- Android 亮度范围定制
ItJavawfc
FrameworkandroidBrightnessAndroid亮度范围定制
文章目录需求及场景问题分析适配方案一、相关资源参考SystemUI基本内容熟悉-Brightness模块亮度控制部分相关资源二、修改方案修改点一修改点二代码跟踪需求及场景自己这几年开发过的几款产品遇到这样的情况,实际场景如下:屏幕最大亮度太亮屏幕最小亮度太暗了,最小亮度调到0%时候,屏幕黑黢黢的看不到屏幕了屏幕亮度在0%到60%调节亮度发现调节没有用屏幕亮度在90%-100%调节没有用问题分析屏幕
- 京粉返利怎么用?京粉自己给自己返利教程
氧惠评测
使用京粉返利获取佣金。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码888999,注册就帮你推广,一起做到百万团队!氧惠邀请码888999软件:京粉APP手机:华为p30系统:EMUI9.
- csapp-chapter1
SFARL
博客c++
title:csapp_chapter1date:2020-06-1319:24:20tags:[网课,CSAPP,第一章]CSAPP和CMUIntroductiontocomputersystem(CS15-2132015fall)的笔记。相关资料Textbook在vscode上使用C1.COURSE-OVERVIEW从编程者的角度来讲述计算机系统。这也是为什么我第一门课选择这个的原因,因为自己
- 华为手机管家升级了,新增4个贴心小功能,让你有换新机的感觉!
职场科技办公室
手机科技大师2019-04-1517:06:52现在很多华为手机的系统都是EMUI9.0.0,虽然有一个部分手机系统又可以升级了,但是小编今天要说的并不是系统。今天要和大家分享一下手机管家,升级后的手机关键频繁获得好评,新增的四个小功能索虽然不起眼,但是他可以让的手机运行更快、更流畅。1.病毒查杀手机管家最主要的功能就是防止手机被病毒侵犯,华为联合腾讯等多家公司优化的手机杀毒功能,如果你的手机有病
- Android13默认开启电池百分比数字显示Framework
a315823806
java开发语言AndroidAndroid13Framework
有个小需求,需要实现。查了很多平台,就是没有Android13的。通过查阅Framework代码。终于找到了如何默认显示。QSSI.13/frameworks/base/packages/SystemUI/src/com/android/systemui/battery/BatteryMeterView.javavoidupdateShowPercent(){finalbooleanshowing
- 鸿蒙 操作系统
WSH2012ffff
操作系统服务器
各种各样的系统优缺点-CSDN博客目录1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原2生态千帆起助鸿蒙独立3六大体验优势巩固鸿蒙行业领先地位1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原凭借中国的需求和不断增长的海外销量,华为与三星和苹果一起成为全球三大智能手机制造商。当今是得操作系统者得天下,华为意识到一直守着基于安卓的EMUI不是办法,会受制于人。但华为更知道,打造一款国产操作系统,挑战i
- 常用ES查询DSL语句
攻城狮Kevin
ElasticSerachES
1.针对hive表中jsonObject类型的String数据mapping中定义如下:"esf_room":{"type":"text","fields":{"keyword":{"type":"keyword"}},"norms":false},DSL查询语句如下:GET/hdp_teu_dia_face_smart_muid_20191111/_search{"query":{"bool":
- Android 12.0 App全屏时通过系统属性控制上划下拉是否显示虚拟导航栏和状态栏
VaporRuby
android
遇到问题厂测App触摸屏测试,需要全屏显示,禁止出现状态栏和导航栏,以免影响测试。参考资料https://zhuanlan.zhihu.com/p/440810585Android12系统源码_SystemUI(九)WindowInsetsController源码解析-CSDN博客解决方案1、framework修改点+++b/frameworks/base/services/core/java/c
