vue springboot websocket 实现单人多人在线聊天系统
入职一个多星期了,上个星期在公司就是看看项目源码,学习一些算法和数据结构。这个星期领导给布置了两个小任务,一个是实现一个可以一对一,一对多,多对多的聊天室,然后有基本的上线下线,聊天内容的查看,文本的发送。要知道是谁发送的,谁接收的,发送时间是什么时候,本周四完成。另一个就是实现Excel模版下载,填写Excel上传,解析,保存的数据库里面(1000条,5万条,20万条不会奔溃),下周二完成。
经过一天的时间,在线聊天室一个简陋的版本已经做好了。
直接上图:
1.登陆界面图
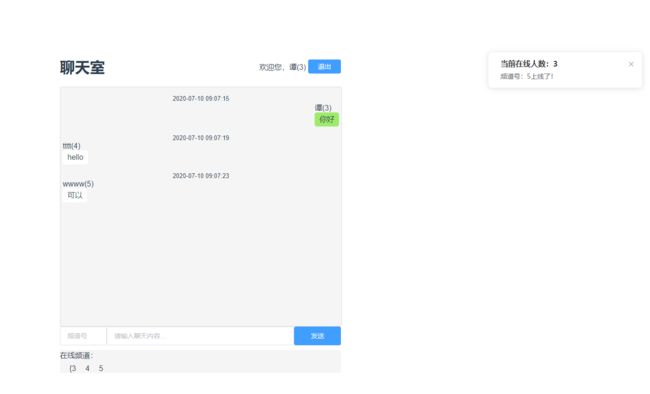
2.群聊图
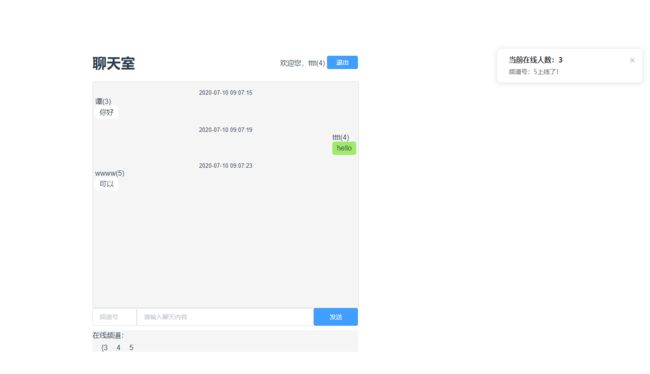
3.群聊图
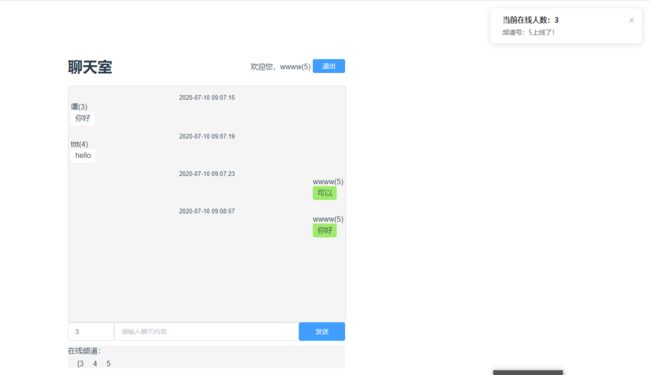
4.群聊图
5.私聊图
6.私聊图
7.退出群聊
websocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
前端通过 ws://url 与后端建立连接。连接建立成功后就会调用前端和后端的 onpen 周期函数,在 onopen 周期函数中可以存储连接的 session,并返回消息给前端,前端通过 onmessage 接收消息并展示。如果想要给后端发送消息可以通过 send 方法发送,后端在 onmessage 周期函数中会接收到来自前端的消息。
server代码
package com.example.demo.server;
/**
* @description websocket的具体实现类
* 使用springboot的唯一区别是要@Component声明,而使用独立容器是由容器自己管理websocket的,
* 但在springboot中连容器都是spring管理的。
* 虽然@Component默认是单例模式的,但springboot还是会为每个websocket连接初始化一个bean,
* 所以可以用一个静态set保存起来
*/
@ServerEndpoint(value = "/websocket/{nickname}")
@Component
public class WebSocketService {
private String nickname;
private Session session;
//用来存放每个客户端对应的MyWebSocket对象。
private static final CopyOnWriteArraySet webSocketSet = new CopyOnWriteArraySet();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
//用来记录sessionId和该session进行绑定
private static final Map map = new HashMap();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("nickname") String nickname) {
Map message=new HashMap();
this.session = session;
this.nickname = nickname;
map.put(session.getId(), session);
webSocketSet.add(this);//加入set中
System.out.println("有新连接加入:" + nickname + ",当前在线人数为" + webSocketSet.size());
//this.session.getAsyncRemote().sendText("恭喜" + nickname + "成功连接上WebSocket(其频道号:" + session.getId() + ")-->当前在线人数为:" + webSocketSet.size());
message.put("type",0); //消息类型,0-连接成功,1-用户消息
message.put("people",webSocketSet.size()); //在线人数
message.put("name",nickname); //昵称
message.put("aisle","频道号:"+session.getId()+"上线了!"); //频道号
message.put("allPeople",map.toString());
broadcast(JsonUtils.objectToJson(message));
//this.session.getAsyncRemote().sendText(JsonUtils.objectToJson(message));
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
map.remove(this.session.getId());
webSocketSet.remove(this); //从set中删除
Map m=new HashMap();
m.put("type",0);
m.put("people",webSocketSet.size());
m.put("aisle",session.getId()+"频道下线了!");
m.put("allPeople",map.toString());
broadcast(JsonUtils.objectToJson(m));
System.out.println("有一连接关闭!当前在线人数为" + webSocketSet.size());
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session, @PathParam("nickname") String nickname) {
System.out.println("来自客户端的消息-->" + nickname + ": " + message);
