客户端与服务器端的认证方式(cookie,token,session)
■参照
=====
https://blog.csdn.net/sxzlc/article/details/103450258
9.客户端与服务器端的认证方式
=====
https://blog.csdn.net/qq_31201781/article/details/94575507
=====
最基本的方式,使用密码直接登录,这里就不说了
方式1:cookie
第一次访问的服务Web A生成一个sessionid并且存入cookie中。
第二次访问的是服务Web A,客户端会在cookie中读取sessionid加入到请求头中。
服务器端:
//s是一个stringbuilder变量 context
context.Response.Cookies.Add(new HttpCookie("CheckCode",s.ToString().ToLower()));
客户端:
function GetCookie(cookieName){
var cookies=document.cookie.split(";");
for(var i=0;i●cookie保存位置
・win10 IE
C:\Users\userName\AppData\Local\Microsoft\Windows\INetCache
・win10 Microsoft Edge
C:\Users\userName\AppData\Local\Packages\Microsoft.MicrosoftEdge_8wekyb3d8bbwe\AC\#!001\MicrosoftEdge
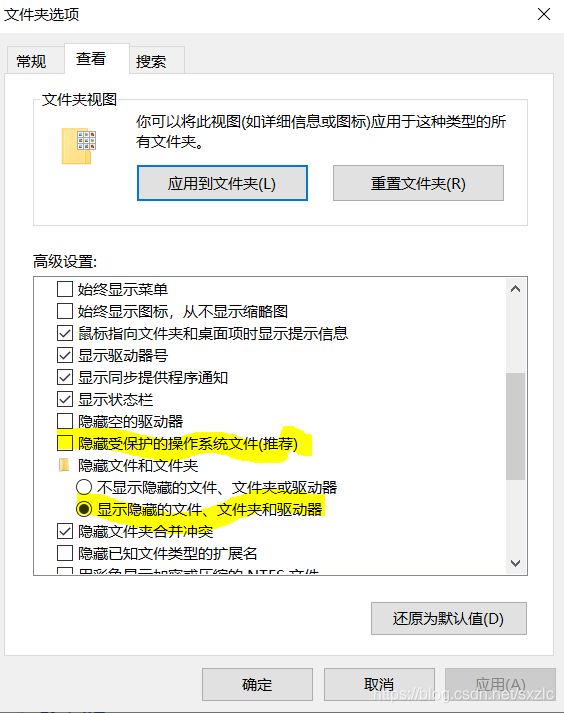
关于文件夹的显示还要设定(有两个设定)让其显示
・隠しフィル、隠しフォルダー、および隠しドライブを表示する。
・保護されたオペレーティングシステムファイルを表示しない。(推奨)
隐藏受保护的系统文件 // 日文系统此选项在最下面
显示之后,看到的缓存文件夹,cookie文件夹,但是没有找到cookie文件。。。
↓参照
https://blog.csdn.net/duke56/article/details/104009489
・chrome
C:\Users\userName\AppData\Local\Google\Chrome\User Data\Default\Cache
看不出来那个是cookie文件。。。
在这里面
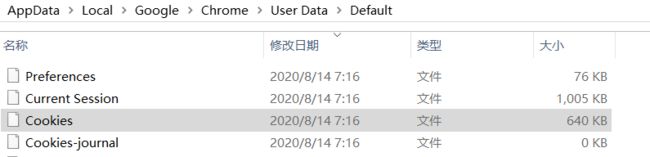
C:\Users\sunxuezhi\AppData\Local\Google\Chrome\User Data\Default
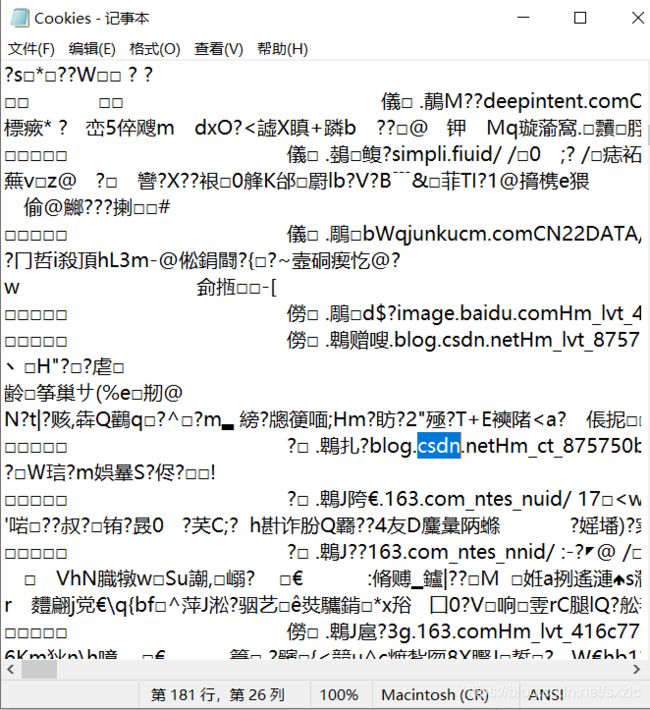
Cookies实际上是一个sqlite数据库文件,可以直接打开查看:
各个网站的cookie信息都在这里
↓参照
https://www.pianshen.com/article/29691564888/
Cookie的解密参考这篇文章: https://www.cnblogs.com/lrysjtu/p/4713250.html
●cookie文件的形式
【Cookie:userName@csdn.net/】
●内容 (时代在发展)
Cookies are no longer stored in files. Please use Internet*Cookie* APIs to access cookies.打开cookie文件之后之后,显示如上内容。
