Unity全景图片加全景视频播放(鼠标控制视角方向自由预览)
最近也是周末做了一个全景图片加视频,鼠标控制方向全景预览和视频预览。
准备材料:
1.首先去历览器下载一个360全景图片,网上资源很多。
2.去网上下载一个icon,ps后作为跳转视频的按钮。(我就是怎么做的,当然知识体验效果的话,到不必要求审美)
3.除要有Unity引擎之外,我们需要一个插件“QuickTime”用来播放视频,当然如果你的视频是.ogv格式的就不要插件了。
QuickTime下载连接:链接:https://pan.baidu.com/s/1TsB41bg7wviXLxiX6F4E9Q 密码:4grt
使用方法:直接视频用QuickTime播放后,让如Unity即可。
4.准备一个视频用来播放,最好是3D高清的的要不效果会很差。
放到Sphere上的代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Demo : MonoBehaviour
{
public MovieTexture mMovie;
//电影音频源
//媒体信息定义 这里声音大家自己找资源,这样效果会好点,所以也写上去了。
string MedName;//媒体名称
string MedCount;//媒体长度
public Button Mybtn;
void Start()
{
Mybtn.onClick.AddListener(delegate { LoadSceneFul(); });
}
void LoadSceneFul()
{
GetComponent
mMovie.loop = true;
//播放电影
mMovie.Play();
//播放音乐
}
void Update()
{
//在这里更新媒体信息
MedName = mMovie.name;
MedCount = mMovie.duration.ToString();
}
}
放到相机上的代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RoundMain : MonoBehaviour {
// 按下鼠标左键,摄像机围绕目标旋转
//当前围绕的目标
public Transform TargetTf;
public float RotateSpeed = 10;
//与y轴最大夹角
public float yMaxAngle = 160;
// 与y轴最小夹角
public float yMinAngle = 120;
void Start()
{
if (TargetTf == null)
TargetTf = new GameObject("Target").transform;
LookAtTarget();
}
void FixedUpdate()
{
float x = Input.GetAxis("Mouse X");
float y = Input.GetAxis("Mouse Y");
if (Input.GetMouseButton(0) && (x != 0 || y != 0))
RotateAround(x, y);
}
void RotateAround(float x, float y)
{
this.transform.RotateAround
(TargetTf.position, Vector3.up, x * RotateSpeed);
LimitAxisY(ref y);
this.transform.RotateAround
(TargetTf.position, this.transform.right, -y);
}
void LimitAxisY(ref float y)
{
y *= RotateSpeed;
//计算当前摄像机Z轴与世界Y轴夹角
float angle = Vector3.Angle(this.transform.forward, Vector3.up);
if (angle < yMinAngle && y > 0 || angle > yMaxAngle && y < 0)
y = 0;
}
private void LookAtTarget()
{
this.transform.LookAt(TargetTf);
}
}
Shader代码:
Shader "Unlit/Sphere"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
[KeywordEnum(None, Top_Bottom, Left_Right)] Stereo ("Stereo Mode", Float) = 0
[Toggle(STEREO_DEBUG)] _StereoDebug ("Stereo Debug Tinting", Float) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
Cull Off
Pass
{
CGPROGRAM
#include "UnityCG.cginc"
#pragma vertex vert
#pragma fragment frag
//#define STEREO_DEBUG 1
#pragma multi_compile MONOSCOPIC STEREO_TOP_BOTTOM STEREO_LEFT_RIGHT
#pragma multi_compile STEREO_DEBUG_OFF STEREO_DEBUG
struct appdata
{
float4 vertex : POSITION; // vertex position
float2 uv : TEXCOORD0; // texture coordinate
};
struct v2f
{
float4 vertex : SV_POSITION; // clip space position
float2 uv : TEXCOORD0; // texture coordinate
#if STEREO_DEBUG
float4 tint : COLOR;
#endif
};
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform float3 _cameraPosition;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv.xy = TRANSFORM_TEX(v.uv, _MainTex);
o.uv.xy = float2(1-o.uv.x, o.uv.y);
#if STEREO_DEBUG
o.tint = 1;
#endif
#if STEREO_TOP_BOTTOM | STEREO_LEFT_RIGHT
// TODO: this isn't perfect yet, there are some angles it doesn't work for...
float3 right = UNITY_MATRIX_V[0].xyz = mul((float3x3)UNITY_MATRIX_V,float3(1,0,0));
float3 rightPos = (_cameraPosition + right);
//float3 v1 = abs(_cameraPosition - (_WorldSpaceCameraPos + right));
//float3 v2 = abs(_cameraPosition - (_WorldSpaceCameraPos - right));
float3 v1 = distance(_cameraPosition, _WorldSpaceCameraPos + right).xxx;
float3 v2 = distance(_cameraPosition, _WorldSpaceCameraPos - right).xxx;
#if STEREO_TOP_BOTTOM
// Top-Bottom
if (v1.x < v2.x)
{
// Left eye (green)
o.uv.y = (o.uv.y / 2.0);
#if STEREO_DEBUG
o.tint = float4(0, 1, 0, 1);
#endif
}
else
{
// Right eye (red)
o.uv.y = (o.uv.y / 2.0) + 0.5;
#if STEREO_DEBUG
o.tint = float4(1, 0, 0, 1);
#endif
}
#elif STEREO_LEFT_RIGHT
// Left-Right
if (v1.x < v2.x)
{
// Left eye (green)
o.uv.x = (o.uv.x / 2.0);
#if STEREO_DEBUG
o.tint = float4(0, 1, 0, 1);
#endif
}
else
{
// Right eye (red)
o.uv.x = (o.uv.x / 2.0) + 0.5;
#if STEREO_DEBUG
o.tint = float4(1, 0, 0, 1);
#endif
}
#endif
#endif
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample texture and return it
fixed4 col = tex2D(_MainTex, i.uv);
#if STEREO_DEBUG
col *= i.tint;
#endif
return col;
}
ENDCG
}
}
}
Unity界面设置:
外部修改RoundMain的参数。
材质球添加Shader:
最后就是设置的关键:
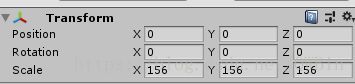
把场景的Sphere位置改为:(改动Scale,主要是为了包裹相机)
相机默认同样的改为:(不改Scale)
运行效果图:
可以看到鼠标可以360度看全景。点击Button:![]() 后看是播放视频。同样可以用鼠标去全景预览视频。
后看是播放视频。同样可以用鼠标去全景预览视频。
视频全景效果:我这里用的VR的一个,手边也没有高清的,就算便演示下,大家可以选高清的。