- mui 安卓退出登录一直有个加载框
Limolovely
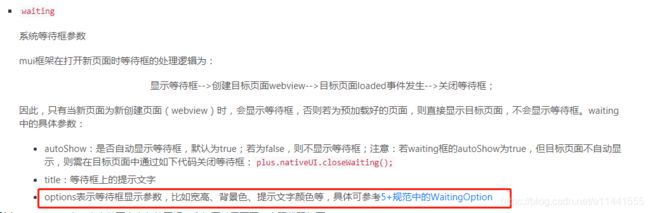
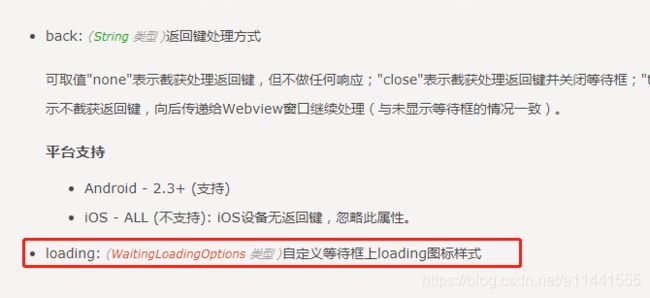
这是注销登陆时,打开新页面的加载效果mui.openWindow里面的waiting:{autoShow:true,//自动显示等待框,默认为true}true改为false即可
- Android 10.0 状态栏系统图标显示分析
龙之叶
Androidframework技术android
SystemUI中StatusBar的图标控制器实现类为StatusBarIconControllerImpl,其继承了StatusBarIconController的接口,用于跟踪所有图标的状态,并将对应的状态发送给注册的图标管理器(IconManagers)。当我们在StatusBar中获取到它的实例后,还会将它传给PhoneStatusBarPolicy和StatusBarSignalPol
- Android 10 SystemUI 如何添加4G信号和WiFi图标
路过独木桥!!
SystemUIAndroid系统开发androidjava
代码路径:frameworks/base/packages/SystemUI/res/layout/system_icons.xmlframeworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/CollapsedStatusBarFragment.javaframeworks/base/packages/Sys
- Android SystemUI 信号栏后添加信号图标,查漏补缺
起飞程序员
2024年程序员学习android
android:layout_width=“wrap_content”android:layout_marginStart=“1dp”android:visibility=“gone”android:tag=“mobile_slot_indicator_4”/>privateImageViewcustom_signal_4g;privateImageViewcustom_signal_volte;
- html H5 dialog弹窗学习,实现弹窗显示内容 替代confirm、alert
影子2401
webhtml学习javascript
htmlH5dialog弹窗学习,实现弹窗内容替代confirm框架使用的mui,使用mui.confirm()弹窗内容过多时,弹窗被撑的到屏幕外去了,使用H5dialog标签自定义一个固定大小的弹窗,内容过多时可下拉显示效果展示隐私政策内容很多,可以下拉显示代码myDialog.cssdialog{padding:0;border:none;box-shadow:0px1px3pxrgba(0,
- android13 隐藏状态栏里面的背光调节 隐藏下拉栏背光调节
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏状态栏背光调节安卓13隐藏下拉栏背光调节rk3588隐藏下拉栏背光调节安卓13去掉下拉栏背光调节安卓13删除下拉栏背光调节安卓13删除背光调节安卓13去掉状态栏背光调节
总纲android13rom开发总纲说明目录1.前言2.问题分析3.修改方法4.编译运行5.彩蛋1.前言隐藏下拉栏里面的背光调节,禁止用户在这里调节背光亮度。2.问题分析我们找到对应的布局,然后在里面隐藏掉。使用之前文章介绍的布局查找工具,查找亮度条idid/brightness_slider./frameworks/base/packages/SystemUI/res/layout/quick_
- 【Android 10 SystemUI 如何隐藏状态栏耳机图标和定位图标】
萌虎不虎
androidpython开发语言
Android10SystemUI如何隐藏状态栏耳机图标和定位图标代码路径:frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/PhoneStatusBarPolicy.javaframeworks\base\core\res\res\values\config.xml隐藏状态栏耳机图标在PhoneS
- android13隐藏调节声音进度条下面的设置按钮
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏声音进度条按钮安卓隐藏声音进度条按钮安卓13隐藏声音设置按钮rk3588隐藏声音进度条按钮安卓隐藏声音进度条调节按钮安卓去除声音进度条调节按钮安卓13去掉声音进度条按钮
