本示例将演示一个简单的上传图片到远程服务器,然后生成图片路径后通过提交的回调路径返回给本地服务器,最后将图片地址显示在前端页面。
本项目应用三个文件,即前端选取图片的页面,然后提交图片到远程服务器处理文件,返回前端页面的回调文件。
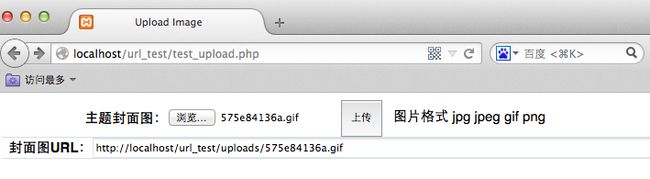
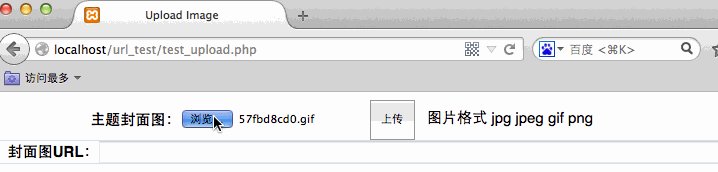
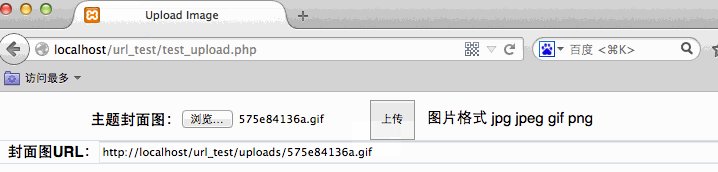
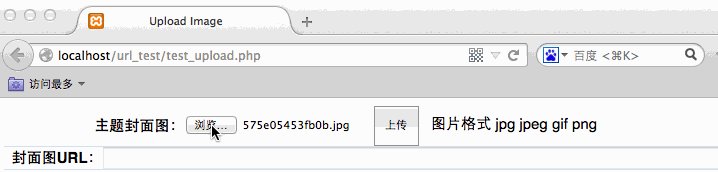
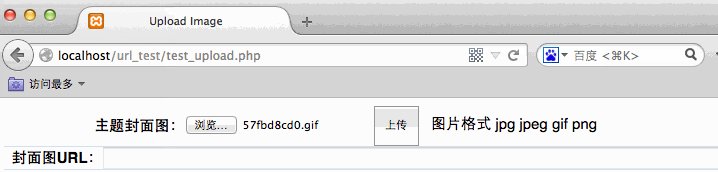
###一、前端上传图片页面 upload_test.html
Upload Image
封面图URL:
*
这里需要注意当回调页面返回图片地址到前端页面时,需要iframe标签(这里我们将其隐藏),否则将会找不到要在页面显示的地方 。
和一般的
上传文件时,form表单的method、 enctype属性必须和上面的代码一样,然后将target的值设为iframe的name,这样就可以实现无刷新上传文件。
当选择图片提交时,还有一个隐藏域,即给远程服务器提交图片时,还需要提交回调路径,好让图片返回给本地服务器。(这里我们都是用本地服务器来进行测试)
###二、远程服务器图片处理 upload_action.php
0)
{
$msg = '传入参数错误' . $file['error'] . " ";
exit($msg);
}
else
{
// chmod($uploadPath, 0666);
if(file_exists($uploadPath.$file['name'])){
$msg = $file['name'] . "文件已经存在!";
exit($msg);
}
else
{
if(move_uploaded_file($file['tmp_name'], $uploadPath.$file['name']))
{
$img_url = "http://localhost/url_test/".$uploadPath.$file['name'];
$img_url = urlencode($img_url);
$url = $callbackUrl."?img_url={$img_url}";
// 跳转
header("location:{$url}");
exit();
}
else
{
exit("上传失败!");
}
}
}
图片上传到到该页面后,保存并返回图片地址给回调页面。
###三、回调页面返回图片地址到前端页面
回调页面获取到远程服务器传来的图片地址后,经过"window.parent.XXX"返回给前端页面。
callback.php
window.parent.document.getElementById('cover_img_url').value='{$img_url}';
";
如果我们的前端页面upload_test.html没有iframe标签,则不会返回找到ID为“cover_img_url”的输入框的值,会跳转到空白页。