官方摇杆使用
1.概述
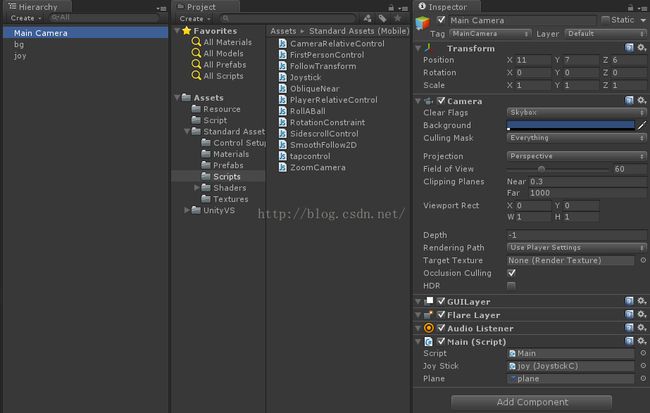
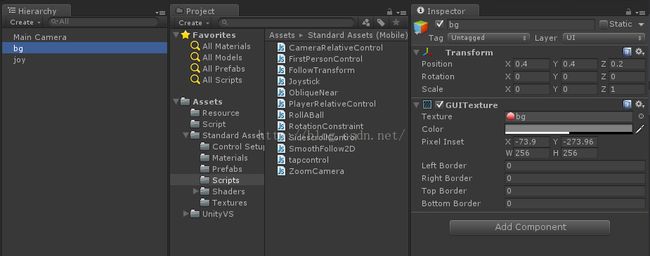
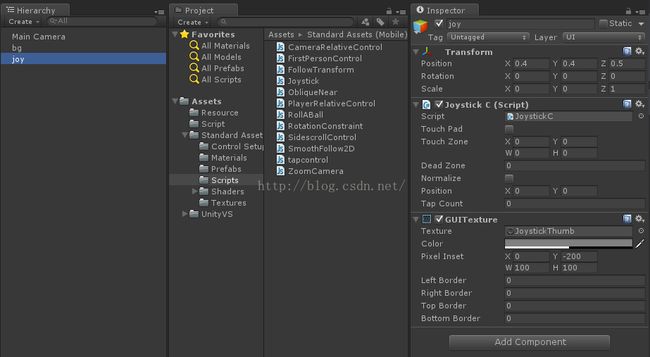
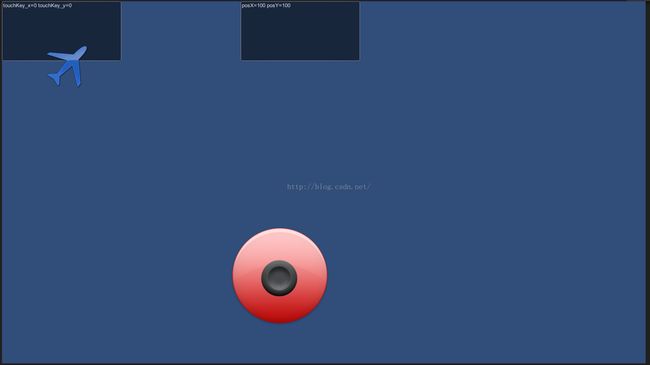
这个小程序主要的功能是利用摇杆操作一个小飞机在屏幕中移动。摇杆使用的是官方提供的joystick.js文件,然后转换成C#语言使用。MainCamera上绑定主脚本main.cs,然后创建一个背景的bg和摇杆的按钮joy,操作中背景是不动的,摇杆按钮是随着手指滑动儿滑动的。背景上添加GUITexture组件,然后拖入图片。摇杆gameobject上添加GUITexture,拖入摇杆按钮图片,然后添加JoystickC.cs组件。这个程序只有打包到手机上才有效果,电脑上是没有效果的。
小飞机图片和摇杆背景图片是网上下载的,摇杆按钮图片是通过Asset->ImportPackage->Standard Assets(Mobile)菜单导入,使用Standard Asset\Textures\JoystickThumb图片。另外,官方的joystick.js文件也在这个资源包中。
2.代码
using UnityEngine;
using System.Collections;
public class Main : MonoBehaviour {
[SerializeField]
JoystickC joyStick;
[SerializeField]
Texture plane;
float posX = 0;
float posY = 0;
int maxX = 0;
int maxY = 0;
float planeSpeed = 1000f;
// Use this for initialization
void Start () {
posX = 100;
posY = 100;
maxX = Screen.width - plane.width;
maxY = Screen.height - plane.height;
}
// Update is called once per frame
void Update () {
var touchKey_x = joyStick.position.x;
var touchKey_y = joyStick.position.y;
posX += planeSpeed * touchKey_x * Time.deltaTime;
posY -= planeSpeed * touchKey_y * Time.deltaTime;
posX = Mathf.Clamp(posX, 0, maxX);
posY = Mathf.Clamp(posY, 0, maxY);
}
void OnGUI()
{
GUI.TextArea(new Rect(0, 0, 300, 150), "touchKey_x=" + joyStick.position.x + " touchKey_y=" + joyStick.position.y);
GUI.TextArea(new Rect(600, 0, 300, 150), "posX=" + posX + " posY=" + posY);
GUI.DrawTexture(new Rect(posX,posY,128,128),plane);
}
}
using UnityEngine;
using System.Collections;
public class JoystickC : MonoBehaviour
{
private Vector2 min = Vector2.zero;
private Vector2 max = Vector2.zero;
static private JoystickC[] joysticks; // A static collection of all joysticks
static private bool enumeratedJoysticks = false;
static private float tapTimeDelta = 0.3f; // Time allowed between taps
public bool touchPad; // Is this a TouchPad?
