先声明,要看懂这篇博客要求你具备少量基础CSS知识,
当然如果你只是要用的话就随便了,不用了解任何知识
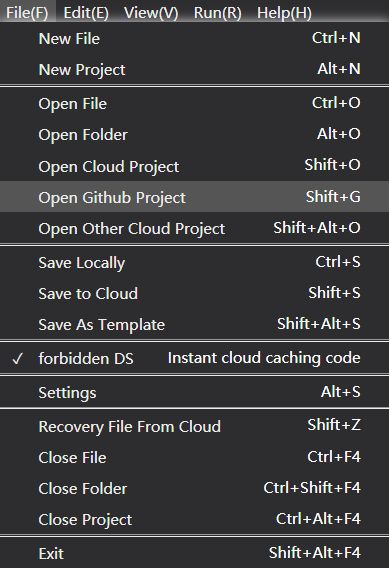
Part 1:纯CSS菜单样式
先放样式代码
1 <style>
2 *:focus{outline:none}
3 menu{
4 display:none;
5 position:absolute;
6 margin-top:0;
7 top:0;
8 margin-left:0;
9 left:0;
10 margin-right:0;
11 right:0;
12 height:21px;
13 padding-left:1px;
14 white-space:nowrap;
15 background-color:#f0f0f0;
16 user-select:none;
17 cursor:default;
18 }
19 menu item{
20 display:inline-block;
21 padding:3px 6px 2px 6px;
22 font-size:12px;
23 vertical-align:top;
24 }
25 menu submenu{
26 position:absolute;
27 display:none;
28 width:auto;
29 margin-left:-6px;
30 background-color:#fff;
31 font-size:16px;
32 box-shadow:1px 1px 16px #aaa;
33 }
34 menu item:hover{background-color:#ddd}
35 menu:focus item:hover submenu{display:block}
36 menu delims{display:inline;position:absolute;margin:-2px 2px}
37 menu submenu item{display:block;width:auto}
38 menu submenu label{display:block;margin:-4px 4px}
39 menu submenu hr{display:inline-block;width:100%;margin:0}
40 menu input{display:inline-block;width:0}
41 menu span{display:inline-block;margin-left:-6px}
42 menu span + span{margin-left:6px}
43 menu submenu span + span{padding:6px}
44 menu input + span{width:9px}
45 menu input[used]:checked + span::before{content:"\2713"}
46 menu label::after{
47 float:right;
48 margin: 0 8px 0 16px;
49 padding:5px;
50 color:gray;
51 content:attr(description);
52 }
53 menu label:hover::after{color:#000}
54 :host(.show) menu{display:block}
55 :host(.night) menu{color:#eee;background-color:#2d2d30}
56 :host(.night) menu item:hover{background-color:#555}
57 :host(.night) menu delims{color:#aaa}
58 :host(.night) menu submenu{background-color:#2d2d30;box-shadow:1px 1px 16px #fff}
59 :host(.night) menu label::after{color:#fff}
60 menu span + span + span{display:none}
61 :host(.EN) menu span + span{display:none}
62 :host(.EN) menu span + span + span{display:inline-block}
63 :host(.EN) menu label:after{content:attr(EN-description)}
64 :host(.english) menu span + span{display:none}
65 :host(.english) menu span + span + span{display:inline-block}
66 :host(.english) menu label:after{content:attr(EN-description)}
67 style>
68
69 <menu tabindex="0" oncontextmenu="return false">
70 <item style="">
71 <span>span>
72 <span>文件(F)span>
73 <span>File(F)span>
74 <submenu>
75 <item style="" onmouseup="">
76 <label description="Ctrl+N" en-description="Ctrl+N">
77 <input type="checkbox">
78 <span>span>
79 <span>新建文件span>
80 <span>New Filespan>
81 label>
82 item>
83 <item style="" onmouseup="{}">
84 <label description="Alt+N" en-description="Alt+N">
85 <input type="checkbox">
86 <span>span>
87 <span>新建项目span>
88 <span>New Projectspan>
89 label>
90 item>
91 <hr>
92 <item style="" onmouseup="{}">
93 <label description="Ctrl+O" en-description="Ctrl+O">
94 <input type="checkbox">
95 <span>span>
96 <span>打开文件span>
97 <span>Open Filespan>
98 label>
99 item>
100 <item style="" onmouseup="{}">
101 <label description="Alt+O" en-description="Alt+O">
102 <input type="checkbox">
103 <span>span>
104 <span>打开文件夹span>
