期望是什么?
怎么做?
标题
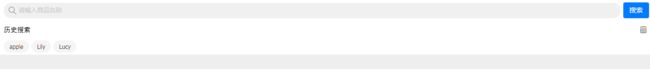
历史搜索
- ".$value['username']." ";
//判断并获取表单数据
$keywords=isset($_GET['keywords']) ? trim($_GET['keywords']):'';
$conn=@mysql_connect('localhost','root','root');
//设置数据库编码
mysql_query("set names utf8");
//连接数据库
mysql_query("use php39");
$sql="select *from user WHERE username LIKE '%{$keywords}%'";
$result=mysql_query($sql);
$user=array();
if(!empty($keywords)){
while($row=mysql_fetch_array($result)){
$row['username'] = str_replace($keywords,''.$keywords.'', $row['username']);
$user[]=$row;
}
}
?>
if($user){
foreach($user as $key=>$value){
echo"
}
}else{
echo "没有数据";
}
?>
附注1:reset.css
@charset "utf-8";
/** reset **/
/*隐藏广告*/
#EG0phD8f{
display: none !important;
}
html,body {
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font: 14px/1.5 Tahoma, Helvetica, Arial, "黑体", sans-serif;
background: #eee;
}
form,label,input,h1,h2,h3,h4,ul,li,dl,dt,dd,p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
input {
outline: none;
}
a {
color: #333333;
text-decoration: none;
}
.fl {
float: left;
}
.fr {
float: right;
}
.posi_abs {
position: absolute;
}
.posi_rel {
position: relative;
}
.clearfix:before,
.clearfix:after {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.red {
color: #fe355c;
}
.gray {
color: #666666;
}
.blue_word {
color: #008fd7;
}
.posi_rel {
position: relative;
}
.posi_abs {
position: absolute;
}
em {
font-style: normal;
}
.none {
display: none;
}
/*白色背景*/
.back_color {
background: #fff;
}
.back_gray {
background: #dbdbdb;
color: #fff;
}
.logo {
width: 133.5px;
height: 45px;
margin-top: 40px;
}
.red_btn {
background: #e62129;
color: #fff;
}
.mui-input-group .mui-input-row:after {
right: 15px;
background-color: #ebebeb;
}
.mui-input-group:after,
.mui-input-group:before {
height: 0;
}
::-webkit-input-placeholder {
color: #ccc;
font-size: 13px;
}
:-moz-placeholder {
color: #ccc;
font-size: 13px;
}
:-ms-input-placeholder {
color: #ccc;
font-size: 13px;
}
.mui-input-row label {
padding: 14px 15px;
}
@font-face {font-family: 'iconfont';
src: url('fontIcons/iconfont.eot'); /* IE9*/
src: url('fontIcons/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fontIcons/iconfont.woff') format('woff'), /* chrome、firefox */
url('fontIcons/iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('fontIcons/iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont";
font-size: 24px;
font-style: normal;
-webkit-font-smoothing: antialiased;/*字体清除锯齿效果*/
}
/*快捷导航*/
.quick_form{
height: 100%;
}
.tab_quick_box{
position: fixed;
right: 0;
bottom: 5%;
z-index: 99;
text-align: center;
color: #fff;
}
/*回到顶部*/
.tab_quick_box .go_top{
display: inline-block;
width: 50px;
height: 35px;
line-height: 35px;
text-align: center;
background: rgba(0,0,0,0.72);
position: relative;
top: -24px;
-moz-border-radius:4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
font-size: 20px;
}
.com_quick_btn{
display: block;
width: 50px;
font-size: 10px;
line-height: 10px;
text-align: center;
padding-bottom: 5px;
-ms-transform: translate(0,-50%);
-moz-transform: translate(0,-50%);
-webkit-transform: translate(0,-50%);
transform: translate(0,-50%);
background: rgba(0,0,0,0.72);
-moz-border-radius:4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
color: #fff;
}