public Rect touchZone;
public float deadZone = 0; // Control when position is output
public bool normalize = false; // Normalize output after the dead-zone?
public Vector2 position; // [-1, 1] in x,y
public int tapCount; // Current tap count
private int lastFingerId = -1; // Finger last used for this joystick
private float tapTimeWindow; // How much time there is left for a tap to occur
private Vector2 fingerDownPos;
private float fingerDownTime;
private float firstDeltaTime = 0.5f;
private GUITexture gui; // Joystick graphic
private Rect defaultRect; // Default position / extents of the joystick graphic
// Boundary for joystick graphic
private Vector2 guiTouchOffset; // Offset to apply to touch input
private Vector2 guiCenter; // Center of joystick
void Awake()
{
//gameObject.SetActive(false);
}
// Use this for initialization
void Start()
{
// Cache this component at startup instead of looking up every frame
gui = GetComponent();
// Store the default rect for the gui, so we can snap back to it
defaultRect = gui.pixelInset;
defaultRect.x += transform.position.x * Screen.width;// + gui.pixelInset.x; // - Screen.width * 0.5;
defaultRect.y += transform.position.y * Screen.height;// - Screen.height * 0.5;
transform.position = new Vector3(0, 0, transform.position.z);
if (touchPad)
{
// If a texture has been assigned, then use the rect ferom the gui as our touchZone
if (gui.texture)
touchZone = defaultRect;
}
else
{
// This is an offset for touch input to match with the top left
// corner of the GUI
guiTouchOffset.x = defaultRect.width * 0.5F;
guiTouchOffset.y = defaultRect.height * 0.5F;
// Cache the center of the GUI, since it doesn't change
guiCenter.x = defaultRect.x + guiTouchOffset.x;
guiCenter.y = defaultRect.y + guiTouchOffset.y;
// Let's build the GUI boundary, so we can clamp joystick movement
min.x = defaultRect.x - guiTouchOffset.x;
max.x = defaultRect.x + guiTouchOffset.x;
min.y = defaultRect.y - guiTouchOffset.y;
max.y = defaultRect.y + guiTouchOffset.y;
}
}
void Disable()
{
gameObject.SetActive(false);
enumeratedJoysticks = false;
}
void ResetJoystick()
{
// Release the finger control and set the joystick back to the default position
gui.pixelInset = defaultRect;
lastFingerId = -1;
position = Vector2.zero;
fingerDownPos = Vector2.zero;
if (touchPad)
{
Color c = gui.color;
c.a = 0.025f;
gui.color = c;
}
}
bool IsFingerDown()
{
return (lastFingerId != -1);
}
void LatchedFinger(int fingerId)
{
// If another joystick has latched this finger, then we must release it
if (lastFingerId == fingerId)
ResetJoystick();
}
void Update()
{
if (!enumeratedJoysticks)
{
// Collect all joysticks in the game, so we can relay finger latching messages
joysticks = FindObjectsOfType(typeof(JoystickC)) as JoystickC[];
enumeratedJoysticks = true;
}
int count = Input.touchCount;
// Adjust the tap time window while it still available
if (tapTimeWindow > 0)
tapTimeWindow -= Time.deltaTime;
else
tapCount = 0;
if (count == 0)
{
ResetJoystick();
}
else
{
for (int i = 0; i < count; i++)
{
Touch touch = Input.GetTouch(i);
Vector2 guiTouchPos = touch.position - guiTouchOffset;
bool shouldLatchFinger = false;
if (touchPad)
{
if (touchZone.Contains(touch.position))
shouldLatchFinger = true;
}
else if (gui.HitTest(touch.position))
{
shouldLatchFinger = true;