105 <span>Open Folderspan>
106 label>
107 item>
108 <item style="" onmouseup="{}">
109 <label description="Shift+O" en-description="Shift+O">
110 <input type="checkbox">
111 <span>span>
112 <span>导入云端项目span>
113 <span>Open Cloud Projectspan>
114 label>
115 item>
116 <item style="" onmouseup="{}">
117 <label description="Shift+G" en-description="Shift+G">
118 <input type="checkbox">
119 <span>span>
120 <span>导入github项目span>
121 <span>Open Github Projectspan>
122 label>
123 item>
124 <item style="" onmouseup="{}">
125 <label description="Shift+Alt+O" en-description="Shift+Alt+O">
126 <input type="checkbox">
127 <span>span>
128 <span>导入其他云项目span>
129 <span>Open Other Cloud Projectspan>
130 label>
131 item>
132 <hr>
133 <item style="" onmouseup="{}">
134 <label description="Ctrl+S" en-description="Ctrl+S">
135 <input type="checkbox">
136 <span>span>
137 <span>本地保存span>
138 <span>Save Locallyspan>
139 label>
140 item>
141 <item style="" onmouseup="{}">
142 <label description="Shift+S" en-description="Shift+S">
143 <input type="checkbox">
144 <span>span>
145 <span>云端保存span>
146 <span>Save to Cloudspan>
147 label>
148 item>
149 <item style="" onmouseup="{}">
150 <label description="Shift+Alt+S" en-description="Shift+Alt+S">
151 <input type="checkbox">
152 <span>span>
153 <span>保存为模板span>
154 <span>Save As Templatespan>
155 label>
156 item>
157 <hr>
158 <item style="" onmouseup="{}">
159 <label description="即时云端缓存代码" en-description="Instant cloud caching code">
160 <input type="checkbox" used="">
161 <span>span>
162 <span>禁用数据同步span>
163 <span>forbidden DSspan>
164 label>
165 item>
166 <hr>
167 <item style="" onmouseup="{}">
168 <label description="Alt+S" en-description="Alt+S">
169 <input type="checkbox">
170 <span>span>
171 <span>设置span>
172 <span>Settingsspan>
173 label>
174 item>
175 <hr>
176 <item style="" onmouseup="{}">
177 <label description="Shift+Z" en-description="Shift+Z">
178 <input type="checkbox">
179 <span>span>
180 <span>还原云端文件span>
181 <span>Recovery File From Cloudspan>
182 label>
183 item>
184 <item style="" onmouseup="{}">
185 <label description="Ctrl+F4" en-description="Ctrl+F4">
186 <input type="checkbox">
187 <span>span>
188 <span>关闭文件span>
189 <span>Close Filespan>
190 label>
191 item>
192 <item style="" onmouseup="{}">
193 <label description="Ctrl+Shift+F4" en-description="Ctrl+Shift+F4">
194 <input type="checkbox">
195 <span>span>
196 <span>关闭文件夹span>
197 <span>Close Folderspan>
198 label>
199 item>
200 <item style="" onmouseup="{}">
201 <label description="Ctrl+Alt+F4" en-description="Ctrl+Alt+F4">
202 <input type="checkbox">
203 <span>span>
204 <span>关闭项目span>
205 <span>Close Projectspan>
206 label>
207 item>
208 <hr>
209 <item style="" onmouseup="{}">
210 <label description="Shift+Alt+F4" en-description="Shift+Alt+F4">
211 <input type="checkbox">
212 <span>span>
213 <span>退出span>
214 <span>Exitspan>
215 label>
216 item>
217 submenu>
218 item>
219 <item style="">
220 <span>span>
221 <span>编辑(E)span>
222 <span>Edit(E)span>
223 <submenu>
224 <item style="" onmouseup="{}">
