react安装postcss-pxtorem
需求
在react项目中安装插件,实现按照设计图中的标注输入px,自动转换成rem。
基本情况
1、create-react-app 创建项目;
2、npm run eject 变成自定义配置的模式
配置postcss-pxtorem
1、安装插件:npm install postcss-pxtorem --save-dev
2、打开文件:webpack.config.dev.js
3、修改配置,见以下代码
4、index.html页面配置
注: eject成为自定义配置以后,这段代码摘自 webpack.config.dev.js 文件,*标注部分是本次配置 pxtorem 所做的更改。
//修改配置
// common function to get style loaders
const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
/*****************************************/
require('postcss-pxtorem')({
rootValue: 100,
propWhiteList: [],
minPixelValue:2,
})
/*****************************************/
],
},
},
];
if (preProcessor) {
loaders.push(require.resolve(preProcessor));
}
return loaders;
};
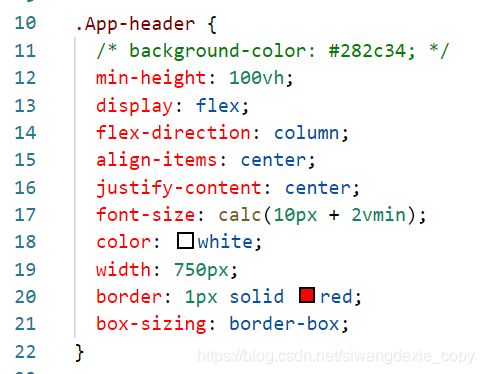
index.html页面配置,加在head标签里,这段是个人一直在用的rem计算代码,mark一下,代码以 750px的设计稿为基准,可根据自身情况变更
<title>React App</title>
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
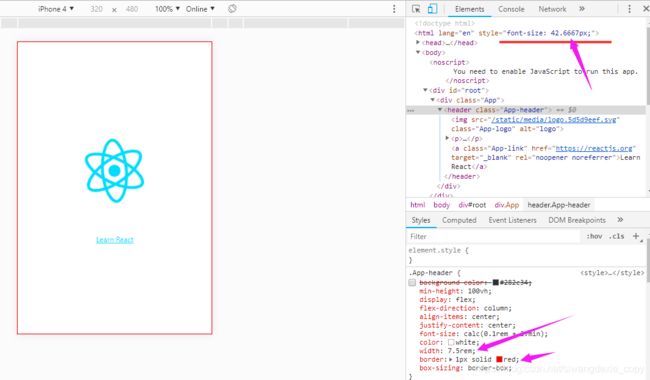
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
稍微说下我的理解,因为找不到什么资料,所以我的理解只是来自于现象,rootValue 代表的字根,可以理解为一个除数,假如有个width:750px在px转换rem的计算中,会自动750px/rootValue,从而得到页面style上的7.5rem,然后根据js计算出的根字号,7.5rem*根字号,最后得到元素的对应值
最后,这个其实就是省掉了自己计算rem的步骤而已。。。
参考:
postcss-pxtorem
js实现rem自动匹配计算font-size的示例