}
// Latch the finger if this is a new touch
if (shouldLatchFinger && (lastFingerId == -1 || lastFingerId != touch.fingerId))
{
if (touchPad)
{
Color c = gui.color;
c.a = 0.15f;
gui.color = c;
lastFingerId = touch.fingerId;
fingerDownPos = touch.position;
fingerDownTime = Time.time;
}
lastFingerId = touch.fingerId;
// Accumulate taps if it is within the time window
if (tapTimeWindow > 0)
{
tapCount++;
}
else
{
tapCount = 1;
tapTimeWindow = tapTimeDelta;
}
// Tell other joysticks we've latched this finger
foreach (JoystickC j in joysticks)
{
if (j != null && j != this)
{
j.LatchedFinger(touch.fingerId);
}
}
}
if (lastFingerId == touch.fingerId)
{
// Override the tap count with what the iPhone SDK reports if it is greater
// This is a workaround, since the iPhone SDK does not currently track taps
// for multiple touches
if (touch.tapCount > tapCount)
tapCount = touch.tapCount;
if (touchPad)
{
// For a touchpad, let's just set the position directly based on distance from initial touchdown
position.x = Mathf.Clamp((touch.position.x - fingerDownPos.x) / (touchZone.width / 2), -1, 1);
position.y = Mathf.Clamp((touch.position.y - fingerDownPos.y) / (touchZone.height / 2), -1, 1);
}
else
{
// Change the location of the joystick graphic to match where the touch is
position.x = (touch.position.x - guiCenter.x) / guiTouchOffset.x;
position.y = (touch.position.y - guiCenter.y) / guiTouchOffset.y;
}
if (touch.phase == TouchPhase.Ended || touch.phase == TouchPhase.Canceled)
ResetJoystick();
}
}
}
// Calculate the length. This involves a squareroot operation,
// so it's slightly expensive. We re-use this length for multiple
// things below to avoid doing the square-root more than one.
float length = position.magnitude;
if (length < deadZone)
{
// If the length of the vector is smaller than the deadZone radius,
// set the position to the origin.
position = Vector2.zero;
}
else
{
if (length > 1)
{
// Normalize the vector if its length was greater than 1.
// Use the already calculated length instead of using Normalize().
position = position / length;
}
else if (normalize)
{
// Normalize the vector and multiply it with the length adjusted
// to compensate for the deadZone radius.
// This prevents the position from snapping from zero to the deadZone radius.
position = position / length * Mathf.InverseLerp(length, deadZone, 1);
}
}
if (!touchPad)
{
// Change the location of the joystick graphic to match the position
float xx = (position.x - 1) * guiTouchOffset.x + guiCenter.x;
float yy = (position.y - 1) * guiTouchOffset.y + guiCenter.y;
gui.pixelInset = new Rect(xx, yy, gui.pixelInset.width, gui.pixelInset.height);
}
}
} 绑定main.js脚本
背景图
背景图和按钮图有个地方要特别主要,首先是transform的position要完全一致,然后是Scale要为(0,0,1),最后调整Pixel Inset的值,使得大小位置符合要求。Pixel Insert(像素嵌入)用于像素调整大小和位置,为了使GUI的纹理总是相同的像素大小,你可以设置transform.localScale到Vector3.zero,
UITexture继承自object 基类,因此不同于一般GUI对象,他具备有Object的属性关于pixelInset控制在屏幕位置注意:
GUITexture.pixelInset = Rect (x, y, width, height); 此变量用于划定GUITexture的位置及宽高,Rect中x,y的值都为0的时候,所在的位置居于屏幕中心,即的坐标中心是以屏幕中心为(0,0)坐标,它的正负情况符合二维坐标系的四个象限。
GUITexture的上下位置关系是通过修改Z坐标实现的
transform.position = Vector3.zero;
transform.localScale = Vector3.zero;
guiTexture.pixelInset = Rect (50, 50, 100, 100); 摇杆按钮和控制脚本
运行图和调试
参考:http://www.xuanyusong.com/archives/526