225 <label description="Ctrl+Z" en-description="Ctrl+Z">
226 <input type="checkbox">
227 <span>span>
228 <span>撤销span>
229 <span>Undospan>
230 label>
231 item>
232 <item style="" onmouseup="{}">
233 <label description="Ctrl+Y" en-description="Ctrl+Y">
234 <input type="checkbox">
235 <span>span>
236 <span>重做span>
237 <span>Redospan>
238 label>
239 item>
240 <hr>
241 <item style="" onmouseup="{}">
242 <label description="Ctrl+X" en-description="Ctrl+X">
243 <input type="checkbox">
244 <span>span>
245 <span>剪切span>
246 <span>Cutspan>
247 label>
248 item>
249 <item style="" onmouseup="{}">
250 <label description="Ctrl+C" en-description="Ctrl+C">
251 <input type="checkbox">
252 <span>span>
253 <span>复制span>
254 <span>Copyspan>
255 label>
256 item>
257 <item style="" onmouseup="{}">
258 <label description="Ctrl+V" en-description="Ctrl+V">
259 <input type="checkbox">
260 <span>span>
261 <span>粘贴span>
262 <span>Pastespan>
263 label>
264 item>
265 <hr>
266 <item style="" onmouseup="{}">
267 <label description="Ctrl+A" en-description="Ctrl+A">
268 <input type="checkbox">
269 <span>span>
270 <span>全选span>
271 <span>Select Allspan>
272 label>
273 item>
274 <hr>
275 <item style="" onmouseup="{}">
276 <label description="" en-description="">
277 <input type="checkbox">
278 <span>span>
279 <span>"Ctrl+单击"跳转到定义span>
280 <span>"Ctrl+Click"Jump to definitionspan>
281 label>
282 item>
283 <item style="" onmouseup="{}">
284 <label description="" en-description="">
285 <input type="checkbox" used="">
286 <span>span>
287 <span>"Alt+单击"进行多光标功能span>
288 <span>"Ctrl+Click"Multiple Cursors For Editspan>
289 label>
290 item>
291 <hr>
292 <item style="" onmouseup="{}">
293 <label description="Ctrl+F" en-description="Ctrl+F">
294 <input type="checkbox">
295 <span>span>
296 <span>查找span>
297 <span>Findspan>
298 label>
299 item>
300 <item style="" onmouseup="{}">
301 <label description="Ctrl+H" en-description="Ctrl+H">
302 <input type="checkbox">
303 <span>span>
304 <span>替换span>
305 <span>Replacespan>
306 label>
307 item>
308 <hr>
309 <item style="" onmouseup="{}">
310 <label description="Ctrl+Shift+F" en-description="Ctrl+Shift+F">
311 <input type="checkbox">
312 <span>span>
313 <span>打开文件中查找span>
314 <span>Find in Opened Filesspan>
315 label>
316 item>
317 <item style="" onmouseup="{}">
318 <label description="Ctrl+Shift+H" en-description="Ctrl+Shift+H">
319 <input type="checkbox">
320 <span>span>
321 <span>打开文件中替换span>
322 <span>Replace in Opened Filesspan>
323 label>
324 item>
325 <item style="" onmouseup="{}">
326 <label description="Ctrl+Alt+F" en-description="Ctrl+Alt+F">
327 <input type="checkbox">
328 <span>span>
329 <span>所有文件中查找span>
330 <span>Find in All Filesspan>
331 label>
332 item>
333 <item style="" onmouseup="{}">
334 <label description="Ctrl+Alt+H" en-description="Ctrl+Alt+H">
335 <input type="checkbox">
336 <span>span>
337 <span>所有文件中替换span>
338 <span>Replace in All Filesspan>
339 label>
340 item>
341 <hr>
342 <item style="" onmouseup="{}">
343 <label description="Ctrl+/" en-description="Ctrl+/">