总纲android13rom开发总纲说明目录1.前言2.情况分析3.代码修改4.编译运行5.彩蛋1.前言将下面的声音调节底下的三个点的设置按钮,隐藏掉。效果如下2.情况分析查看布局文件通过布局我们可以知道这个按钮就是com.android.keyguard.AlphaOptimizedImageButton查找下SystemUI布局可以发现
- Android 修改SystemUI 音量条的声音进度条样式
人民的石头
Aosp12SystemUIandroidjetpackandroid
一、前言AndroidSystemUI开发经常会遇到修改音量进度条样式的需求,主要涉及的类有VolumeDialogImpl与xml文件,接下来会逐步实现流程。先看看效果。修改前修改后二、找到对应类通过aidegen打断点调试对应代码类VolumeDialogImpl定位到volume_dialog就是对话框布局。mDialog.setContentView(R.layout.volume_dia
- 给SystemUI 状态栏设置图标黑名单
人民的石头
Aosp12SystemUIandroidjetpackandroid
方法一、Android系统UI:状态栏屏蔽特定图标不显示在Android设备上,状态栏是用户界面的重要组成部分。它包含了各种系统图标,如电池、信号强度、时间等。有时候,我们可能希望屏蔽某个特定的图标,使其在状态栏中不显示。本文将详细介绍如何通过修改代码来实现这一目标。首先,我们需要创建一个自定义的Android应用程序,并在其中修改SystemUI的源代码。以下是一些关键步骤,供你参考:步骤1:创
- android 12.0SystemUI 状态栏下拉快捷添加截图快捷开关
人民的石头
Aosp12SystemUIandroid
在Android12.0系统中,为SystemUI状态栏下拉快捷栏添加截图快捷开关涉及一系列开发步骤,这些步骤通常需要对Android系统源代码有一定的了解和修改权限。以下是一个详细的教程:主要涉及核心代码分析、配置文件修改以及自定义Tile的实现过程,包括在`quick_settings_tiles_default`和`quick_settings_tiles_stock`中添加截图选项,创建`
- IOS 12 自定义用户协议对话框
sziitjin
IOSios
实现效果实现逻辑本文使用QMUI里面提供的控制器+自定义控件实现。添加依赖#腾讯开源的UI框架,提供了很多功能,例如:圆角按钮,空心按钮,TextView支持placeholder#https://github.com/QMUI/QMUIDemo_iOS#https://qmuiteam.com/ios/get-startedpod"QMUIKit"还不了解如何使用CocoaPods管理依赖的,建
- springboot上传base64大图,接收的字段值为null 解决办法
又起风了
spring学习springboot
问题描述通过mui.ajax方法上传base64格式的图片和用户id时,springboot后端接收的数据有时为空,而且两个字段是同时有或者同时没有。查看上传成功的图片,最大的大小是1.13M。故猜测是由于springboot或者tomcat限制了请求时上传图片的大小,限制的值应该是2M。mui.ajax(app.serverUrl+"/user/uploadFaceBase64",{data:{
- 【漏洞复现】F5 BIG-IP 远程代码执行漏洞(CVE-2023-46747)
webQD153
tcp/ip网络协议网络
F5BIG-IP远程代码执行漏洞(CVE-2023-46747)漏洞描述F5BIG-IP远程代码执行漏洞(CVE-2023-46747),未经授权的远程攻击者通过管理端口或自身IP地址访问BIG-IP系统,利用此漏洞可能绕过身份认证,导致在暴露流量管理用户界面(TMUI)的F5BIG-IP实例上执行任意代码。影响版本F5BIG-IP<=17.1.016.1.0<=F5BIG-IP<=16.1.41
- shell-jwt
不正经运维君
linux
jwtexampleeyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoieWFuZHVuIiwicGhvbmUiOiIxMjM0NTYiLCJpc3MiOiJhYWEiLCJzdWIiOiJ4eCJ9.XhXWcwuMlcN_6DYlAjSmJfISwl4Te-lDCsMwFIGrQLAHeader(头部):Header部分是一个JSON对象,用来描述
