我使用的element-ui的版本是1.4.13。
如上图所示,使用el-select组件,要实现可搜索、可复选、可创建条目时,展示样式是如上图所示,输入框的高度会撑开,影响页面布局,按照产品的需求,要调整为以下样式:
1、复选时,输入框中不以标签的形式展示,而是以字符串的形式展示。
2、超出部分显示省略号,并且鼠标移入显示提示框,用来展示全选的内容。
下面是源码修改部分:
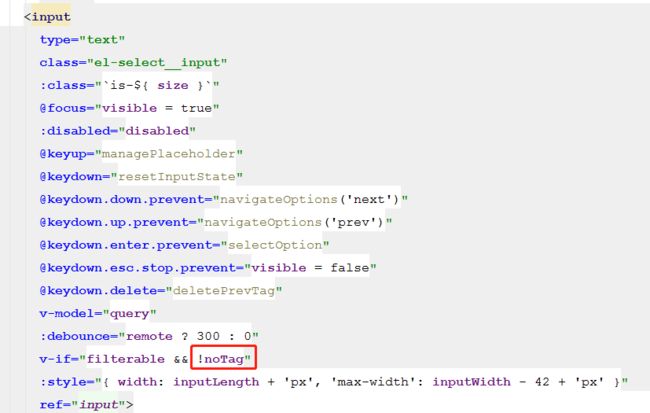
(1)在select的props中添加了一个参数noTag用来控制是否以字符串形式显示输入框中的数据。添加了上面的el-popover标签,主要是文字超出时显示,这个后面再讲。底下的span标签就是在noTag参数为true时显示,data中添加currentSelLabel,用来显示处理后的多选数据,将数组转成字符串。
(2)在这里加了一个类,主要是方便后面加span标签的css样式。在select.css文件中的css样式如下面代码所示:
.el-select__tags.noTags .noTagSpan{
display: inline-block;
font-size: 12px;
width: 100%;
padding:0 6px;
overflow: hidden; /*自动隐藏文字*/
text-overflow: ellipsis; /*文字隐藏后添加省略号*/
white-space: nowrap; /*强制不换行*/
}(3)在noTag参数为true时显示class="noTagSpan"的span标签时,对应的el-tag标签就不再显示,如图所示,也需要在el-tag标签中添加noTag控制
(4)在setSelected方法中处理多选时的数据,将数组转成字符串,如下图所示:
需要在methods中添加如下方法:
//当复选时文字超出输入框,出现提示框
showSpanTooltip: function (event) {
if(!this.showpop) return;
var ev = event || window.event;
var eventName = ev.target.className;
if (eventName.indexOf('noTagSpan') != -1) {
if (ev.target.offsetWidth < ev.target.scrollWidth) {
var tooltip = this.$refs.textTooltip;
tooltip.referenceElm = ev.target;
tooltip.$refs.popper.style.display = 'none';
tooltip.doDestroy();
tooltip.showPopper = true;
}
}
},
//当复选时文字超出输入框,隐藏提示框
hiddenSpanTooltip: function () {
if(!this.showpop) return;
const tooltip = this.$refs.textTooltip;
if (tooltip) {
tooltip.doClose() ;
tooltip.doDestroy();
}
}(6)多选时,可搜索。按照组件现在的,搜索框会在选项的下面出现,这样会撑开输入框的高度。
这里需要调整,将输入框放在下面的下拉菜单中,如图所示:
代码如下:
避免跟element原有的搜索框冲突,加了参数控制:
需要在select.css加入如下样式:
.noTagInputDiv{
border: 1px solid rgb(191, 193, 217);
margin-left: -1px;
margin-top:-30px;
width: 100%;
max-width: 185px;
padding-right: 30px;
overflow: hidden; /*自动隐藏文字*/
text-overflow: ellipsis; /*文字隐藏后添加省略号*/
white-space: nowrap; /*强制不换行*/
}这个时候需要在下拉出现的时候调整整个下拉菜单的位置,具体修改代码的地方如下:
在data中加入initPopperTop,用来记录初始时下拉菜单的位置:
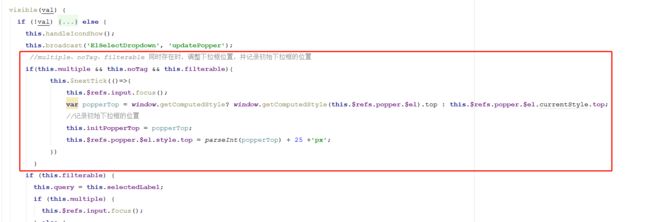
1、在watch中的visible中
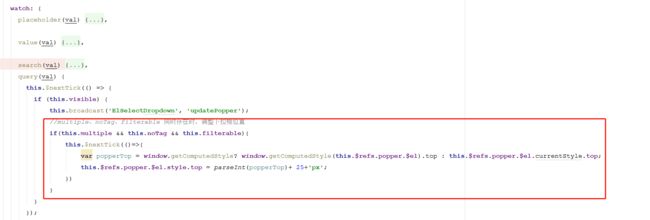
2、在watch中的query中
3、methods的resetInputHeight方法中
(7)多选时并且可搜索时,如果条目不存在时,创建条目,并且显示在下拉菜单中,这样可以通过反选删除选中的数据。
1、添加el-option标签,用来显示创建的条目。在data中添加mulOptions数组,用来记录创建的条目。
3、在option.vue的props中添加optcreated
以下附源码:
{{ emptyText }}