransform,
(id)kCFBooleanTrue, (id)kCGImageSourceCreateThumbnailFromImageIfAbsent,
[NSNumber numberWithInt:128], (id)kCGImageSourceThumbnailMaxPixelSize,
nil]; // 4
CGImageRef image = CGImageSourceCreateThumbnailAtIndex(source, 0,
(CFDictionaryRef)thumbOpts); // 5
[mThumbView setImage:image]; // 6
CGImageRelease(image); // 7
[mFilePath setStringValue:[mUrl path]]; // 8
NSString* uti = (NSString*)CGImageSourceGetType(source); // 9
[mFileType setStringValue:[NSString stringWithFormat:@"%@\n%@",
ImageIOLocalizedString(uti), uti]]; // 10
CFDictionaryRef fileProps = CGImageSourceCopyProperties(source, nil); // 11
[mFileSize setStringValue:[NSString stringWithFormat:@"%@ bytes",
(id)CFDictionaryGetValue(fileProps, kCGImagePropertyFileSize)]]; // 12
}
else // 13
{
[mTree setContent:nil];
[mThumbView setImage:nil];
[mFilePath setStringValue:@""];
[mFileType setStringValue:@""];
[mFileSize setStringValue:@""];
}
}
下面是代码的作用:
从传递给例程的URL创建一个图像源对象。
复制位于索引位置0的图像的属性。一些图像文件格式可以支持不止一个图像,但是这个例子假设一个图像(或者,感兴趣的图像始终是文件中的第一个图像)。CGImageSourceCopyPropertiesAtIndex函数返回一个
CFDictionary对象。在这里,代码将CFDictionary作为NSDictionary对象,因为这些数据类型是可互换的(有时称为自由桥接)。返回的字典包含键值对的属性。然而,有些值本身就是包含属性的字典。看一下图Figure 2-1,您不仅会看到简单的键值对(比如颜色模型- rgb),还会看到
Exif属性、IPTC属性、JFIF属性和TIFF属性,每个都是一个字典。点击一个信息披露三角形,其中一个显示了字典中的属性。您需要获得这些字典和它们的属性,以便在Info面板中显示它们。这就是下一步完成的事情。从字典中提取属性并将其设置为树控制器。如果你看一下
ImageInfoPanel.h文件,您将看到mTree变量是一个NSTreeController对象,它是接口构建器中的一个outlet。这个控制器管理一个对象树。在本例中,对象是图像的属性。
propTree:方法在ImageInfoPanel.m文件中提供。它的目的是遍历上一步中检索到的属性字典,提取图像属性,并构建绑定到NSTreeController对象的数组。属性将出现在图Figure 2-1的键和值表中。在从图像源创建图像时,设置一个选项字典。选项是在字典中传递的。图 Figure 2-1所示的信息面板显示了一个缩略图。这里的代码设置了创建一个缩略图的选项,该缩略图被旋转并缩放到完整图像的相同方向和纵横比。如果一个缩略图还不存在,就会创建一个缩略图,其最大像素大小是
128 * 128像素。使用前面步骤中设置的选项,从图像源中的第一个图像创建一个缩略图。
将缩略图设置为
Info面板中的视图。释放图像,不再需要它了。
从传递给方法的URL中提取路径,并将字符串设置为绑定到Info面板的文本字段。这是图Figure 2-1中的路径文本字段。
获取图像源的统一类型标识符。(这可以与源中的图像的类型不同)。
调用一个函数来检索
UTI的本地化字符串(ImageIOLocalizedString在ImagePanel.m中声明),然后将字符串设置为绑定到Info面板的文本字段。这是图Figure 2-1中的类型文本字段。检索与图像源关联的属性的字典。这些属性应用于容器(例如文件大小),而不一定是图像源中的单个图像。
从前面步骤中获得的图像源字典中检索文件大小的值,然后将关联的字符串设置为绑定到Info面板的文本字段。这是图 Figure 2-1所示的大小文本字段。
如果源没有创建,则确保用户界面中的所有字段都反映了这个事实。
后记
未完,待续~~~