tags: docsify doc github
1.引言
在软件开发过程中,编程人员经常需要写文档,如开发文档、接口文档、使用手册等,也会经常编写blog记录开发过程,技术感悟。对于这些文档,一般情况下编写人员有以下几种需求:编写简单、对外发布、格式友好、形式专业。而编写的工具则有好多,包括以下几类:
- word工具类:如office word,wps,txt等
- 平台博客类:csdn,,oschina等
- 自建网站类:github,hexo,gitbook,markdown等
- 知识工具类:confluence,语雀,看云等
当然,各种工具有各自的优缺点,简单一点的话,使用语雀、看云来写长系列文章或者书籍也比较适合,但作为一个开发人员,希望找一个能属于自己的,简单的,有点逼格的文档工具,特别是针对开源软件文档编写,放个pdf或者doc文档,不便于维护,格调也不够高,最好能跟github关联,即时可看,又方便维护,如此,则非docsify莫属了(当然gitboot也行)。如下可以截图看一下基于docsify构建的文档。本文针对如何使用docsify实现文档构建进行讲解,希望能帮助到想构建自己的文档网站的同学。
2.docsify简介
按docsify官网的介绍,一句话:一个神奇的文档网站生成工具,使用它,可以使用简单的方式,构建一个专业的文档网站。如果使用过GitBook和Hexo的同学,可以知识它们使用markdown编写文档,然后转为html进行显示。而docsify 是一个动态生成文档网站的工具。不同于 GitBook、Hexo 的地方是它不会生成将 .md 转成 .html 文件,所有转换工作都是在运行时进行。只需要创建一个 index.html ,就可以开始写文档而且直接部署在 GitHub Pages进行发布,方便、快捷、格式友好,样式不错。
3. 使用docsify构建文档
本章节将对如何使用docsify构建文档进行详细描述。
3.1 构建docsify目录结构
3.1.1 目录结构
docsify有其规范的目录结构,创建一个目录,如test,目录下最基本的结构如下:
-
index.html: 入口文件 -
README.md: 会做为主页内容渲染 -
.nojekyll: 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
若在本地测试,.nojekyll可不需要,若发布到Github Pages,则需要此文件。
3.1.2 编写index.html
index.html
注意
此处使用在线引入docsify的js,如//unpkg.com/docsify/lib/docsify.min.js,用户也可以直接下载此文件到本地,进行本地引用。
3.1.3 编写README.MD
文档内容均以markdown的方式编写,README.MD作为文档的首页,如下是README.MD的内容
## 我是首页
这是我的首页介绍
3.1.4 修改logding提示
初始化时会显示 Loading... 内容,可以自定义提示信息。修改index.html的app的div中的文字即可,如下:
加载中...
3.1.5 本地预览网站
最方便的就是本地安装一个python(不会安装的请百度),然后使用Python来启动一个服务,对于python3,在此目录下运行以下命令即可启动:
python -m http.server 3000
3000是开启的端口号,用户可自行定义,启动后,出现以下提示:
Serving HTTP on 0.0.0.0 port 3000 (http://0.0.0.0:3000/) ...则表示启动成功。使用浏览器访问localhost:3000即可访问文档。如下:
至此,已经完成最基本的文档网站了,若是把完整的文档写在README.MD中,文档也基本完成了,可以正常显示。修改文档和index.html后,刷新页面即可显示更新。
3.1.6 使用docsify-cli创建
若已安装nodejs,则可以不手动创建上面的文件,使用npm安装docsify-cli,创建目录,然后使用docsify init ./,它完成的工作与前面手动生成的文件是一致的。具体可参考官方文档。
3.2 设置文档侧边栏
如前面示例,默认情况下,文档侧边栏会根据当前文档的标题生成目录,且会把目录全部展开。如下所示:
但一般我们写文档或书籍,都习惯把长文档分章节编写(即每章节一个文件),然后显示时目录可折叠,更方便阅读。docsify则提供了多文档侧边栏的定制。
3.2.1 设置多文档侧边栏
假设文档结构(书结构)如下:
版权信息
序
第一篇
-- 第1章
-- 1.1 xxx
-- 1.2 xxx
-- 第2章
第二篇
...
对应的文件如下(注意:由于docsify是根据路径作为url访问的,目录名及文件名不要使用中文或空格):
.