//从客户端传过来的数据是json数据,所以这里使用jackson进行转换为SocketMsg对象,
// 然后通过socketMsg的type进行判断是单聊还是群聊,进行相应的处理:
ObjectMapper objectMapper = new ObjectMapper();
SocketMsg socketMsg;
try {
socketMsg = objectMapper.readValue(message, SocketMsg.class);
// System.out.println(message);
if (socketMsg.getType() == 1) {
//单聊.需要找到发送者和接受者.
socketMsg.setFromUser(session.getId());//发送者.
Session fromSession = map.get(socketMsg.getFromUser());
Session toSession = map.get(socketMsg.getToUser());
//发送给接受者.
if (toSession != null) {
//发送给发送者.
Map m=new HashMap();
m.put("type",1);
m.put("name",nickname+"("+session.getId()+")");
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
m.put("time", df.format(new Date()));
m.put("msg",socketMsg.getMsg());
fromSession.getAsyncRemote().sendText(JsonUtils.objectToJson(m));
toSession.getAsyncRemote().sendText(JsonUtils.objectToJson(m));
} else {
//发送给发送者.
fromSession.getAsyncRemote().sendText("系统消息:对方不在线或者您输入的频道号不对");
}
} else {
//群发消息
Map m=new HashMap();
m.put("type",1);
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式
m.put("time", df.format(new Date()));
m.put("name",nickname+"("+session.getId()+")");
m.put("msg",socketMsg.getMsg());
broadcast(JsonUtils.objectToJson(m));
}
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 发生错误时调用
*/
@OnError
public void onError(Session session, Throwable error) {
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 群发自定义消息
*/
public void broadcast(String message) {
for (WebSocketService item : webSocketSet) {
item.session.getAsyncRemote().sendText(message);//异步发送消息.
}
}
} 客户端代码:
conectWebSocket: function () {
let server = this.getServer();
console.log("建立连接");
if (this.$data.username === "") {
this.$alert("请输入自己的昵称", "提示", {
confirmButtonText: "确定",
callback: action => {
}
});
} else {
//判断当前浏览器是否支持WebSocket
if ("WebSocket" in window) {
this.websocket = new WebSocket(
"ws://" + server + "/websocket/" + this.username
);
} else {
alert("不支持建立socket连接");
}
//连接发生错误的回调方法
this.websocket.onerror = function () {
};
//连接成功建立的回调方法
this.websocket.onopen = function (event) {
console.log(event);
};
//接收到消息的回调方法
var that = this;
this.websocket.onmessage = function (event) {
console.log(event)
var object = eval("(" + event.data + ")");
console.log(object);
if (object.type === 0) {
// 提示连接成功
console.log("连接成功");
if (that.$data.aisleNum === "") {
let str = object.aisle;
let aisleNum = str.split(":")[1].split("上")[0]
that.$data.aisleNum = aisleNum;
that.$data.username = that.$data.username + "(" + that.$data.aisleNum + ")";
}
that.$data.userList=[];
let str=object.allPeople.split("=");
for(let i=0;i在个人博客中有项目源码可以下载~~ 个人博客:vue springboot websocket 实现单人多人在线聊天系统