采用推送时,经常需要在App上显示消息数量,但是Android并没有原生的接口可以供调用。而且各大厂商的实现也是五花八门。尤其是在Rn开发中也没有现成的组件。本篇详细介绍如何搭建角标。采用第三方Android组件。
组件地址# https://github.com/leolin310148/ShortcutBadger#samsung
直接下载下来即可。
1导入组件
将下载下来的组件copy到android项目中。
2.桥接应用组件,需要如下配置
1.项目中的android文件夹中的settings.gradle中加入下面
include ':ShortcutBadger'
2.android文件夹中的build.gradle中加入
subprojects {
buildscript {
repositories {
jcenter()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
}
}
repositories {
jcenter()
mavenCentral()
}
}
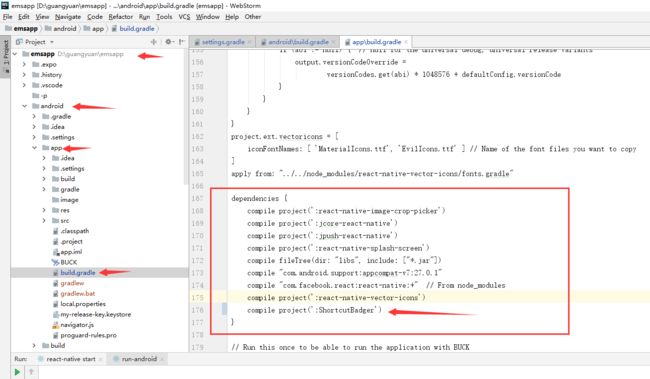
3.android下的app下的build.gradle中找到dependencies,在这个配置里加入
compile project(':ShortcutBadger')
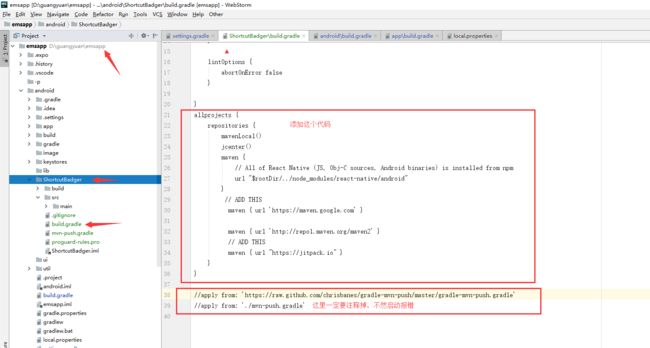
4.解决启动报错的问题,junit报错。
这样搭建完,我启动会报错。大致是无法下载junit。
加入这个配置即可
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
// ADD THIS
maven { url 'https://maven.google.com' }
maven { url 'http://repo1.maven.org/maven2' }
// ADD THIS
maven { url "https://jitpack.io" }
}
}
最主要的就是这个配置
maven { url 'http://repo1.maven.org/maven2' }
5.增加ShortcutBadger配置
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
// ADD THIS
maven { url 'https://maven.google.com' }
maven { url 'http://repo1.maven.org/maven2' }
// ADD THIS
maven { url "https://jitpack.io" }
}
}
这样基础的配置就都搞定了。
3.添加原生代码
以下代码,我会连同包名一起copy,达到你copy就能使用,很傻瓜。
1.添加BadgeModule.java类
package com.emsapp; **切记改成你自己的包名**
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import me.leolin.shortcutbadger.*;
public class BadgeModule extends ReactContextBaseJavaModule {
public BadgeModule(ReactApplicationContext reactContext) {
super(reactContext);
}
/**
* 这个返回的字符串是我们js端调用时会用到的
*/
@Override
public String getName() {
return "Badge";
}
/**
*这个方法是我们js端调用的方法,其中的参数可以从js端传过来 如这里我们js端可以类似 Badge.showBadge(2)来调用这个方法
*/
@ReactMethod
public void showBadge(int badgeNum) {
boolean success = ShortcutBadger.applyCount(getCurrentActivity(), badgeNum);
Toast.makeText(getCurrentActivity(), "Set count=" + badgeNum + ", success=" + success, Toast.LENGTH_SHORT).show();
System.out.println(success);
}}
2.添加BadgePackage.java类
package com.emsapp; **切记改成你自己的包名**
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.NativeModule;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import com.facebook.react.uimanager.ViewManager;
public class BadgePackage implements ReactPackage {
@Override
public List createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List createNativeModules(
ReactApplicationContext reactContext) {
List modules = new ArrayList<>();
// 这里就是自己写的module
modules.add(new BadgeModule(reactContext));
return modules;
}}
3配置MainApplication.java类
// 注意这里,是我们的package
new BadgePackage(),
4EeactNative内使用
1.导入组件
import {NativeModules} from 'react-native';
2.使用
const badge = NativeModules.Badge;
badge.showBadge(5);
总结,在使用第三方组件时候。并不能确保所有的android手机都能显示角标。例如我的vivoX23就不可以,华为没有问题。这个github上已经列出了常用的手机型号。
开始我绕的坑,以为是搭建不成功,调试了一圈原生组件,发现这么搭建是没有问题的。文章我自己已经罗列的足够细致,有问题可以给我留言,或者联系我的QQ337241905。
参考的文章之一:原文连接https://blog.csdn.net/lqx_sunhan/article/details/80377482#comments