表单封装的post 请求用法
表单封装的post 请求用法
摘要
本文主要解决的是获取和处理form往服务端post的数据,主要有两种方法:
使用req.addListener()
使用 bodyParser 模块
正文
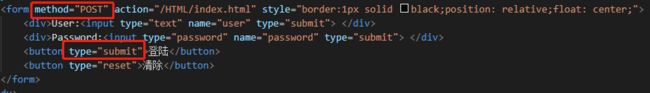
一直没搞懂,表单的form请求是如何起作用的,因为其submit类型是封装好的,下图中,你只要点击“登陆”即可往服务端发送请求,连button的点击事件都不用写。
所以一直以来有几个疑惑:
- 点击submit后其执行的动作是什么?
- 输入的数据放在请求的哪个部分?
经过多次尝试,有些了解,以下是个人看法,有不正确的地方请不吝赐教,共同学习
1. 点击submit后其执行的动作
post 与get的不同之一是,get将数据存于url,而post会将数据封装发送,详情可参考这篇博客GET和POST两种基本请求方法的区别
post的两个动作为:
- 将action内的路径附加到url中
- 将数据封装到请求中
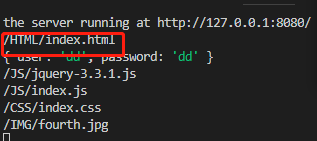
上图中,其action:/HTML/index.html会附加到url上,console.log(req.url);,如下
输入的数据放在请求的哪个部分
在此之前,我找了很多教程,都说数据放在req.body中,不过我输出req.body时,显示的是undefined,说明body中没有数据
后来从GET和POST两种基本请求方法的区别中得知,post请求是分两次发送的,第一次请求是没有数据的,所以是undefined,若要获取数据,需要对req添加监听事件addListener,如下:
req.addListener('data', function(chunk) {
console.log(chunk);
console.log(chunk.toString());
});
req.addListener('end', function() {
//write your code
});
其输出的结果是:
从上面看,接受到的data是二进制数据,使用toString方法显示的字符串不是json类型的,所以在网上看到很多博客写着使用JSON.parse(chunk) 会报错,因为该字符串不是JSON格式,如下:
获取到数据后就可以进行其他操作了。
此外,从上面的操作中貌似不能看出数据是封装在请求的body中,以下给出express的例子,其使用了bodyParser ,直接输出req.body 就可以得到结果了
var app = require('express')();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.post('*', function(req, res) {
console.log(req.url);
var temp = req.body;
console.log(temp);
res.sendFile('E:/APP' + req.path);
})
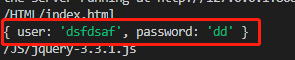
更方便的是,该库直接将req.body的数据解析成json格式:
至此,完结。
代码
注:以下代码是笔者学习测试用的,跟上面的略有不同,但上面的关键结果是一致的,将代码放到此处是为了保存,因为一般不把此类用的代码放到GitHub上,若对表单提交数据仍然有疑问,可将以下代码copy下来测试,不过需要设置 form的 action = “”;在控制台查看结果即可。
文章目录
- 表单封装的post 请求用法
- 摘要
- 正文
- 1. 点击submit后其执行的动作
- 输入的数据放在请求的哪个部分
- 代码
- 前端
- 后端
- node 实现
- express 实现
前端
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible">
<title>Page Titletitle>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="" />
<script src="">script>
head>
<body>
<form method="POST" action="/HTML/index.html" style="border:1px solid black;position: relative;float: center;">
<div>User:<input type="text" name="user" type="submit"> div>
<div>Password:<input type="password" name="password" type="submit"> div>
<button type="submit">登陆button>
<button type="reset">清除button>
form>
body>
html>
后端
node 实现
// 导入http模块:
var http = require('http'); //http 模块
var url = require('url'); //地址模块
var fs = require('fs'); //文件读取模块
var path = require('path'); //路径模块
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
console.log(req.method + ":" + req.url);
var pathname = url.parse(req.url).path;
console.log(pathname);
if (pathname === '/') {
res.writeHead(200, { 'Content-Type': 'text/html' });
var filepath = path.join('..', '/HTML/', 'signUp.html');
console.log(filepath);
fs.stat(filepath, function(err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + req.url);
res.writeHead(200);
fs.createReadStream(filepath).pipe(res);
} else {
console.log('404 ' + req.url);
res.writeHead(404);
res.end('404 Not Found');
}
});
} else if (pathname === '/HTML/index.html') {
console.log(req.body);
req.addListener('data', function(chunk) {
// 没用
// var temp = querystring.parse(chunk);
// console.log(temp);
console.log(chunk);
console.log(chunk.toString());
// console.log(JSON.parse(chunk));
});
req.addListener('end', function() {
res.writeHead(200, { 'Content-Type': 'text/html' });
var filepath = path.join('..', pathname);
// console.log(filepath);
fs.stat(filepath, function(err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + req.url);
res.writeHead(200);
fs.createReadStream(filepath).pipe(res);
} else {
console.log('404 ' + req.url);
res.writeHead(404);
res.end('404 Not Found');
}
});
});
} else {
res.writeHead(200, { 'Content-Type': 'text/html' });
var filepath = path.join('..', pathname);
// console.log(filepath);
// //错的
// console.log("name :" + req.body.name + " password :" + req.body.password);
console.log(req.body);
fs.stat(filepath, function(err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + req.url);
res.writeHead(200);
fs.createReadStream(filepath).pipe(res);
} else {
console.log('404 ' + req.url);
res.writeHead(404);
res.end('404 Not Found');
}
});
}
});
server.listen(8080);
console.log('Server is running at http://127.0.0.1:8080/');
express 实现
var app = require('express')();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/', function(req, res) {
console.log(req.path);
res.sendFile('E:\\APP\\HTML\\signUp.html');
});
app.get('*', function(req, res) {
console.log(req.url);
res.sendFile('E:/APP/' + req.path);
})
app.post('*', function(req, res) {
console.log(req.url);
var temp = req.body;
console.log(temp);
res.sendFile('E:/APP' + req.path);
})
app.listen(8080);
console.log('the server running at http://127.0.0.1:8080/');