- 2024年最佳React组件库
ChatGPTer
UI/UXreact.jsjavascript前端
我的新书《AndroidApp开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情目录SaaSUIMUIPrimeReactGrommetAntDesign结论React在首次发布十年后继续主导着Web开发世界。尽管存在来自Angular、Vue和其他一些语言的激烈竞争,但React仍然是流行的开发者选择。多年来,许多React组件库旨在帮助开发人员不断寻找改进项目和简化
- Android 11.0 SystemUI禁用长按recent键的分屏功能
安卓兼职framework应用工程师
android11.0Rom定制化高级进阶androidrecents最近任务去掉分屏模式去掉分屏模式分屏模式
1.前言在11.0的系统rom产品定制化中,系统对于多窗口模式默认会有分屏功能的,但是在某些产品中,需要禁用分屏模式,所以需要在导航栏中禁用长按recent的分屏模式功能,接下来分析下相关分屏模式的实现2.SystemUI禁用长按recent键的分屏功能的核心类frameworks\base\packages\SystemUI\src\com\android\systemui\statusbar\
- MUI H5+ APP 分享H5连接 通过scheme唤醒APP
码码虎呼
添加scheme在manifest.json文件中添加IOS及安卓的scheme节点//IOS"apple":{"appid":"testguangdian.dome",/*iOS必选,苹果开发网站申请的appid,如io.dcloud.HelloMUI*/"mobileprovision":"",/*iOS必选,打包配置文件*/"password":"goncenleo01",/*iOS必选,导
- StableSwarmUI#超越文本的prompt
shadowcz007
prompt
今天看到一个新的webui方案,是Stability-AI开源的:StableSwarmUI是一个模块化的稳定扩散web用户界面,着重于使强大的工具易于访问、高性能和可扩展性。由于项目还在开发中,我们可以先了解下,翻看了它的特点,有一点非常吸引我,就是它对提示工程的处理。MoreThanText:PlayingwithPrompts超越文本:提示工程不就是text?没这么简单,下面的一些要点都非常
- Android 13.0 SystemUI下拉状态栏定制二 锁屏页面横竖屏通知栏都居中功能实现
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解android横竖屏通知栏居中systemui通知栏居中下拉通知栏居中
1.前言在13.0的系统rom定制化开发中,在关于systemui的锁屏页面功能定制中,由于在平板横屏通知栏功能中,通知栏总是显示在右边,并且是在右边居中显示的,由于需要和竖屏显示一样,所以就需要用到在时钟下面显示通知栏,然后同样需要居中显示通知栏,所以就来分析下相关的源码,来实现具体的功能如图:2.SystemUI下拉状态栏定制二锁屏页面横竖屏通知栏都居中功能实现的核心类frameworks/b
- 2021-08-14
五木
你从“物体通过碰撞转移能量”中领悟到了什么?你从“物体通过碰撞转移能量”中领悟到了什么?http://www.jxguo.com/forum.php?mod=viewthread&tid=2574&fromuid=877(出处:吉祥果)思考题:无论宏观物体之间的非完全弹性碰撞,还是微观粒子之间的碰撞,都存在于双方碰撞过程中,会在碰撞双方之间发生能量转移。尤其是,运动一方之物体,在撞击静止一方之物体
- 【转】iOS开发:屏幕的旋转
棒棒德
DeviceOrientation:设备方向typedefNS_ENUM(NSInteger,UIDeviceOrientation){UIDeviceOrientationUnknown,UIDeviceOrientationPortrait,//Deviceorientedvertically,homebuttononthebottomUIDeviceOrientationPortraitUp
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多