不多说,直接上代码:
var mp = new BMap.Map("allmap");
var point = new BMap.Point(106.558, 29.563);
mp.centerAndZoom(point, 14);
mp.enableScrollWheelZoom();
mp.enableInertialDragging();
mp.enableContinuousZoom();
var size = new BMap.Size(10, 20);
mp.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size,
// 切换城市之间事件
// onChangeBefore: function(){
// alert('before');
// },
// 切换城市之后事件
onChangeAfter: function() {
_Marker()
// alert('after');
}
}));
_Marker()
//单击获取点击的经纬度
mp.addEventListener("click", function(e) {
alert(e.point.lng + "," + e.point.lat);
});
var marker = new BMap.Marker(point); // 创建标注
mp.addOverlay(marker); // 将标注添加到地图中
marker.enableDragging()
function _Marker() {
// 编写自定义函数,创建标注
deletePoint()
function addMarker(point) {
var marker = new BMap.Marker(point);
mp.addOverlay(marker);
marker.enableDragging()
}
// 随机向地图添加25个标注
var bounds = mp.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for(var i = 0; i < 50; i++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
}
}
function deletePoint(){
var allOverlay = mp.getOverlays();
for (var i = 0; i < allOverlay.length -1; i++){
mp.removeOverlay(allOverlay[i]);
}
}
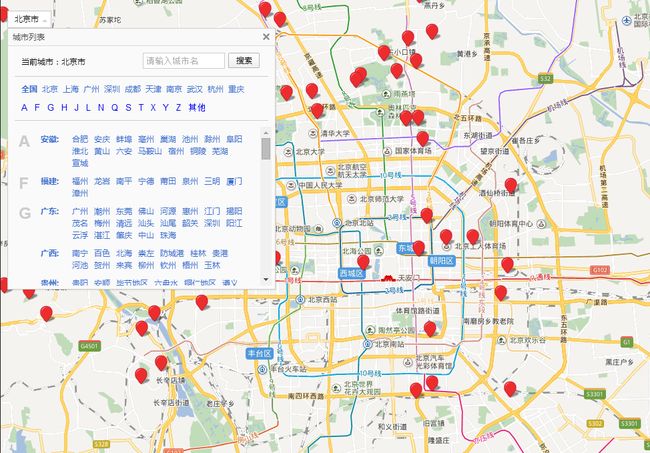
效果图: