【Vue】【Element】下拉框中没有赋默认值,为何页面加载后,下拉框内的值为0?
一、问题
1.1、环境
电脑环境:Windows 10;
开发工具:IntelliJ IDEA;
数据库环境:Redis 3.2.100
JDK环境: Jdk1.8;
1.2、问题
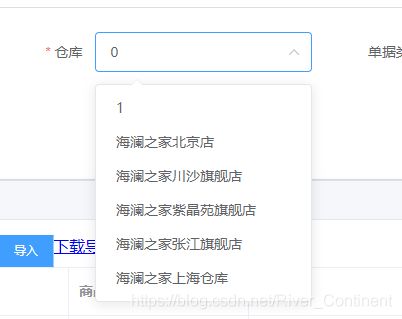
Vue.js和Element框架的前端,没有设置默认值,为什么下拉框默认值总是为0?

二、解答
2.1 前端的element框架的html代码:
<el-form-item label="仓库" prop="storeId">
<el-select v-model="operateDataForm.storeId" @change="selectMerchant" placeholder="请选择" clearable >
<el-option v-for="item in storeList" :key="item.id" :label="item.name" :value="item.id"></el-option>
</el-select>
</el-form-item>
2.2 前端的vue框架的js代码:
① data(){}数据初始化区域的默认值:
data(){
return {
storeList: [],
operateDataForm: {
storeId: '',//这里初始值为null和'',或者注释调这一行,下拉框初始值都是0,很奇怪;
}
}
}
② methods:{}方法区,获取storeList集合的方法:
getMStoreList() {
let this_ = this;
this.utils.request.getMStoreList({}, function (res) {
if (res.code === "0000") {
this_.storeList = res.data;
} else {
this_.$message({message: "操作失败, " + data.msg, type: "error"});
}
});
},
明明没有任何地方设置下拉框的默认值为0,为何一进入页面,下拉框里总有一个0呢?
通过观察,我们可以发现,页面加载完后,有一瞬间,下拉框中是没有值得,然后下拉框里闪了一下,0就出现了,这说明,下拉框中的值,很可能是后来赋值造成的;
我们在getMStoreList()方法开头打一个debugger;看阻拦了方法调用后,下拉框中的默认值是否为0;
这里需要注意下的是,有时候,即使写了debugger;,刷新页面后,也不一定能进入debugger,我们可以再写一个alert(1);方法来强制浏览器被debugger断点阻拦,原因未知;
打了断点之后发现,初始化页面数据是,mounted方法里,总共有4个方法,而第1个方法是查询详情的方法,在这个方法里,调用后端接口后,没有查询到对象,因为我们是从列表跳到详情页面,然后接口给返回值是new 了一个对象,虽然new 的这个对象的类型都是封装类型,即Long值,Integer值都是null,但是传送到前端后,Long类型的null值被赋予了0,所以初始值都变成了0;
完毕~
三、总结
欢迎关注我的
CSDN博客: https://blog.csdn.net/River_Continent
微信公众号:幕桥社区
![]()
知乎:张牧野, https://www.zhihu.com/people/zhang-mu-ye-37-76/activities
简书: https://www.jianshu.com/u/02c0096cbfd3