344 <input type="checkbox">
345 <span>span>
346 <span>切换行注释span>
347 <span>Toggle line Commentspan>
348 label>
349 item>
350 <item style="" onmouseup="{}">
351 <label description="Ctrl+." en-description="Ctrl+.">
352 <input type="checkbox">
353 <span>span>
354 <span>切换块注释span>
355 <span>Toggle Block Commentspan>
356 label>
357 item>
358 <hr>
359 <item style="" onmouseup="{}">
360 <label description="Ctrl+M" en-description="Ctrl+M">
361 <input type="checkbox">
362 <span>span>
363 <span>代码格式化span>
364 <span>Code Formatterspan>
365 label>
366 item>
367 <item style="" onmouseup="{}">
368 <label description="Ctrl+J" en-description="Ctrl+J">
369 <input type="checkbox">
370 <span>span>
371 <span>全部折叠span>
372 <span>Collapse Allspan>
373 label>
374 item>
375 <item style="" onmouseup="{}">
376 <label description="Ctrl+K" en-description="Ctrl+K">
377 <input type="checkbox">
378 <span>span>
379 <span>全部展开span>
380 <span>Uncollapse Allspan>
381 label>
382 item>
383 submenu>
384 item>
385 <item style="">
386 <span>span>
387 <span>视图(V)span>
388 <span>View(V)span>
389 <submenu>
390 <item style="" onmouseup="{}">
391 <label description="Alt+C" en-description="Alt+C">
392 <input type="checkbox">
393 <span>span>
394 <span>命令面板span>
395 <span>Command Panelspan>
396 label>
397 item>
398 <item style="" onmouseup="{}">
399 <label description="Alt+X" en-description="Alt+X">
400 <input type="checkbox">
401 <span>span>
402 <span>打开视图span>
403 <span>View Panelspan>
404 label>
405 item>
406 <hr>
407 <item style="" onmouseup="{}">
408 <label description="F3" en-description="F3">
409 <input type="checkbox">
410 <span>span>
411 <span>搜索文件span>
412 <span>Search Filespan>
413 label>
414 item>
415 <item style="" onmouseup="{}">
416 <label description="Shift+T" en-description="Shift+T">
417 <input type="checkbox">
418 <span>span>
419 <span>源代码管理span>
420 <span>Source Code Managerspan>
421 label>
422 item>
423 <item style="" onmouseup="{}">
424 <label description="Alt+T" en-description="Alt+T">
425 <input type="checkbox">
426 <span>span>
427 <span>资源管理器span>
428 <span>Resource Managerspan>
429 label>
430 item>
431 <item style="" onmouseup="{}">
432 <label description="Alt+Y" en-description="Alt+Y">
433 <input type="checkbox">
434 <span>span>
435 <span>代码定义span>
436 <span>Code definition Showspan>
437 label>
438 item>
439 <item style="" onmouseup="{}">
440 <label description="Alt+U" en-description="Alt+U">
441 <input type="checkbox">
442 <span>span>
443 <span>调试面板span>
444 <span>Debug Panelspan>
445 label>
446 item>
447 <item style="" onmouseup="{}">
448 <label description="F12" en-description="F12">
449 <input type="checkbox">
450 <span>span>
451 <span>拓展span>
452 <span>Extensionspan>
453 label>
454 item>
455 <hr>
456 <item style="" onmouseup="{}">
457 <label description="Alt+J" en-description="Alt+J">
458 <input type="checkbox">
459 <span>span>
460 <span>输出span>
461 <span>Outputspan>
462 label>
463 item>
464 <item style="" onmouseup="{}">
465 <label description="Alt+K" en-description="Alt+K">
466 <input type="checkbox">
467 <span>