├── a
│ ├── 1.md
│ └── 2.md
├── b
├── copyright.md
├── index.html
├── preface.md
└── README.md
只需要两步即可完成侧边栏设置:
- (1) 在
index.html文件中的window.$docsify添加loadSidebar: true,选项:
- (2) 根目录创建
_sidebar.md文件
编写目录内容,有链接内容则使用[xx](yy)格式,xx是显示内容,yy是连接地址,连接地址以index.html所在目录为当前目录,连接到对应文件的路径,文件后缀md省略。有层次结构的使用空格分隔层次。如下:
* [版权信息](copyright)
* [序](preface)
* 第一篇
* [第1章](a/1)
* [第2章](a/2)
* 第二篇
* [第3章](b/3)
设置完成后,刷新页面,显示结果如下:
3.2.2 设置章节目录显示
上述定制的侧边栏仅根据_sidebar.md文件显示了页面大框架的链接,但各章节所在的目录(标题)没有显示,需要在index.html文件中的window.$docsify添加subMaxLevel字段来设置:
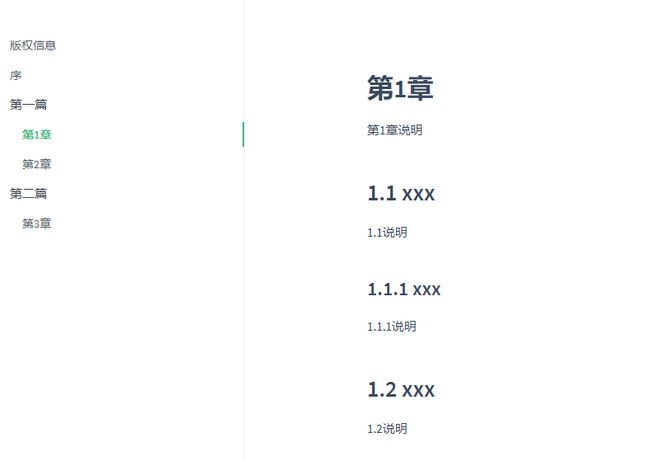
设置后,效果如下:
注意:subMaxLevel类型是number(数字),表示显示的目录层级
如果md文件中的第一个标题是一级标题,那么不会显示在侧边栏,如上图所示
3.2.3 忽略页面标题在侧边栏目录显示
注意: 如果md文件的第一个标题是一级标题,那么默认已经忽略了。
当设置了 subMaxLevel 时,默认情况下每个标题都会自动添加到目录中。如果你想忽略特定的标题,可以给它添加 {docsify-ignore} :
# Getting Started
## Header {docsify-ignore}
该标题不会出现在侧边栏的目录中。
要忽略特定页面上的所有标题,你可以在页面的第一个标题上使用{docsify-ignore-all} :
# Getting Started {docsify-ignore-all}
## Header
该页面所有标题都不会出现在侧边栏的目录中。
3.3 设置封面
docsify默认是没有封面的,默认有个首页./README.md。通过设置coverpage参数,可以开启渲染封面的功能。
首先需要在index.html文件中的window.$docsify添加coverpage: true选项:
接着在项目根目录创建_coverpage.md文件,内容格式如下:

# 我的文档网站
## 个人文档网站
> 一个神奇的文档网站生成巩固
* Simple and lightweight (~12kb gzipped)
* Multiple themes
* Not build static html files
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#quick-start)
[Get Started](#quick-start)
目前的背景是随机生成的渐变色,每次刷新都会显示不同的颜色。docsify封面支持自定义背景色或者背景图,在_coverpage.md文档末尾添加:


注意:
1.自定义背景配置一定要在_coverpage.md文档末尾。
2.背景图片和背景色只能有一个生效.
3.背景色一定要是#fbb30b这种格式的。
4.icon.svg和bg.png需要自己创建并放到_media目录下
设置封面后,效果如下:
3.4 编写markdown内容
如上述示例,文本内容都是使用markdown进行编写,关于markdown的编写规范,可参考官方文档。markdown的编写工具有很多,熟练的可以直接使用文本进行编辑,中文的markdown工具有Typora,cmdMarkdown,有道云笔记等等。
3.5 选择主题样式
docsify默认提供了不同的主题样式,默认是vue.css。用户可以根据自己需要来使用即可。
还有一些第三方的主题样式,如:
#示例地址:
https://jhildenbiddle.github.io/docsify-themeable/#/customization
#引入方法:
link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple.css">
3.6 添加搜索功能
一般文章提供搜索功能是比较人性化的功能,在docsify中添加搜索功能,只需要在index.html添加search插件,然后在window.$docsify添加search参数即可。如下:
window.$docsify = {
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
noData: '找不到结果',//搜索不到结果时显示
paths: 'auto',//自动
placeholder: '搜索',//搜索框提示
},
}
具体参数设置可参考官网
添加搜索功能后,效果如下:
4. 总结
本篇文章介绍了docsify的优点,并对使用docsify构建文档网站的步骤进行说明,分别是:引入docsify文件 -> 设置目录框架 -> 编写markdown内容 -> 设置封面/样式 -> 添加搜索功能。然后使用python启动(当然也可以使用其它web服务器如nginx,apache)提供静态网站服务即可。希望对有需要的同学有所帮助。
5.参考资料
- docsify官网: https://docsify.js.org
- docsify教程: https://segmentfault.com/a/1190000017576714
- markdown官网:http://www.markdown.cn/