.com_quick_btn i,.com_quick_btn1 i{
display: block;
width: 50px;
height:25px;
line-height: 25px;
text-align: center;
font-size: 20px;
}
.fast_slider_nav .mui-popover.mui-popover-action{
top: 0;
}
.com_quick_btn1{
display: block;
width: 50px;
font-size: 10px;
line-height: 10px;
text-align: center;
padding-bottom: 5px;
background: rgba(0,0,0,0.5);
-moz-border-radius:4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
color: #fff;
}
/*弹出遮罩层中的内容样式*/
.inner_tab{
position: absolute;
width: 50px;
right: 0;
top: 57%;
-ms-transform: translate(0,-50%);
-moz-transform: translate(0,-50%);
-webkit-transform: translate(0,-50%);
transform: translate(0,-50%);
}
.inner_tab ul{
background: #fff;
-moz-border-radius:4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
text-align: center;
padding-bottom: 10px;
}
.inner_tab ul li a i{
display: block;
height: 30px;
line-height: 40px;
font-size: 20px;
text-align: center;
-webkit-font-smoothing: antialiased;/*字体清除锯齿效果*/
-webkit-text-stroke-width: 0.2px;/*文本外边框大小*/
-moz-osx-font-smoothing: grayscale;
}
.inner_tab ul li a span{
font-size: 10px;
}
/*底部固定tab*/
.fixed-foot-tab.mui-bar-tab{
box-shadow: 0 0 1px rgba(0,0,0,.3);
-webkit-box-shadow: 0 0 1px rgba(0,0,0,.3);
background-color: #fff;
}
.fixed-foot-tab.mui-bar-tab .iconfont{
display: block;
font-size: 20px;
line-height: 1.2;
position: relative;
top: 4px;
}
.fixed-foot-tab.mui-bar-tab .mui-tab-item.mui-active {
color: #ff2150;
}
.fixed-foot-tab.mui-bar-tab .mui-tab-label {
font-size: 10px;
}
.head {
background: #000;
display: none;
}
.head a,
.head .mui-title {
color: #fff;
}
/*mui样式修改*/
.mui-bar-nav~.mui-content,.mui-content{
padding-top: 0;
}
附注2:
需要自己下载字体图标文件
附注3:searchPage.css
@charset "utf-8";
.hide{
display: none;
}
/*定位元素*/
.pos_rel{
position: relative;
}
.pos_abs{
position: absolute;
}
.search_m_page{
height: 100%;
background-color: #fff;
}
/*搜索列表*/
.top_search{
padding: 6px 0;
}
.top_search .search_wrap{
padding: 0 65px 0 10px;
}
.top_search .search_wrap .product_search{
height: 32px;
padding-left: 30px;
margin: 0;
font-size: 12px;
line-height: 1;
text-align: left;
background-color: #f0f0f0;
border-radius: 15px;
border-color: transparent;
}
.top_search .search_wrap .search_icon{
left: 20px;
top: 50%;
margin-top: -8px;
font-size: 16px;
line-height: 1;
color: #999999;
}
.top_search .search_btn_wrap{
right: 5px;
top: 5px;
width: 55px;
font-size: 20px;
line-height: 1;
text-align: center;
}
.top_search .search_btn_wrap button{
width: 100%;
padding: 8px 0;
font-size: 12px;
background-color: #fe355c;
}
/*搜索历史*/
.search_history_wrap{
padding: 0 10px;
font-size: 12px;
line-height: 26px;
}
.search_history_wrap .history_title{
padding: 5px 0;
font-size: 14px;
}
/*删除图标*/
.search_history_wrap .history_title .delete_icon{
right: 0;
top: 5px;
}
.search_history_wrap .history_title .delete_icon .iconfont{
font-size: 14px;
}
/*搜索历史列表*/
.search_history_wrap .history_list{
font-size: 0;
}
.search_history_wrap .history_list li{
display: inline-block;
vertical-align: middle;
padding: 4px 5px 4px 0;
font-size: 12px;
}
.search_history_wrap .history_list li a{
display: block;
padding: 0 12px;
background-color: #f5f5f5;
border-radius: 13px;
}
/*无历史记录*/
.no_history{
padding: 45px 0;
font-size: 14px;
text-align: center;
color: #666666;
}