告诉我们现在cookies不再保存在本地文件中,你需要通过http 相关的api才能查看cookies信息
↓参照
https://blog.csdn.net/u011541946/article/details/96320520
方式2:session
session :一直不变,客户端服务器端都有保存
确认上一次的请求是不是你发送的
(每一个session都有一个sessionId,生成的sessionId以Cookie的形式发送给客户端,
浏览器下次再访问服务器端时,会带着cookie中的sessionId一起发送过去。)
■cookie・session
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,
你怎么知道当前和你交谈的是张三而不是李四呢?
对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。
为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,
然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,
服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,
可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,
用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,
可是session有一个缺陷:如果web服务器做了负载均衡,
那么下一个操作请求到了另一台服务器的时候session会丢失。■查看cookie
在浏览器地址栏输入javascript:alert (document. cookie)
// ↑ 要在当前打开的窗口中输入,才有效
// ↑ 直接复制的时候,冒号前面的内容会丢失 复制【javascript.alert (document. cookie)】把 "点" 改成 "冒号"
方式3:token
・token:根据算法,只是在某一个时间段内是不变的,服务器端不需要保存,每次通过计算得出的结果来验证
(token不需要cookie,它是一个值,可以直接再客户端以文本的形式保存起来,
在服务器端,也无需占用任何空间保存,因为Token是通过加密算法计算处理的一个值)
// token是服务器端利用加密算法,计算处理的一个值
// 再加密算法中,有可能会使用到客户端的机器信息,当前的时间等
---------------------
// 本次SFDC连接中发现,很短的时间内(也就5分钟不到)
// 两次执程序,进行连接处理,取得Token,取得的Token的值竟然是相同的。
// 推测,SFDC侧,生成Token的算法,是和时间段有关系。
---------------------
本次的SFDC类子中,就是保存了第一次建立连接后,得到的Token的值,
当再次发起请求时,把token值也发送过去,
服务器端会再次使用加密算法,再次进行计算,
看看从客户端得到的Token值,和再次计算出来的Token值,是否匹配。)
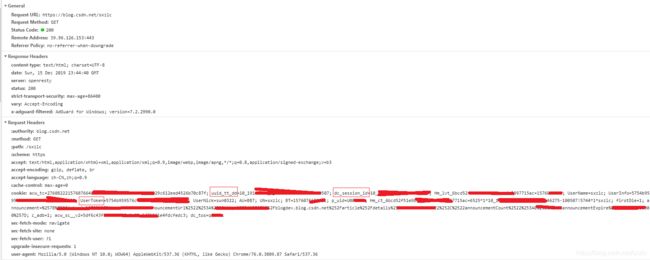
使用 「curl -I URL」 (这里的「I」要大写)获取Header信息,查看cookie中设定的sessionID
通过以上这种方式取得的值,每次都是不同的
而,我们的浏览器,可以记住登陆状态,是我们浏览器端保存了,sessionID,每次sessionID都是相同的